标签:
html代码:
<body style="text-align:center">
<form id="UserLoginForm" method="post" action="Test.aspx" name="UserLoginForm">
<div style="border:solid;width:50%;margin:auto" id="UserLoginForm">
<table style="margin:auto">
<tr>
<td>用户名:</td>
<td><input placeholder="请输入您手机号码" required name="userName" id="userName" type="text" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input placeholder="请输入密码" required name="userPwd" id="userPwd" type="password" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="登录" id="btnSubmit" /></td>
</tr>
</table>
</div>
</form>
</body>
Test.aspx后台代码如下:
protected void Page_Load(object sender, EventArgs e)
{
var form = HttpContext.Current.Request.Form;
Response.Write(Request.Form["userName"]);
}
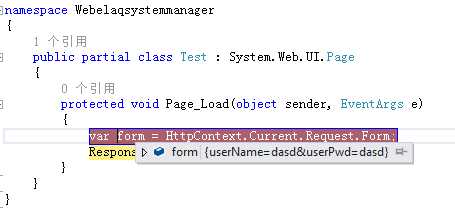
进入调试可以看见form的值:

Request.Form["userName"]就可以得到form表单中的值了。
当action="Test.aspx?action=test"有参数的时候,可以处理多个页面提交上来的表单
此时后台代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string action = Request["action"];
switch(action)
{
case "test":
var form = HttpContext.Current.Request.Form;
Response.Write(Request.Form["userName"]);
break;
}
}
标签:
原文地址:http://www.cnblogs.com/gavin0517/p/5110881.html