标签:
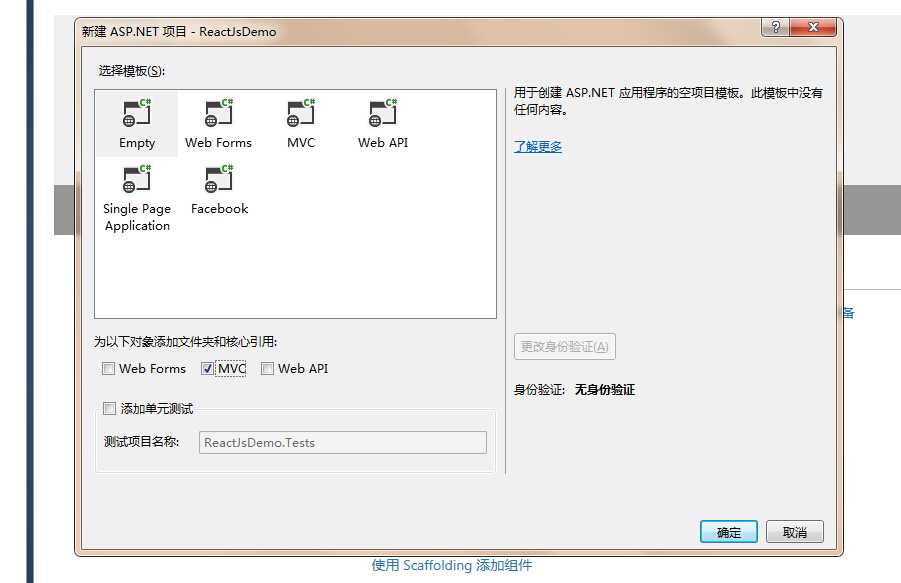
新建项目


using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ReactJsDemo.Controllers
{
public class ReactJSController : Controller
{
//
// GET: /ReactJS/
public ActionResult Index()
{
return View();
}
}
}
@{
ViewBag.Title = "Index";
}
@section styles{
<link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body {
padding-top: 50px;
padding-bottom: 20px;
}
</style>
}
@section scripts{
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/react/0.14.4/react.min.js"></script>
<script src="http://cdn.bootcss.com/react/0.14.4/react-dom.min.js"></script>
<script src="~/Scripts/HelloWorld.jsx" ></script>
}
<div id="content"></div>
var Hello = React.createClass({
getInitialState: function () {
return {
opacity: 1.0
};
},
componentDidMount: function () {
this.timer = setInterval(function () {
var opacity = this.state.opacity;
opacity -= .05;
if (opacity < 0.1) {
opacity = 1.0;
}
this.setState({
opacity: opacity
});
}.bind(this), 100);
},
render: function () {
return (
<div style={{opacity: this.state.opacity}}>
Hello {this.props.name}
</div>
);
}
});
ReactDOM.render(
<Hello name="world" />,
document.getElementById(‘content‘)
);
OK 运行项目
标签:
原文地址:http://www.cnblogs.com/AskySun/p/5114048.html