标签:
widows版本: win7 64位 专业版
1. 安装jdk.(我用的jdk7)
注意选择x86还是x64版本, 添加到系统PATH环境变量

2. 准备好android sdk
这个不多说,同时推荐使用android studio,模拟器推荐使用Genymotion,比自带的AVD要快很多。

3. 安装C++环境
可以直接安装Visual Studio 2013或2015,也可选择单独SDK,编译node.js的C++模块需要用。
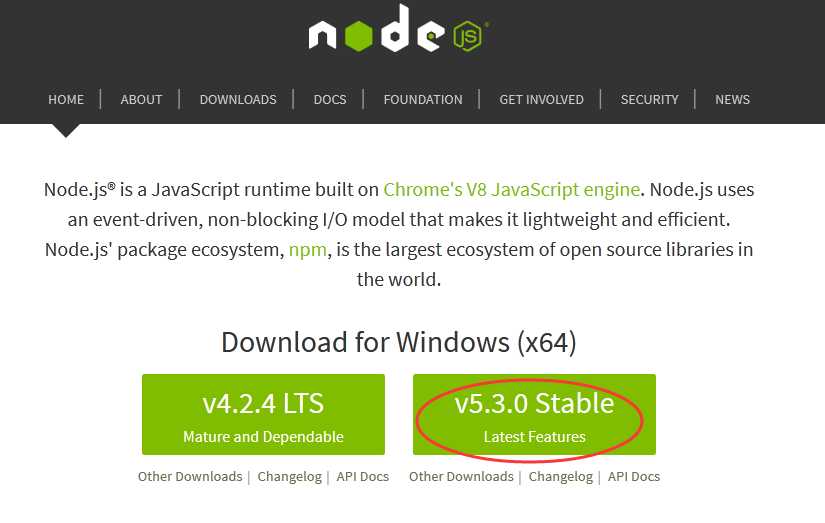
从官网下载node.js, 我下载的是最新的v5.3.0稳定版
https://nodejs.org/en/。

5. 安装react-native命令行工具
npm install -g react-native-cli
6. 创建你自己的项目
进入工作目录,运行:
react-native init reactNative_p1
PS:reactNative_p1是你自己起的项目名称

7. 运行packager
旧版本:
如果你安装了cygwin,可以在cygwin环境中进入工程目录,运行
npm start
如果没有cygwin或不在cygwin环境中,可以进入工程目录,运行
node node_modules\react-native\packager\packager.js
如果你下载的是最新版本,那么请安装cygwin,然后切换到node_modules\react-native\packager,然后运行:
./packager.sh --nonPersistent
注意一定要加--nonPersistent参数,否则会因为加载watchman而失败
可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android看看是否可以看到打包后的脚本,能正常出来表示成功。
8.运行模拟器
关于怎么安装和使用Genymotion以后有空再说,大家可以直接搜索相关资料就可以了,也可以直接使用AVD。
9. 在android模拟器中运行
打开一个新CMD窗口,去到项目目录下运行(第七步的packager运行正常是前提条件,且不能关掉)
react-native run-android
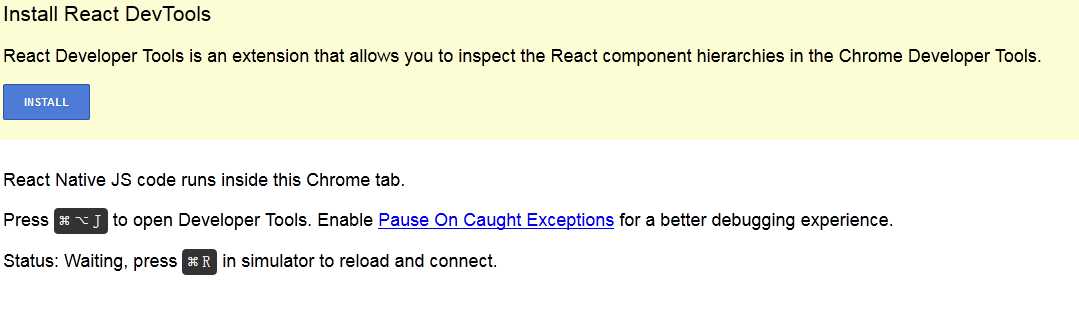
10. 安装调试工具
访问http://localhost:8081/debugger-ui,安装chrome或者firefox调试工具,具体怎么使用还在摸索中。。。

在Windows下搭建React Native Android开发环境
标签:
原文地址:http://www.cnblogs.com/agilee/p/5096974.html