标签:
2016-01-08
作者案:尽己之力,用心打造一个商城!当你有十二分力气时,发现用了十分力气依旧没什么进展,请不要放弃希望;或许你想得到的东西正在十二分力气的地方等你;假若你用尽了十二分力气,还是没有得到,没什么可懊恼的呀,说明你用力的方向错了呗,(偷笑一个),是否觉得彼岸又离你近了一步?
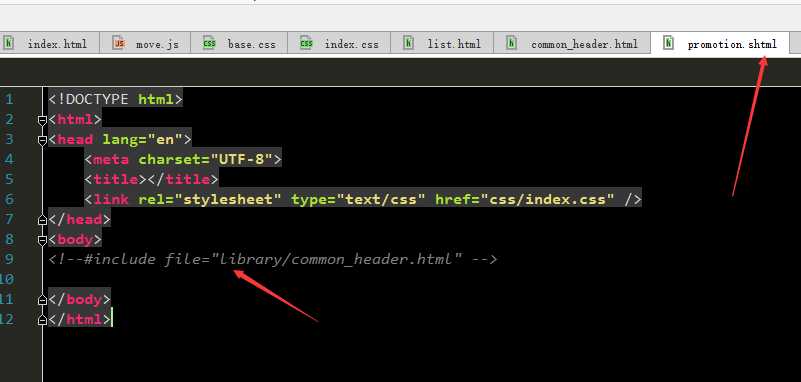
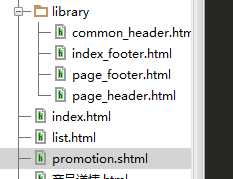
我准备独立出头部和底部文件 界面用shtml


注意点:文件后缀名shtml 然后引用的文件路径有问题
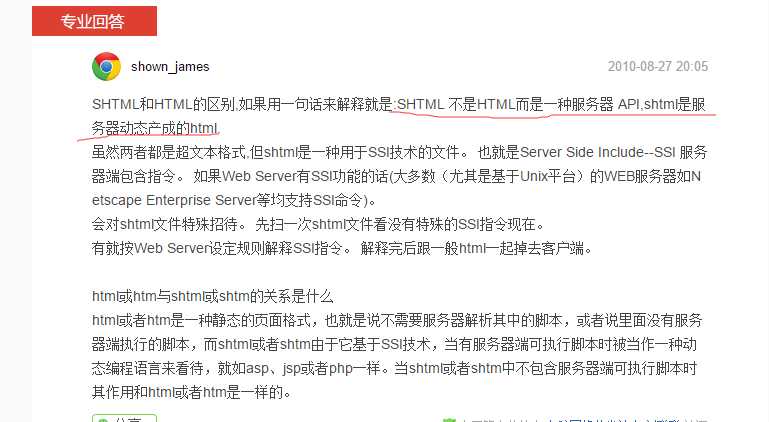
参考文章地址:
做了两个公共的html页面:top.html和footer.html 一个index.html页面怎么导入这两个html呢
算了 我还是上点代码吧
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<!--#include file="library/common_header.html" -->
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/zxyun/p/5113814.html