标签:
Ajax
1:ajax是一种页面局部刷新的技术,不是整个页面刷新。这里就像论坛评论里面的刷新,只是局部的,不是页面全部提交到服务器。
2:页面不刷新,创建个WebClient,它和服务器进行交互。<XMLHttpRequest>
3:代码
Eg:这里就是向服务器发送请求,接受请求。
<script type="text/javascript">
????function btnClick() {
????????var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");//创建xmlhttp对象,这里相当于WebClient
????????if(!xmlhttp) {
????????????alert("创建XML异常");
????????????return
false;
????????}
????????xmlhttp.open("POST", "/Default/Index" + new Date(), false); //准备向服务器Default发送请求
????????//XMLHTTP默认不是同步请求,也就是open方法并不像WebClient的DownLoadString那样,把服务器的数据拿到才返回,是异步的,因此需要监听
???????//onreadystatechange事件
????????xmlhttp.onreadystatechange=function() {
????????????if (xmlhttp.readyState==4) {
????????????????if (xmlhttp.status==200) { //状态码200表示成功
????????????????????alert(xmlhttp.responseText);
????????????????????document.getElementById("Text1").value = xmlhttp.responseText;
????????????????} else {
????????????????????alert("ajax服务器返回错误");
????????????????}
????????????}
????????}
????????xmlhttp.send();//开始发送请求
????}
</script>
4:
在使用ajax的时候要注意里面的缓存,有可能不往服务器发送请求,可能从缓存中读取值。解决它的办法就是让每次发送的请求都不一样,加上时间。
不同的浏览器创建xmlhttp的方法是不同的。
5:Jquery里面的方法
function btnClick2() {
???????????var eeee = $("").val();
???????????var ddd = $("").val();
???????????$.post("GetDate.cs", { "djdhj": eeee, "": ddd }, function(data, textStates) { //post无缓存,第二个为往服务器那边传递的参数,利用的是键值对的形式
???????????????alert(data);
???????????????alert(textStates);
???????????});
???????$.get(); //get这里可能有缓存
???????$.ajax(); //post,get内部实现是调用ajax方法
???????}
?
6:Json
Ajax传递复杂数据的时候我们必须要进行解析,但是我们使用Json来解决这个问题.
将复杂的数据按照自己的方式进行封装,在浏览器中可以转换为js可以识别的方式。
//这里可以得到js提交到的数据
??????????JavaScriptSerializer json=new JavaScriptSerializer();
??????????string jsons = json.Serialize(new Person() {Name = "ahui", Age = 12}); //将对象转换为json对象
??????????context.Response.Write(jsons); //输出函数
7:得到json字符串
$(function() {
???????????$.post("JSon.ashx", function (data, status) {
???????????????var person = $.parseJSON(data);//这里得到服务器端的数据
???????????????alert(person.name);
???????????});
???????});
8:这里通过JQuery来读取服务器JSon.ashx端的返回结果,//$.post("服务器",function(data,status){});
data是服务器返回的数据,status是看可以往服务器发送不,看是否接通链路。
$(function() {
??????????$.post("JSon.ashx", function (data, status) {
??????????????alert(data);
??????????});
??????});
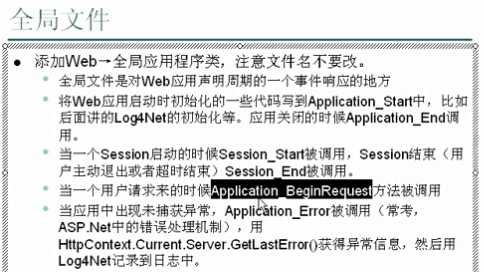
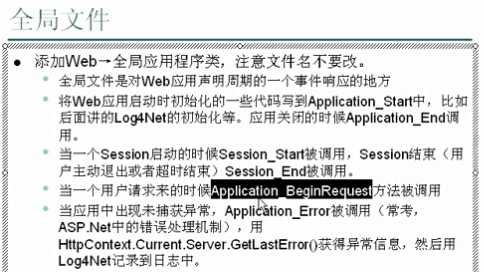
9:(全局文件)配置文件的解释

讲解Application_Start文件中的代码
我们知道Global.asax.cs是最底层的代码,每一次iis请求,都会首先执行这里的代码,且只执行一次,下面就让我们来学习下,这里的代码的具体的意思。
Ajax学习记录
标签:
原文地址:http://www.cnblogs.com/netxiaohui/p/5107812.html