标签:
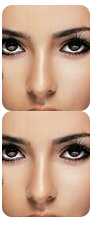
使用ie-css3.htc实现背景圆角效果

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.box {
background-image: url(Demo.jpg);
height: 165px;
width: 220px;
-moz-border-radius: 15px; /* Firefox */
-webkit-border-radius: 15px; /* Safari Chrome */
border-radius: 15px; /* Opera 10.5+, Internet Explorer 6+ IE-CSS3 */
-moz-box-shadow: 10px 10px 12px #000; /* Firefox */
-webkit-box-shadow: 10px 10px 12px #000; /* Safari 和 Chrome */
box-shadow: 3px 3px 10px #000; /* Opera 10.5+, IE6+ IE-CSS3 */
behavior: url(ie-css3.htc); /* 对IE-CSS3的引用 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
ie-css3.htc下载链接:http://pan.baidu.com/s/1gdknU3x
查看ie-css3详细信息:http://www.evernote.com/shard/s329/sh/9b193dc6-3bb7-4320-9736-b09c764c1735/72c350c1a668af63172fb53fe1f73457
上面这种对于<img>标签不能达到效果。
使用DD_roundies实现圆角

<!DOCTYPE HTML>
<html>
<head>
<script src="DD_roundies.js"></script>
</head>
<body>
<div class="test" style="background-image:url(2.jpg);width:88px;height:106px;">
</div>
<img src="2.jpg" class="test"/>
<script type="text/javascript">
DD_roundies.addRule(‘.test‘, ‘10px 10px‘, true);
</script>
</body>
</html>
DD_roundies下载地址:
DD_roundies.js:http://pan.baidu.com/s/1o68wluE
DD_roundies.min.js:http://pan.baidu.com/s/1jGqTwI6
查看DD_roundies详细信息:http://www.evernote.com/shard/s329/sh/a4a78b4f-4551-41a5-88b8-4e0af5adc6b5/5d0f63706de13e6862447f3d936e17df
标签:
原文地址:http://www.cnblogs.com/Shirley-He/p/5090373.html