标签:
如果在页面中重叠了多个元素,并且重叠在这些元素都绑定了同一个事件,那么就会出现冒泡问题(这些元素在一个div内或者一个盒子模型内)
$(‘input‘).click(function(){ alert(‘input‘); }) $(‘div‘).click(function(){ alert(‘input‘); }) $(‘document‘).click(function(){ alert(‘input‘); }) <div style="width:200px;height:200px;background:#ccc;"> <input type="buttom"> </div> 三个都需要点击的时候,点击document的时候回弹出document,点击div的时候就会弹出div,后续弹出document,点击input的时候弹出input,后续弹出div,再然后document,这样的冒泡行为,从当前元素往上冒
在jquery中提供了阻止往上冒泡的方法
$(‘input‘).click(function(e){
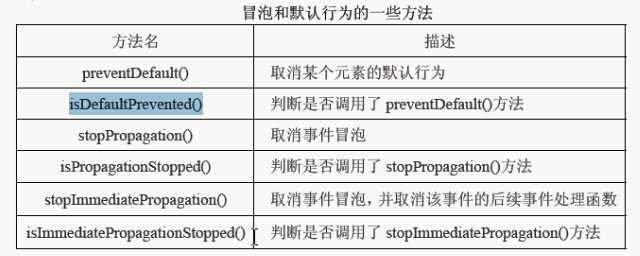
e.stopPropagation(); //禁止往上冒泡
alert(‘input‘);
})
一个阻止默认行为
$(‘a‘).click(function(e){
e.preventDefault;
alert(‘加油!’);
})
可以在点击超链接之后阻止跳转,同时保留超链接的效果。点击之后只会弹出加油
在表单中可以阻止表单提交
$(‘input‘).click(function(e){
e.preventDefault;
alert(‘表单提交‘);
})
更好的方法是在form标签上进行阻止
$(‘form‘).submit(function(e){
e.preventDefault;
})
阻止冒泡同时禁止默认行为,简写直接 return false
$(‘a‘).click(function(e){
alert(‘加油!‘);
return false; //阻止了冒泡行为同时禁止默认行为
})

stopImmediatePropagation()并取消该事件的后续事件处理函数,也就是取消同样的事件,不再执行
标签:
原文地址:http://www.cnblogs.com/miaomiao8899/p/5116494.html