标签:
1.添加资源文件
//res/drawable/bg_btn_round_corner.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="16dp" /> <solid android:color="#ff7777" /> <stroke android:width="2dp" android:color="#0000ff" /> <gradient android:endColor="#ff7777" android:startColor="#ff0000" /> </shape>
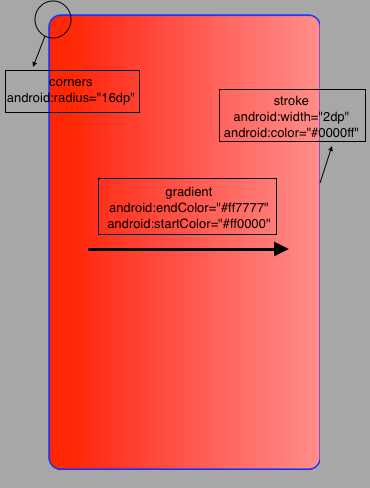
得到的预览图如下:

由于上面还使用了gradient属性,所以solid属性并不起作用。如果内部是纯色的可以只配置solid属性。gradient表示的渐变效果。
2.在布局文件当中使用该资源,和图片资源的使用方法是一样的。
<Button android:layout_width="120" android:layout_height="60dp" android:background="@drawable/bg_btn_round_corner" android:text="你好呀" android:textSize="18sp" />
得到的效果是这样

标签:
原文地址:http://www.cnblogs.com/hsji/p/5111584.html