标签:style blog http color os width
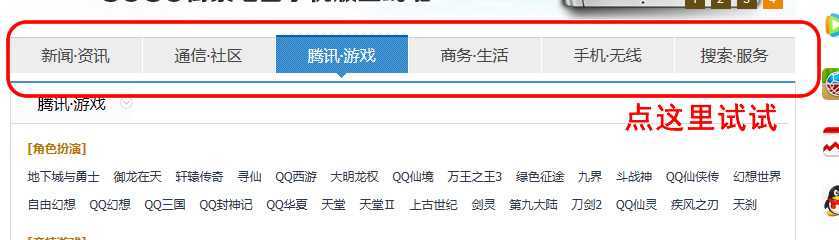
今天要扒的是腾讯网站地图页面(http://www.qq.com/map/)页卡滚动效果,见下图

有兴趣的童鞋可以去那页面试一试,其动画效果见下图:

那么先理下思路:上方的按钮对应下方的某个栏目,点击某按钮时,其对应的栏目(暂且称为A吧)滚到最上方,原本在A前方的栏目则在滚动结束后自动跳到最后面(这里要注意顺序,比如在A前面有2个栏目B和C,那么B滚完便跳到最后,然后C开始滚,C滚完跳到最后面)。
咱这里说的“跳”可以用append实现,即把前面的元素有序地移到最后。至于滚动,可以在全部栏目外围包一个overflow:hidden的父元素,再让所有栏目一起向上滚动,每次只滚动一个要滚动的栏目高度,且该栏目滚动完再append到父元素后面,次序的问题可以通过数组+animate的callback实现。
先写原型:

<head> <style> .mapWrap{margin:10px auto 0px auto; padding:20px; width:940px; background-color:white;} .map_listWrap{width:940px; overflow:hidden;} .map_titleWrap span{ display:inline-block; width:193px; padding:20px; background-color:yellow; border:solid 1px white; text-align:center;} .map_listWrap div{ position:relative; margin-top:10px; width:908px; padding: 0 15px 15px 15px; border:solid 1px black;} .map_listWrap div h3{display:block; padding:6px 0 6px 21px;font-size:15px; color:red;} </style> <script src="jq.js"></script> <meta charset="utf-8"> <title>网站地图</title> </head> <body> <div class="mapWrap"> <div class="map_titleWrap " id="map_titleWrap"> <span>业务中心</span><span>账户中心</span><span>介绍中心</span><span>帮助中心</span> </div><!--map_titleWrap结束--> <div class="map_listWrap" id="map_listWrap"> <div id="map_item0"> <h3>业务中心</h3> <p> 内容<br/>内容123123<br/><br/><br/>内容<br/><br/>1111内容<br/> </p> </div> <div id="map_item1"> <h3>账户中心</h3> <p> 内容22222<br/>占位符占位符占位符占位符占位符<br/>内容 </p> </div> <div id="map_item2"> <h3>介绍中心</h3> <p> 内容<br/>内容<br/>内容<br/>内容<br/>内容<br/><br/>占位符占位符占位符占位符占位符<br/>占位符占位符占位符占位符占位符<br/>占位符占位符占位符占位符占位符<br/> </p> </div> <div id="map_item3"> <h3>帮助中心</h3> <p> 11111<br/><br/>内容<br/>内容<br/>内容<br/>内容<br/>内容<br/> </p> </div> </div><!--map_listWrap结束--> </div><!--mapWrap结束--> </body>
接着是脚本。为了方便日后扩展更多栏目,我们得动态地获取、挪动元素,而不是把代码写死。
感觉这里比较难处理的是获取需要滚动的栏目元素,如果单纯地获取被选中栏目元素A的索引i,再把所有栏目索引小于i的元素依次append到后面,这种做法行不通,因为每滚动-append一次之后,所有元素都是打乱重排了,你无法确定你后续再重排出来的顺序能保持如下规则:
0-1-2-3、1-2-3-0、2-3-0-1、3-0-1-2
所以我们可以抛弃对栏目索引的依赖,转而从不变的、固定的元素id入手。我们可以建立一个[0,1,2,3]的数组元素,其数值跟每个栏目的id名(map_item0,map_item1,....,map_item3)后缀对应起来,每次点击上方按钮时,获取按钮的索引i(按钮的索引是固定不变的,可以放心用),然后截取数组第i个元素前面的元素,将其push到数组后面,形成新的栏目队列排序,接着要求栏目按照这个顺序来做重排。
初步脚本如下:
$(document).ready(function() { var $wrap = $("#map_listWrap"); var $listItems = $("#map_listWrap div"); //全部列表栏目 var wrap_h = $wrap.height();$wrap.css({"height":wrap_h}); //固定Wrap的高,以便overflow生效 var def_t = $listItems.eq(0).offset().top; //第一个div的偏移 var items_l = $listItems.length; var arr = new Array(); j = 0; //定义并初始化数组 while(j<items_l){ arr[j]=j++; } $("span","#map_titleWrap").click(function(){ var i= $(this).index("#map_titleWrap span"); for(var k=0;k<arr.length;k++){ if(arr[k]==i){ var index = k; //获取被选中的栏目A的索引 continue; } } var arr_front = arr.slice(0,index); //获取要滚动的元素(即栏目A前面的元素)的id名后缀 arr.splice(0,index); arr = arr.concat(arr_front); for(var k=0;k<arr_front.length;k++){ //按顺序遍历来获得要滚动的元素 var $item_k = $("#map_item"+arr_front[k]); //第k个要滚动的元素 var item_k_h = $item_k.height(); $listItems.animate({"top":-item_k_h},300,function(){ //栏目整体滚动后才执行下方代码 $("#map_item"+arr_front[k]).appendTo($wrap);$listItems.css("top","0");}) //滚动后append到最后,同时重置栏目整体top值 } }) });
但该代码在运行时并没有按预期效果实现。在点多几次后会出现顺序错乱。
这是因为animate是异步执行的,在animate执行的300毫秒里,可能for循环已早早就执行完结束了,而最后一句代码存在动态对象arr_front[k],其索引k经过for循环已改变了它的值,从而导致我们要append的元素不再是一开始确定好的元素。
解决方法是在外面写个带参函数来代入索引,防止元素被更改:
$(document).ready(function() { var $wrap = $("#map_listWrap"); var $listItems = $("#map_listWrap div"); var wrap_h = $wrap.height();$wrap.css({"height":wrap_h}); var def_t = $listItems.eq(0).offset().top; var items_l = $listItems.length; var arr = new Array(); j = 0; while(j<items_l){ arr[j]=j++; } $("span","#map_titleWrap").click(function(){ var i= $(this).index("#map_titleWrap span"); for(var k=0;k<arr.length;k++){ if(arr[k]==i){ var index = k; continue; } } var arr_front = arr.slice(0,index); arr.splice(0,index); arr = arr.concat(arr_front); var callFun = function(i){ //在for外部定义要执行的函数 $listItems.animate({"top":-item_k_h},300,function(){ $("#map_item"+arr_front[i]).appendTo($wrap);$listItems.css("top","0"); }); } for(var k=0;k<arr_front.length;k++){ var $item_k = $("#map_item"+arr_front[k]); var item_k_h = $item_k.height(); callFun(k); //调用函数 } }) });
OK,问题解决。 共勉~
扒皮下腾讯网站地图页面页卡的滚动特效,布布扣,bubuko.com
标签:style blog http color os width
原文地址:http://www.cnblogs.com/vajoy/p/3861313.html