标签:
BOM即浏览器对象模型,主要用了访问一些和网页无关的浏览器功能。如:window、location、navigator、screen、history等对象。
DOM即文档对象模型,针对HTML(或XML)文档的API(应用程序编程接口)。描绘的一个层次化的节点树,开发人员可以添加、修改和删除页面的某一部分。
window对象表示浏览器的一个实例,同时也是ECMAScript 规定的 Global 对象。(Global :所有在全局作用域中定义的属性和函数,都是 Global 对象的属性。在浏览器中Global对象实际上就是window对象实现的 )
全局作用域(所有全局对象都可以通过window来访问)
var str = "张三"; function fun() { alert(str); } //全局对象都可以通过window的属性方式来访问 alert(window.str); window.fun();
弹出窗口
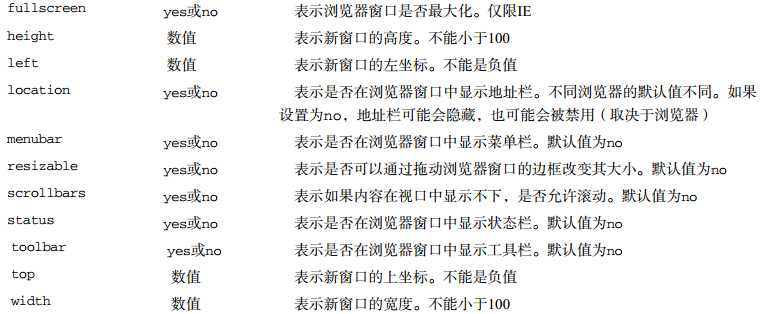
window.open("http://www.baidu.com", "NewWin", "height=400,width=400");
第三个参数还可能有的值如:

间歇调用和超时调用(setTimeout、setInterval)
我们都知道javascript是单线程的,但我们可以通过间歇调用和超时调用在特定时间执行指定的代码。
如: setTimeout(function() { alert("Hello world!"); }, 1000);//会在1000毫秒后执行
//设置超时调用 var timeoutId = setTimeout(function() { alert("Hello world!"); }, 1000); //注意:把它取消 clearTimeout(timeoutId);
function fun() { //....这里可以实现某些逻辑 setTimeout(fun(), 100); } fun();
当然通过模拟的超时调用和实际的setInterval还是有区别的,下面我们会分析。
setInterval (function() { alert("Hello world!"); }, 1000);//每隔1秒 执行一遍
var i = 1; var timeId = setInterval(function () { i++;
//...这里可以执行某些逻辑 if (1 >= 100) { clearInterval(timeId);//注意和取消间歇调用不一样(clearTimeout) } }, 1000);//每隔1秒 执行一遍
我们仔细看看上面的代码,如果说执行逻辑的部分的运行时间超过了间隔时间(1000毫秒)会是什么情况。这里我们需要谨记javascript是当线程的。不能说到了1000又开启一个进程来执行循环,上一个进程接着执行正在运行的逻辑。而是到了1000毫秒后直接断开了正在执行的逻辑部分,开始执行下一次的调用。当然这肯定不是我们想要看到的情况。所以,我们可以使用上面的setTimeout模拟的超时调用,这样就是调用是中间逻辑执行时间不算,等到执行完成后,再等待间隔时间接着执行下一次调用。(所以,在实际开发中,我们也是建议使用setTimeout来模拟超时调用的)
location对象说来也是奇怪,它既是window的属性也是document属性,且同时指向了同一个对象。
window和document的关系:浏览器中的html成为了document对象,使我们可以通过javascript来访问、操作html的元素。且,documnet对象是window对象的一部分,可以通过window.document属性来访问。
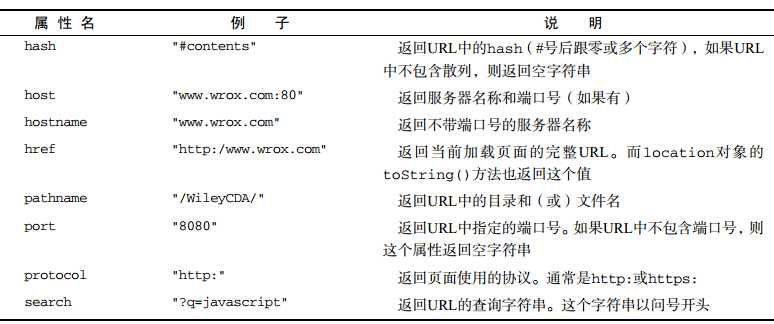
我们来看看location都有哪些属性:

有了上面这些属性,我们可以非常方便的修改url,如:
//假设初始 URL 为 http://www.wrox.com/WileyCDA/ //将 URL 修改为 "http://www.wrox.com/WileyCDA/#section1" location.hash = "#section1"; //将 URL 修改为 "http://www.wrox.com/WileyCDA/?q=javascript" location.search = "?q=javascript"; //将 URL 修改为 "http://www.yahoo.com/WileyCDA/" location.hostname = "www.yahoo.com"; //将 URL 修改为 "http://www.yahoo.com/mydir/" location.pathname = "mydir"; //将 URL 修改为 "http://www.yahoo.com:8080/WileyCDA/" location.port = 8080;
每次修改 location 的属性( hash 除外),页面都会以新 URL 重新加载。也就是说,浏览器会生成一天后退的历史记录。如果我们不想能够回退可以使用replace()方法,如:
location.replace("http://www.baidu.com"); 如此就不会有回退记录了。
除了replace方法外还有个比较重要的方法。reload,用来刷新。
location.reload(); //重新加载(有可能从缓存中加载) location.reload(true); //重新加载(从服务器重新加载)也就是强制刷新
navigator对象主要用来识别客户端浏览器,但是由于各类浏览器对navigator对象的实现各有不同,这里就不细分析了。
screen 对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素宽度和高度等。每种浏览器对其的支持程度也是不同的,这里也不分析了。
history对象主要保存当前也网页的历史记录。但出于安全考虑,程序员不能够知道详细的url。我们可以得到或操作如下:
history.length//历史记录的数量
//后退一页 history.back(); //前进一页 history.forward();
//后退一页 history.go(-1); //前进一页 history.go(1); //前进两页 history.go(2);
//跳转到最近的 wrox.com 页面 history.go("wrox.com"); //那么可能是前进也可能是后退,如果历史记录中不存在worx.com那么这个方法什么也不会做
这是学习记录,不是教程。文中错误难免,您可以指出错误,但请不要言辞刻薄。
原文链接:http://www.cnblogs.com/zhaopei/p/5080108.html
本文已同步至目录索引:一步步学习javascript
标签:
原文地址:http://www.cnblogs.com/zhaopei/p/BOM_and_DOM.html