标签:
一、实现效果
实现图片的自动轮播


二、实现代码
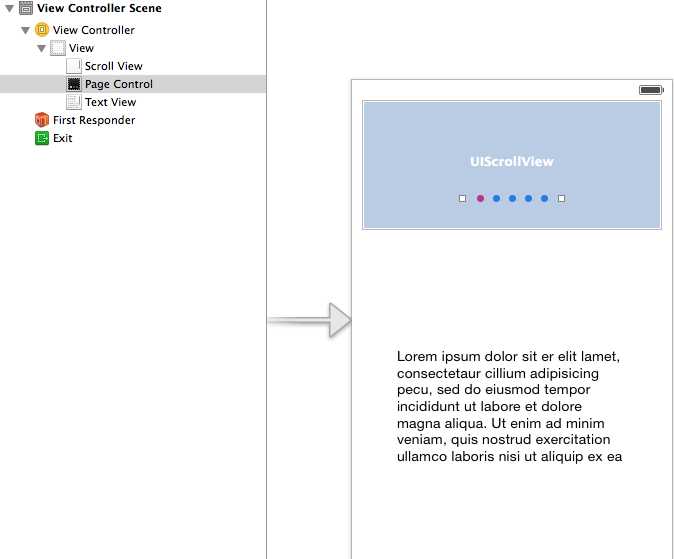
storyboard中布局

代码:
1 #import "ViewController.h" 2 #define HMImageCount 5 3 @interface ViewController ()<UIScrollViewDelegate> 4 @property (weak, nonatomic) IBOutlet UIScrollView *scrollView; 5 @property (weak, nonatomic) IBOutlet UIPageControl *pageControl; 6 @property (nonatomic, strong) NSTimer *timer; 7 @end 8 9 @implementation ViewController 10 11 - (void)viewDidLoad { 12 [super viewDidLoad]; 13 14 CGFloat imageW = self.scrollView.bounds.size.width; 15 CGFloat imageH = self.scrollView.bounds.size.height; 16 CGFloat imageY = 0; 17 CGFloat imageX = 0; 18 for (NSInteger i = 0; i < HMImageCount; i++) { 19 UIImageView *imageView = [[UIImageView alloc] init]; 20 // 拼接图片名称 21 NSString *imageName = [NSString stringWithFormat:@"img_%02ld", i + 1]; 22 imageView.image = [UIImage imageNamed:imageName]; 23 // 计算图片的X 24 imageX = imageW * i; 25 imageView.frame = CGRectMake(imageX, imageY, imageW, imageH); 26 // 把每一张图片添加到scrollView中 27 [self.scrollView addSubview:imageView]; 28 } 29 30 31 // 1.设置scrollView的滚动范围 32 self.scrollView.contentSize = CGSizeMake(imageW * HMImageCount, 0); 33 // 2.设置分页 34 self.scrollView.pagingEnabled = YES; 35 // 3.隐藏水平滚动条 36 self.scrollView.showsHorizontalScrollIndicator = NO; 37 // 4.隐藏垂直滚动条 38 self.scrollView.showsVerticalScrollIndicator = NO; 39 40 // 设置总页数 41 self.pageControl.numberOfPages = HMImageCount; 42 // 设置当前在第几页 43 self.pageControl.currentPage = 0; 44 // 设置指示器在当前页的时候颜色 45 self.pageControl.currentPageIndicatorTintColor = [UIColor purpleColor]; 46 // 默认的颜色 47 self.pageControl.pageIndicatorTintColor = [UIColor yellowColor]; 48 49 // 5.设置srollView的代理 50 self.scrollView.delegate = self; 51 52 // 6.添加定时器 53 [self timer]; 54 55 } 56 57 58 - (void)nextPage { 59 // 1.获取当前页码 60 NSInteger page = self.pageControl.currentPage; 61 // 2.判断是不是最后一页 62 if (page == HMImageCount - 1) { 63 // 如果是最后一页就回到第0页 64 page = 0; 65 } else { 66 // 如果不是最后一页 67 page++; 68 } 69 // 3.用每页的宽度 * (页码+1) == 计算除了下一页的contentoffset.x 70 CGFloat offsetX = page*self.scrollView.frame.size.width; 71 // 4.设置UIScrollView的contentoffset等于新的偏移值 72 [self.scrollView setContentOffset:CGPointMake(offsetX, 0) animated:YES]; 73 } 74 75 // 实现scrollView滚动的方法 76 - (void)scrollViewDidScroll:(UIScrollView *)scrollView { 77 78 //如何计算当前滚动到了第几页 79 // 1.获取滚动的x方向的偏移量 80 CGFloat offsetX = self.scrollView.contentOffset.x; 81 offsetX = offsetX + self.scrollView.frame.size.width/2; 82 // 2.用x方向的偏移量除以一张图片的宽度,取商就是当前滚动到了第几页 83 int page = offsetX/self.scrollView.frame.size.width; 84 //3.将页码赋值给UIPageControl 85 self.pageControl.currentPage = page; 86 87 } 88 89 // 开始拖拽 90 - (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView { 91 // 让定时器停止 92 [self.timer invalidate]; 93 self.timer = nil; 94 } 95 96 // 停止拖拽的时候开启定时器 97 - (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate { 98 99 [self timer]; 100 } 101 102 103 - (NSTimer *)timer { 104 if (_timer == nil) { 105 106 // 通过scheduledTimerWithTimeInterval这个方法创建的计时器控件,创建好以后自动启动 107 _timer = [NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(nextPage) userInfo:nil repeats:YES]; 108 // 把当前的定时器添加到当前的运行循环中,并指定它为通用模式,这样主线程在执行的时候就可以抽那么一点时间来关注一下我们的定时器---修改NSTimer的优先级与其他控件一样 109 [[NSRunLoop currentRunLoop] addTimer:_timer forMode:NSRunLoopCommonModes]; 110 } 111 return _timer; 112 } 113 @end
提示:以下两个属性已经和storyboard中的控件进行了连线。
@property (weak, nonatomic) IBOutlet UIScrollView *scrollview;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
补充:定时器NSTimer
定时器 适合用来隔一段时间做一些间隔比较长的操作
NSTimeInterval:多长多件操作一次
target :操作谁
selector : 要操作的方法
userInfo: 传递参数
repeats: 是否重复
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(nextImage) userInfo:nil repeats:YES];
iOS UI-UIScrollView控件实现图片轮播 (UIPageControl-分页指示器)
标签:
原文地址:http://www.cnblogs.com/oc-bowen/p/5096998.html