标签:
//details+summary实现以前我们用js才能实现的显示更多的功能。 <details> <summary>了解更多</summary> HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了 </details> //input+datalist实现输入框既可输入有课下拉选择。 <input value="男" name="sex" list="sexes"> <datalist id="sexes"> <option value="男"> <option value="女"> </datalist>



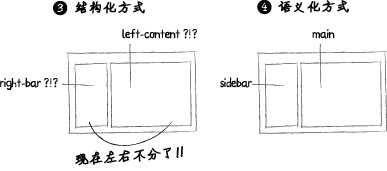
div来表示页面章节,但是这些div都没有实际意义。
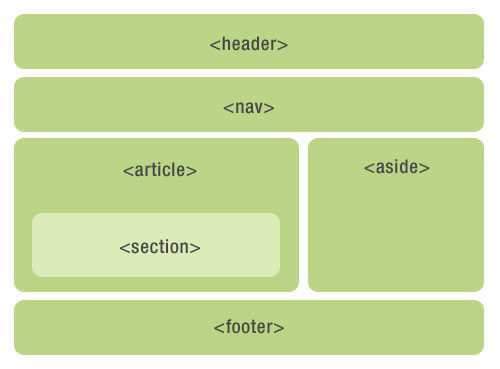
h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合hgroup使用注意:
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section) 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏
<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>圣耀,前端一枚</p>
</aside>
</article>
aside使用总结:
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article>
</section>
article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、div<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:XXXX,作者:XXXX</small></p>
</footer>
</article>
如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论
//article内部嵌套section <article> <h1>前端技术</h1> <p>前端技术有那些</p> <section> <h2>CSS</h2> <p>样式..</p> </section> <section> <h2>JS</h2> <p>脚本</p> </section> </article>
body article nav aside section header footer hgroup ,还有h1-h6 address。address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。h1-h6因为hgroup,section和article的出现,h1-h6定义也发生了变化,允许一张页面出现多个h1。文字对SEO影响很大,而HTML5对一些文本字体元素的语义又重新定义了一遍,也增加了一些新的。
标签:
原文地址:http://www.cnblogs.com/chenlogin/p/5099815.html