标签:
在Android中需要通过graphics类来显示2D图形,graphics中包括了Canvas(画布)、Paint(画笔)、Color(颜色)、Bitmap(图像)等常用的类。graphics具有绘制点、线、颜色、2D几何图形、图像处理等功能。
1.Paint(画笔)类
要绘制图形,首先得调整画笔,按照自己的开发需要设置画笔的相关属性。Pain类的常用属性设置方法如下:
setAntiAlias(); //设置画笔的锯齿效果
setColor(); //设置画笔的颜色
setARGB(); //设置画笔的A、R、G、B值
setAlpha(); //设置画笔的Alpha值
setTextSize(); //设置字体的尺寸
setStyle(); //设置画笔的风格(空心或实心)
setStrokeWidth(); //设置空心边框的宽度
getColor(); //获取画笔的颜色
2.Canvas(画布)类
drawRect(RectF rect, Paint paint) //绘制区域,参数一为RectF一个区域
drawPath(Path path, Paint paint) //绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) //贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) //画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
drawPoint(float x, float y, Paint paint) //画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text, float x, floaty, Paint paint) //渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,参数二x轴,参数三y轴,参数四是Paint对象。
drawOval(RectF oval, Paint paint)//画椭圆,参数一是扫描区域,参数二为paint对象;
drawCircle(float cx, float cy, float radius,Paint paint)// 绘制圆,参数一是中心点的x轴,参数二是中心点的y轴,参数三是半径,参数四是paint对象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)//画弧,参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角(度)在电弧的开始,参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电弧,并关闭它.
下面看一个自己写的简单例子:
首先,我们需要自定义一个类,比如MyView,继承于View类。然后,复写View类的onDraw()函数。最后,在onDraw()函数中使用Paint和Canvas对象绘制我们需要的图形。
代码如下:
1 package com.example.paint_canvasdemo; 2 3 import android.content.Context; 4 import android.graphics.Canvas; 5 import android.graphics.Color; 6 import android.graphics.Paint; 7 import android.graphics.Paint.Style; 8 import android.view.View; 9 import java.lang.Math; 10 11 public class MyView extends View { 12 13 private int screenW, screenH; //用于屏幕的宽高 14 15 public MyView(Context context) { 16 super(context); 17 // TODO Auto-generated constructor stub 18 } 19 20 protected void onDraw(Canvas canvas) { 21 super.onDraw(canvas); 22 //获得屏幕的宽和高 23 screenW = this.getWidth(); 24 screenH = this.getHeight(); 25 26 Paint paint_circle = new Paint(); 27 // 设置颜色 28 paint_circle.setColor(Color.BLUE); 29 // 设置空心 Style.FILL为实心 30 paint_circle.setStyle(Style.STROKE); 31 // 消除锯齿 32 paint_circle.setAntiAlias(true); 33 // 设置空心线宽 34 paint_circle.setStrokeWidth(10); 35 // 画圆形 36 canvas.drawCircle(screenW/2, screenH/2, 200, paint_circle); 37 38 // 绘制正方形 39 paint_circle.setColor(Color.RED); 40 int x1 = (int) Math.sqrt(2); 41 int rect_xy = 200 * x1 / 2; 42 canvas.drawRect( screenW/2-rect_xy, screenH/2-rect_xy , screenW/2+rect_xy, screenH/2+rect_xy, paint_circle); 43 } 44 45 }
然后修改下MainActivity.java代码即可:
1 package com.example.paint_canvasdemo; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 6 public class MainActivity extends Activity { 7 8 @Override 9 protected void onCreate(Bundle savedInstanceState) { 10 super.onCreate(savedInstanceState); 11 //setContentView(R.layout.activity_main); 12 setContentView(new MyView(this)); 13 } 14 15 16 }
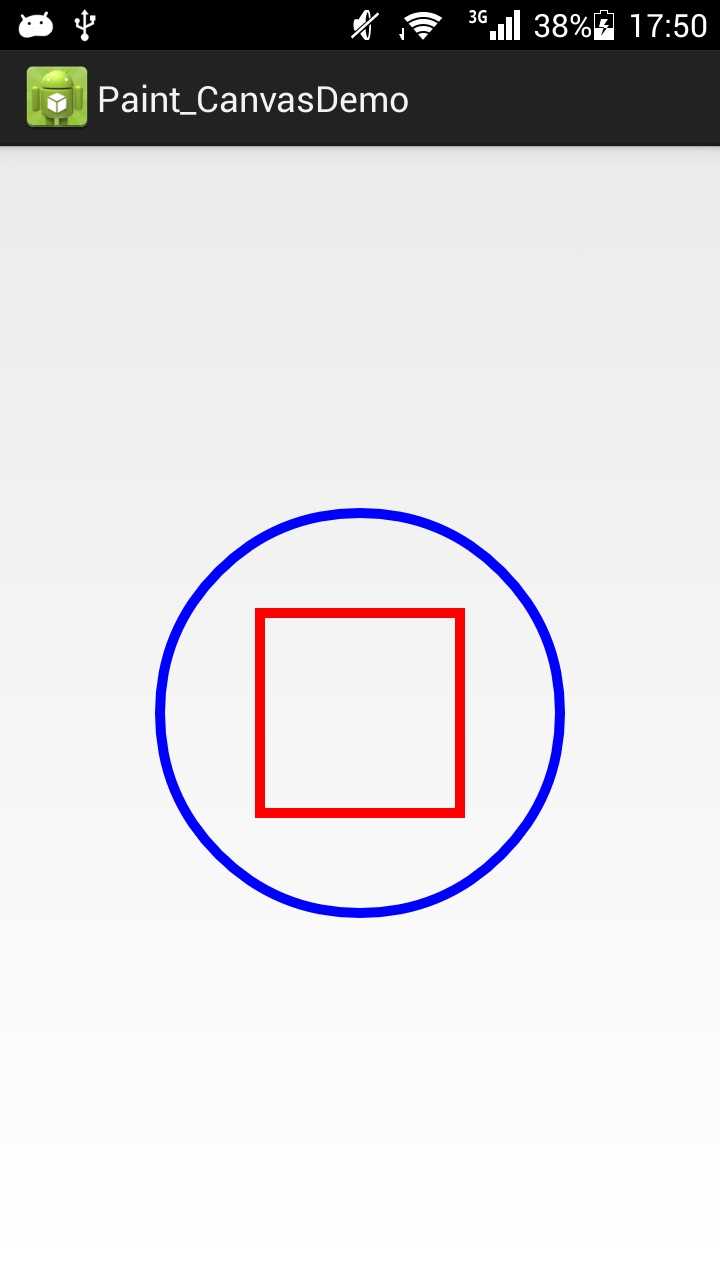
运行效果:

标签:
原文地址:http://www.cnblogs.com/benchao/p/5110369.html