标签:

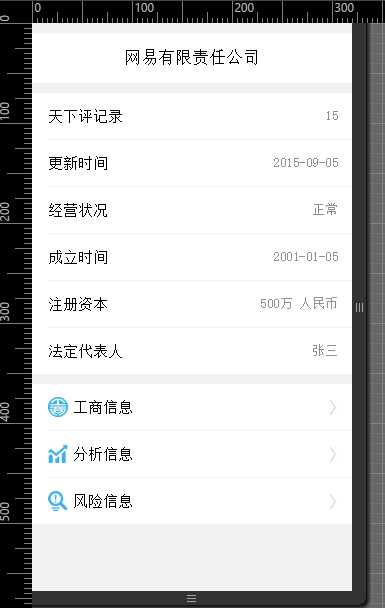
拿到设计图使用markman标好尺寸、字体大小和颜色等,但是是什么字体我还不知道如何判断,估计还得问设计师吧!
这是一张手机端的html5网页,一般考虑适应webkit内核,还有就是需要设置meta标记防止缩放、自适应等,代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
宽度为设备宽度,初始化缩放比为1,最小缩放比为1,不能缩放。
由于看到背景颜色不是白色,所以设置body css样式的background-color属性让背景整体统一,而且要考虑到有些浏览器自动给body增加margin值,代码如下:
body { background-color: #f2f2f2; margin: 0; }
公司标题为垂直水平居中:
1、设置text-align为center;
2、设置line-height与div的height同高度。
距离文档顶部留有间隙10px,使用:
margin-top:10px;
主要信息使用ul li布局,右边具体信息使用右浮动显示:
float: right;
margin-right: 14px;
居中的话因为都是文字,所以统一使用line-height和height等高。
下面的其他信息由于存在图片,之前一直想用img实现,但发现垂直居中对齐存在很多问题,后来换了个方案,直接用div设置背景图片的方式解决。
考虑到这些信息条存在点击效果,这里好好想了margin-left和padding-left发现,如果使用margin-left的li点击效果只是右半部分有点击效果,左边小部分由于偏移而颜色并没有变,这并不是我们想要的效果。
于是还是使用了padding-left 的li,最后再在li中增加div来设置底部的边框,具体代码如下:
.other-info-list>li:not(:last-child)>div { border-bottom: 1px solid #f2f2f2; }
:not(:last-child)是出于细微美观的考虑的,希望最后一个最好不要有这个边框。
==========割:github代码===========
https://github.com/sisilai/pywork
标签:
原文地址:http://www.cnblogs.com/laisisi/p/5107789.html