标签:
官方教程http://jekyllrb.com/docs/installation/
1. Jekyll简介
- 简单: 无需数据库、无需评论功能,不需要不断更新版本,只需要关心博客内容。
- 静态: 只用 Markdown (或 Textile)、Liquid、HTML & CSS 就可以构建可部署的静态网站。
- 博客形态: 自定义地址、分类、页面、博客内容 以及 自定义的布局设计 都是系统中的一等公民.
- Jekyll详细介绍
2. Github Pages简介
- Github Pages是Github提供给每个用户的,用来介绍和展示自己的项目。我们可以使用Jekyll生成静态网站,然后部署到Github pages上,利用Github的服务器,运行自己的网站。
- Github Pages详细情况
3. 安装环境
3.1 安装ruby环境
- 之所以要安装ruby,是因为jekyll是用ruby开发的。ubuntu14.04 LTS上默认是没有安装ruby环境的,需要自己安装。安装命令如下:
sudo apt-get install ruby1.9.1-dev
或者sudo apt-get install ruby-dev
(一定要用这个dev版本,不然用其他版本会出错,详细可查看最后面的异常及其解决)

- 安装完成后,在终端中输入ruby -v,出现如下结果,则说明安装成功:
ruby 1.9.3p484 (2013-11-22 revision 43786) [x86_64-linux]

3.2 安装nodejs环境(貌似不安装也是可以,gem是ruby的包管理器,我们下面会通过这个管理器安装Jekyll)

如果出现错误,可参考下面
- 之所以要安装nodejs是因为ruby的gem管理需要用到nodejs环境,在完成ruby环境后,在终端中输入gem -v,会出现以下结果:
var/lib/gems/1.9.1/gems/execjs-2.5.2/lib/execjs/runtimes.rb:48:in `autodetect‘: Could not find a JavaScript runtime. See https://github.com/rails/execjs for a list of available runtimes. (ExecJS::RuntimeUnavailable)
- 错误信息提示:找不到一个JavaScript环境,只要在终端中输入如下命令即可:
sudo apt-get install nodejs
- nodejs安装完成后,重新在终端中输入gem -v,出现如下结果,表明安装成功:
1.8.23
3.3 安装Jekyll环境
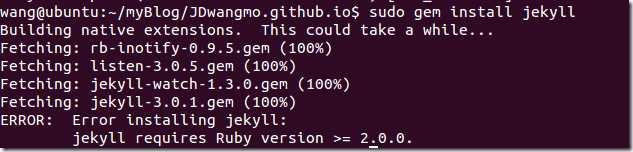
- 在终端中输入如下命令安装Jekyll,这个过程比较慢,和源有关:
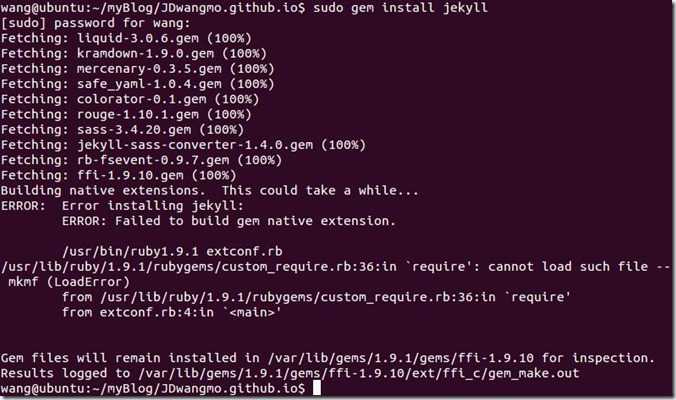
sudo gem install jekyll
(运行出现异常2,修改为以下命令即可: sudo gem install jekyll -v ‘2.0.0.alpha.1‘ )
- 安装完成后,在终端中输入如下命令,验证jekyll安装是否成功:
jekyll new myblog
3.4 安装git
- 既然要将网站部署在Github Page上,那自然少不了使用git,可以使用如下命令安装git:
sudo apt-get install git
- 在终端中输入git –version,出现如下结果,则说明git安装成功:
git version 1.9.1
3.5 在github上创建一个新的仓库
- 在github上创建一个新的仓库,创库名称为:username.github.io,这个仓库用来保存博客的内容。
- 详细情况
4. 参考
5. 异常及其解决方法
异常1:



异常2:Ubuntu 上的ruby版本比较低,限制安装jekyll的般般即可解决

sudo gem install jekyll -v ‘2.0.0.alpha.1‘

异常3:

Ubuntu14.04+Jekyll+Github Pages搭建静态博客
标签:
原文地址:http://www.cnblogs.com/mo-wang/p/5115266.html