标签:style blog http java color 使用
jQuery的hover事件只是针对单个HTML元素,例如:
$(‘#login‘).hover(fun2, fun2);
当鼠标进入#login元素时调用fun1函数,离开时则调用fun2函数,这种API已能够满足绝大部分需求。
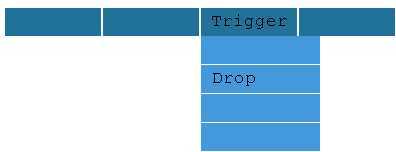
不过,有些时候我们希望当鼠标进入两个或多个元素“组合的区域”时触发fun1,离开他们时触发fun2,而在这些元素间移动鼠标并不触发任何事件。例如两个元素紧挨着的HTML元素,如下图:

当鼠标进入二者的“组合区”域时触发fun1,离开时触发fun2。你也许会想到使用下面的方式
$(‘#trigger, #drop‘),hover(fun1, fun2);
这种方式并不能满足我们的需求,因为从#trigger进入#drop时会依次触发fun2和fun1。要解决这个问题,一种比较简单的方式是更改HTML结构,实现方式如下:
<div id="container"> <div id="trigger"></div> <div id="drop"></div> </div>
$(‘#container‘).hover(fun1, fun2);
这样通过在父元素上绑定hover事件来实现此功能。
下图为常见的下拉菜单简化图,HTML结构如下:

$(‘#droplist‘).hover(function(){
$(this).find(‘ul‘).show();
}, function(){
$(this).find(‘ul‘).hide();
});
实现的JavaScrip程序也是非常简单
$(‘#droplist‘).hover(function(){ $(this).find(‘ul‘).show(); }, function(){ $(this).find(‘ul‘).hide(); });
这种实现方式逻辑清晰,但导致HTML嵌套层级过多,书写CSS时出现了许多不便。例如:
#nav li { font-size:14px; }
我们希望这段CSS为第一层li元素设置14像素字体,但是其也作用于了第二层元素,所以不得不使用下面的语句改写过来
#nav li li { font-size:12px; }
更改HTML结构
<ul id="#nav"> <li></li> <li></li> <li id="trigger">下拉菜单</li> <li></li> </ul> <ul id="drop"> <li>下拉项1</li> <li>下拉项2</li> <li>下拉项3</li> <ul>
依次引入JS文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.mixhover.js"></script>
控制代码
$.mixhover( ‘#trigger‘, ‘#drop‘, function(trg, drop){ #(drop).show(); }, function(trg, drop){ #(drop).hide(); } )
这样当鼠标进入#trigger时将#drop显示出来,鼠标从#trigger移如#drop时不会触发任何事件,实际上就是讲#trigger和#drop元素当做一个元素来处理。
jquery.mixhover.js程序如下
/** * Author: http://rainman.cnblogs.com/ * Date: 2014-06-06 * Depend: jQuery */ $.mixhover = function() { // 整理参数 $.mixhover($e1, $e2, handleIn, handleOut) var parms; var length = arguments.length; var handleIn = arguments[length - 2]; var handleOut = arguments[length - 1]; if ($.isFunction(handleIn) && $.isFunction(handleOut)) { parms = Array.prototype.slice.call(arguments, 0, length - 2); } else if ($.isFunction(handleOut)) { parms = Array.prototype.slice.call(arguments, 0, length - 1); handleIn = arguments[length - 1]; handleOut = null; } else { parms = arguments; handleIn = null; handleOut = null; } // 整理参数 使得elements依次对应 var elems = []; for (var i = 0, len = parms.length; i < len; i++) { elems[i] = []; var p = parms[i]; if (p.constructor === String) { p = $(p); } if (p.constructor === $ || p.constructor === Array) { for (var j = 0, size = p.length; j < size; j++) { elems[i].push(p[j]); } } else { elems[i].push(p); } } // 绑定Hover事件 for (var i = 0, len = elems[0].length; i < len; i++) { var arr = []; for (var j = 0, size = elems.length; j < size; j++) { arr.push(elems[j][i]); } $._mixhover(arr, handleIn, handleOut); } }; $._mixhover = function(elems, handleIn, handleOut) { var isIn = false, timer; $(elems).hover(function() { window.clearTimeout(timer); if (isIn === false) { handleIn && handleIn.apply(elems, elems); isIn = true; } }, function() { timer = window.setTimeout(function() { handleOut && handleOut.apply(elems, elems); isIn = false; }, 10); }); };
jQuery中多个元素的Hover事件,布布扣,bubuko.com
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/macliu/p/mixhover.html