标签:
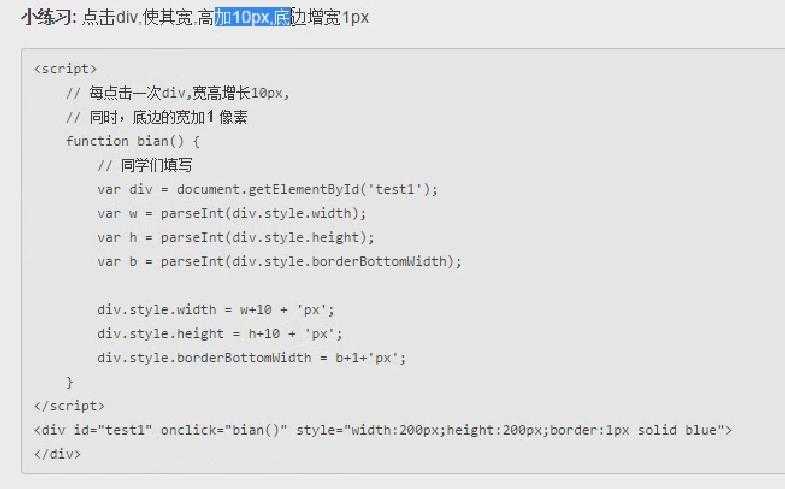
1.用id来查询,返回值是对象 document.getElementById(‘test1’);
2.用标签来查找,返回值是对象的集合 document.getElementsByTagName(‘p‘);
3.对于表单元素,一般通过name来查询,返回值是结点列表NodeList, 也是一种对象集合。 document.getElementsByName(‘username‘)
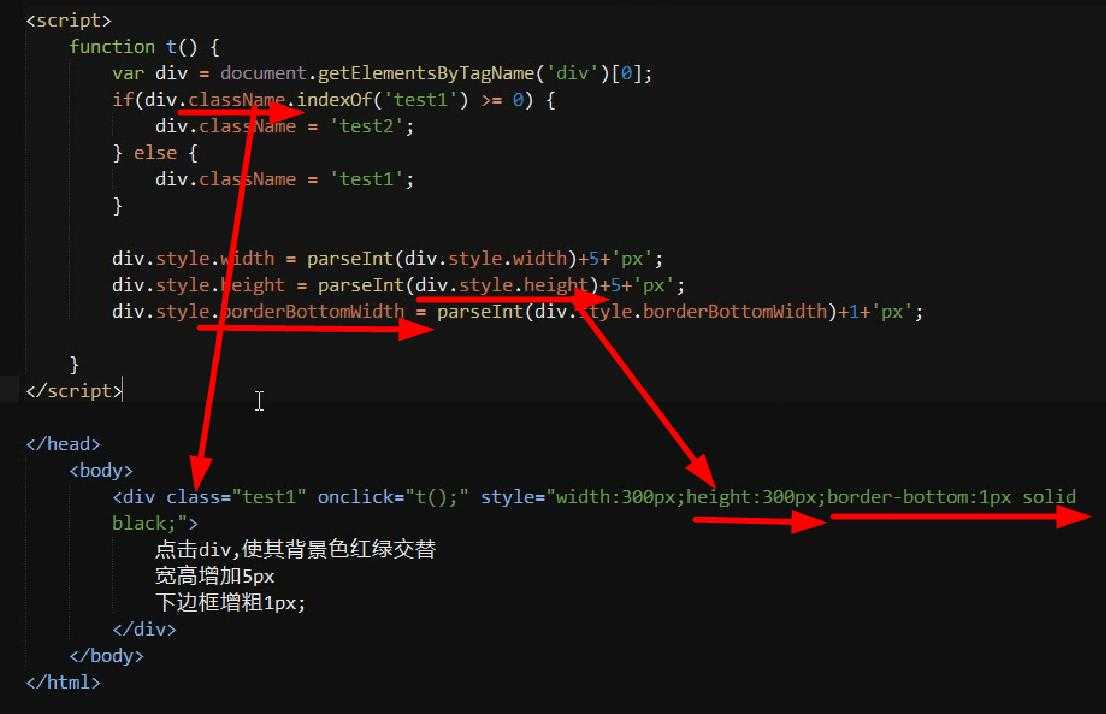
4.按照类名去查找 document.getElementsByClassName();
5.children非标准属性,但兼容性很好,不包含空白节点。
6.childNodes 包含空白节点。


标签:
原文地址:http://www.cnblogs.com/hqt2050/p/5115766.html