标签:
Sublime Text 是一个强大并具有很强扩展性的 IDE,可通过为其安装 SublimeCodeIntel 插件实现代码智能提示和自动完成功能。
目前该插件支持以下语言:
JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP
手动安装
1 获取 SublimeCodeIntel 源码。
git clone git://github.com/SublimeCodeIntel/SublimeCodeIntel.git
2 打开 Sublime Package 文件夹(Preferences -> Browse Packages)。
3 将步骤1处获得的 SublimeCodeIntel 文件夹移到 Sublime Package 文件夹中。
4 重启 Sublime Text。
Sublime Package Manager 安装
1 由 Tools -> Command Palette 打开 Sublime 命令面板(快捷键 Ctrl+Shift+P)。
2 键入 install,选择 Package Control: Install Package,稍等以获取最新的 Package 列表。
3 选择 SublimeCodeIntel。
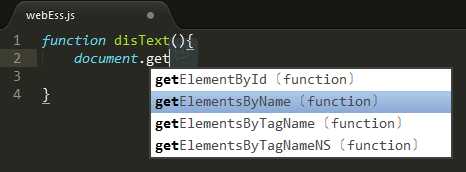
Sublime Text 具有了代码提示和自动完成的功能。

参考资料:
SublimeCodeIntel/SublimeCodeIntel https://github.com/SublimeCodeIntel/SublimeCodeIntel
使用 Sublime Text 做 Javascript 编辑器 - 集成 SublimeCodeIntel 实现代码智能提示及自动完成
标签:
原文地址:http://www.cnblogs.com/sunshq/p/5113934.html