标签:
一、简单的布局页面,直接通过meta标签<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">和百分比实现;
二、较为复杂的页面
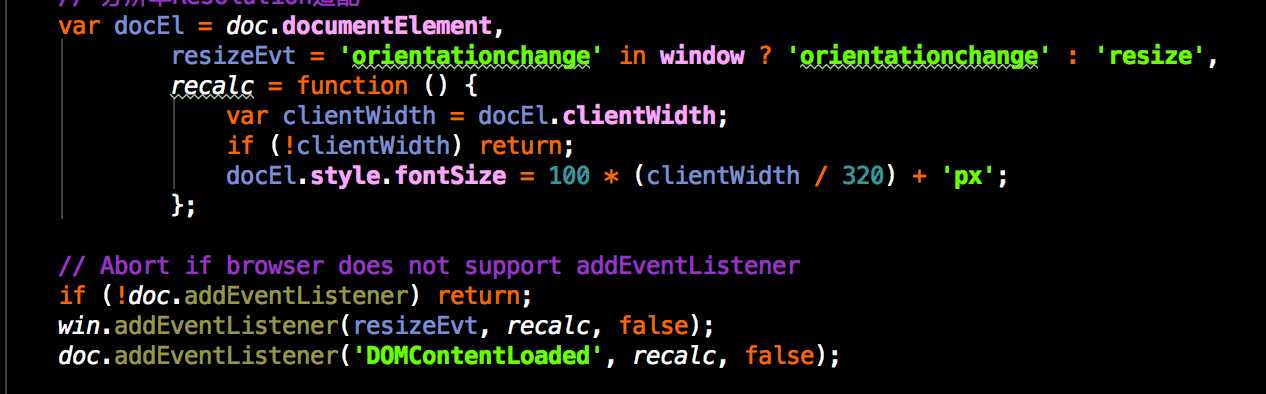
1.分辨率Resolution适配:js计算不同屏幕宽度。html元素宽高比和字体大小,元素之间的距离自适应,使用rem单位。 通过计算屏幕不同的宽度来设置大小,从而计算rem,达到自适应;
通过计算屏幕不同的宽度来设置大小,从而计算rem,达到自适应;
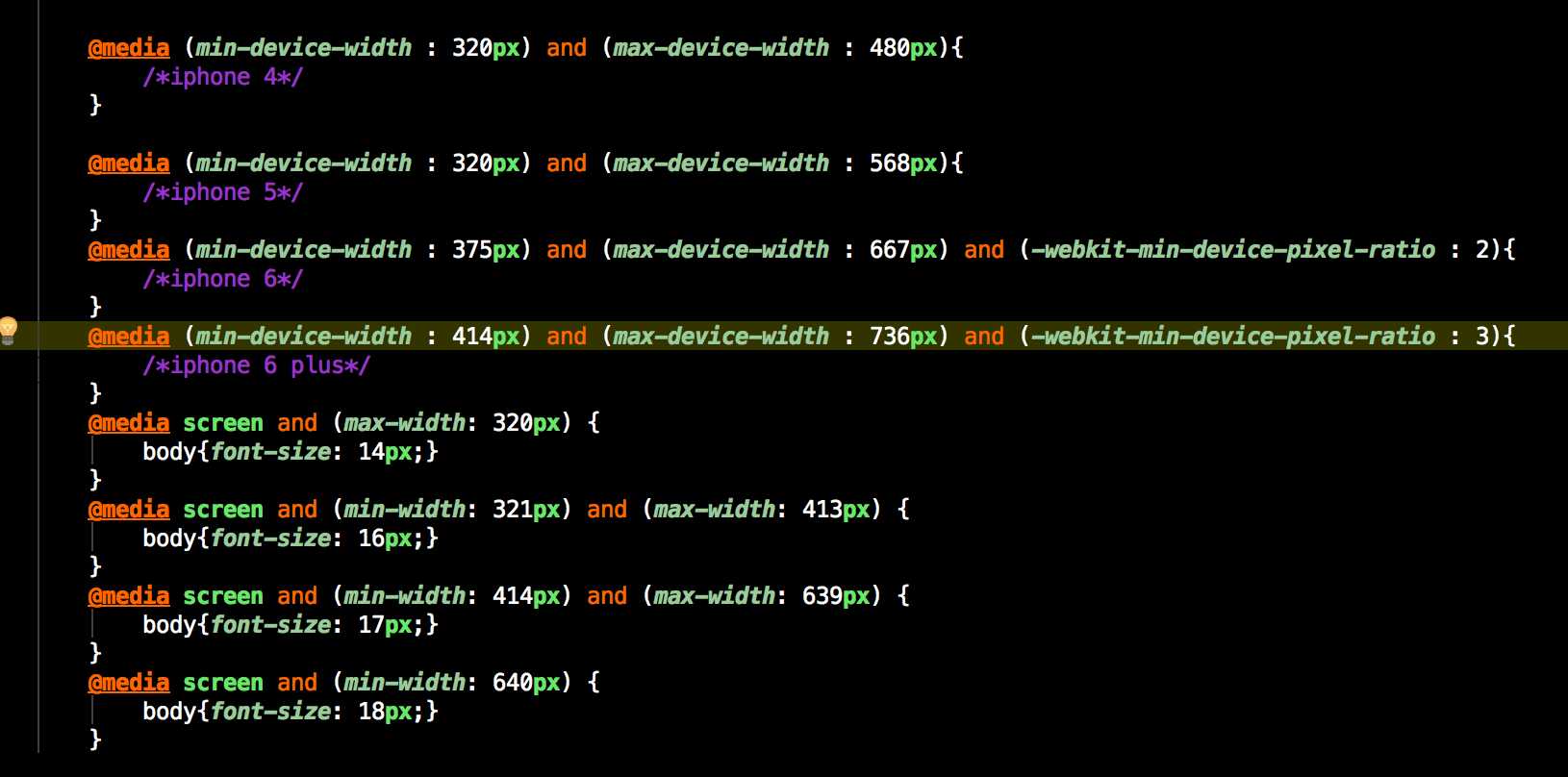
2.媒体查询:media query( 避免字体出现13px 15px之类情况)

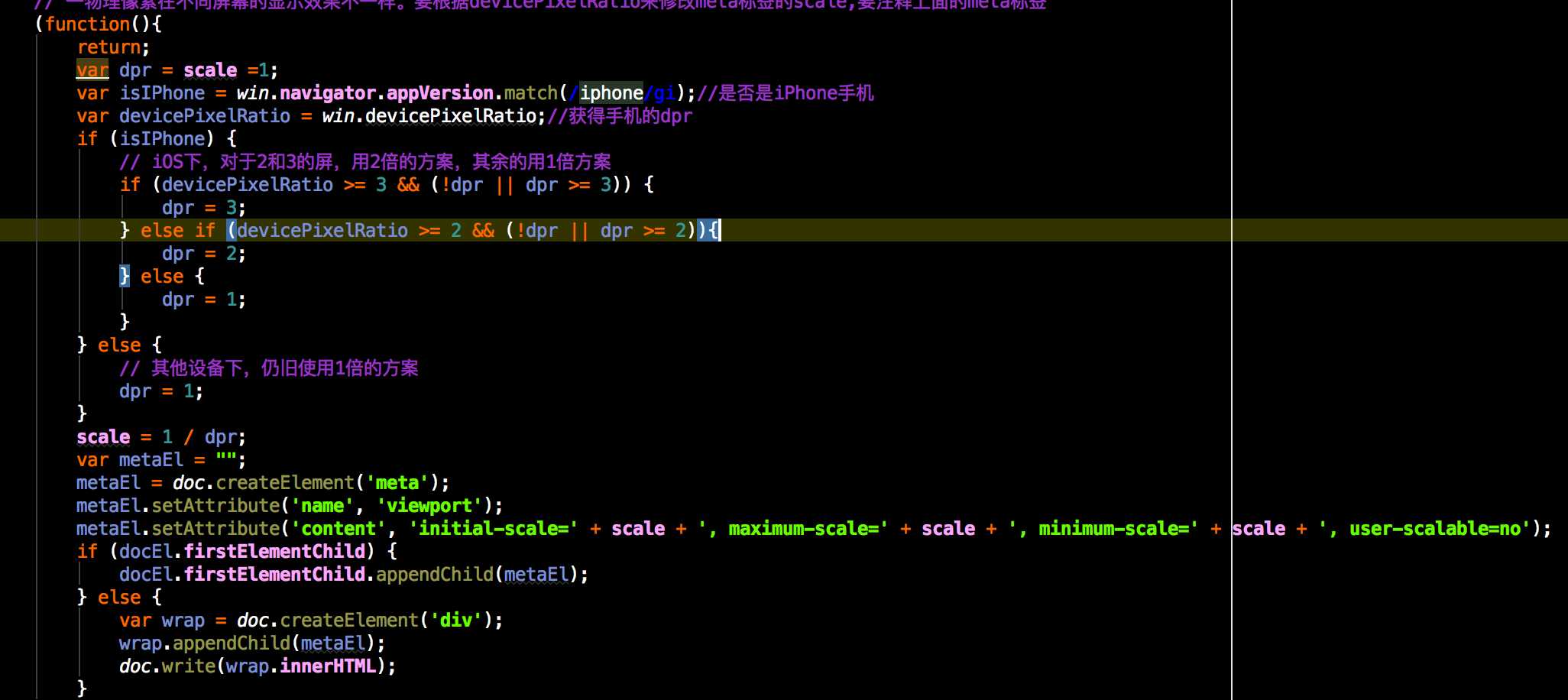
3.通过js来计算meta标签的scale值,比如手淘。计算dpr来设置不同scale

4.lib.flexible方案
引入<script src="http://g.tbcdn.cn/mtb/lib-flexible/{{version}}/??flexible_css.js,flexible.js"></script>
这个方案会把视觉稿分成100份来看待(为了以后兼容vh,vw单位)。每一份被称为一个单位a。同时,1rem单位认定为10a。拿750的视觉稿举例:(默认480 750 1125三种视觉稿)1a = 7.5px1rem = 75px
div { width: 1rem;
height: 0.4rem;
font-size: 12px; // 默认写上dpr为1的fontSize
}
[data-dpr="2"] div {
font-size: 24px;
}
[data-dpr="3"] div {
font-size: 36px;
}标签:
原文地址:http://www.cnblogs.com/qinqinwang/p/h5shipei.html