标签:
下面是自己基于目前十分流行的app的相关的总体布局的归纳:
一、标签式导航:底部TAB式导航、顶部TAB式导航、底部TAB拓展式导航
1) 底部的TAB式导航(QQ、淘宝、微信、美团、京东)
这里的话是需要先了解拇指热区的定义:当在公交车上、走路的时候,单手去操作的场景。(这个定义深刻地影响着各种手机应用app的交互设计)

问题在于:随着手机屏幕越来越大,内容也是越来越多,单手的操作就变得更加的困难了,这也是为何导航设计成底部的TAB型的。
优点:这种设计从上图上面看,除了符合人体的舒适性以外,还关系到阅读内容的问题,试想一下,如果是阅读类的app把导航放在上面,这样的话肯定是会阻挡到阅读的视线。
2) 顶部TAB式导航(QQ音乐、酷我音乐、新闻类的app)
原因:为了更好地让浏览基本的信息(歌手、歌名)以及支持快捷操作(播/听/下一首/上一首),基于这种情况,固定在底部的TAB式的导航是一个不错的选择。
新闻类的app采用这种导航的原因是:由于新闻的内容多,并且分类比较多,运用顶部与底部的双TAB导航,将导航中切换频率最高的TAB放在顶部,因为每一个TAB都是一个沉浸式的阅读,将最常用的TAB放在顶部,加上手势的切换能够带来更加良好的阅读的体验。
沉浸式阅读:这是一个心理学上的概念,基本的意思是让人们专注于当前的目标(由设计者营造的)感到愉悦和满足,而忘记了真实世界的情感。

总结一下这种布局:
某项功能是有必要去固定在底部,让人能够快速进行操作的,其他的只能够在顶部手势滑动。
沉浸式阅读的体验。
3) 底部TAB式导航的拓展形式(微博、QQ空间、淘宝)
其实就是多了一个菜单选项,能够突出按钮的设计,让平淡的菜单栏增加乐趣。
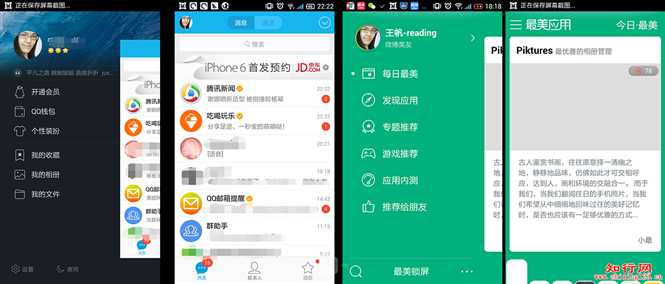
二、抽屉式导航(侧导航):
将部分信息内容进行隐藏,突出核心的功能。当产品有多个页面和内容的时候,难以在一个屏幕中显示完毕,这种是很好的选择。
缺陷:a.处于大屏幕时代上拇指热区的定义,是出于一个操作的盲区(左上角)。
b.干净的设计的同时,易让用户忽视隐藏信息,点击率下降,参与感降低。
总结:美观;浪费参与度与交互程度;手势的操作显得尤为的重要,从边缘区唤醒是一个不错的选择。

三、列表式导航:最及普遍,确实结构最为简单的、清晰理解、冷静高效,能够让用户快速定位内容。
1) 作为主导航使用
当表达的信息单一,且不会在入口频繁地跳转,将列表导航作为主导航是一个不错的选择,如杂志Elle,作为一个杂志app,为文字、图片表达为主,层次浅而且内容有评级,用列表导航来架构内容,简单又直接。
2) 作为辅助导航去展示二级菜单甚至耳机菜单更加深的内容。
梳理条目,列表尽可能保护在一屏之内,超过一屏的再分一级,并且按照人的只能记住前四项时间的心理法则将前四项作为最重要的适当进行分类,易留白来区别不同。
总结:列表多作为辅助导航来展示二级菜单或者多级的内容,但是如果要作为主导航的,必须要满足层次浅并且内容平价的条件。
注意:表内导航需要保持在一屏中;前四个是重点;列表内容进行分类;
四、平铺式导航:
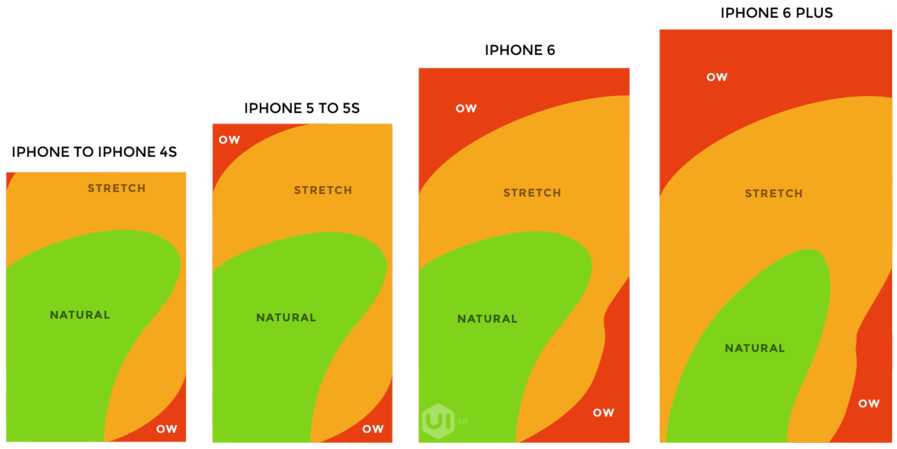
当信息足够扁平的时候,可以去尝试平铺式的导航,这种方式易带来高大上的视觉体验,最大程度上保证页面的简洁性与内容的完整性,且一般结合互动手势的。Pcouse是一个居家的app、杂志休闲随意,其实我是感觉这种是类似于flash as3.0中的纵向拉伸或者横向拉伸的特效,这种平铺的设计,能够最大程度保持图片的完整性。
缺点:只能够切换到相邻的页面,容易迷失位置,因此通常会设计出一个小点去定义当前的位置。例如墨迹天气,所幸的是用户一般只是设计2-3个页面。淘宝店,用数字显示当前位置的同时,加入手势的切换,增加易读性以及趣味性。
总结:轮播式的导航适用于足够扁平化的内容以及随意浏览的模式。如果需要反复的跳转的,并不适合这种模式。
五、宫格式导航(常见但是不常用):
广泛应用于平台系统的中心页面,但是互相之间并没有些什么联系、交集,无法跳转互通,这种宫格式导航广泛用于各种不同平台系统的中心页面。美图秀秀就是一个典型的例子,然而缺点也是很明显,就是不能够相互跳转。
总结:适合入口互斥,并且不需要交叉使用的信息归类。
六、悬浮式的icon导航(assistive touch)
最早是出现在ios5中,曲线救iphone HOME,很多的应用就是在右下角又一个 ,这个就是icon导航了。
总结:非常便捷的操作入口,适合大屏时代。
标签:
原文地址:http://www.cnblogs.com/universal001/p/5104054.html