标签:
「节日换肤」通用技术方案__iOS端实现
一、问题的提出
不知道大家有没有发现, 元旦期间, 很多APP界面里的图标都换成了具有节日气氛的样式, 而在过了元旦节之后, 这些图标又悄无声息的变回了本来的面貌.
这些具有短暂生命周期、而又必须在固定时间节点上展示的节日皮肤, 究竟是如何实现的呢? 显然, 通过发布新版本可以实现, 但是对于iOS端的应用来说, 面对苹果APP Store不确定的审核时间, 开发人员往往需要提前1~2周完成并提交审核, 而且每到一个节日都要重新发布一个新版本, 难免略显被动.
试想一下, 如果把需要更换皮肤主题的所有界面元素抽象出一个完整的业务模型(Model), 再由一个专门的Skin Manager去负责每次启动时的验证和异步加载, 那么以后所有的节日皮肤的发布, 我们都只需要后台改一个参数, 就能够使用户的APP即时的更新到最新的皮肤主题了.
当然, 如果你的应用是采用的React Native的话, 换肤就更简单了, 不过呢, 本文是对iOS原生应用提出一套普遍通用的解决方案, 仅仅是抛砖引玉, 如果你有更优化的方案, 欢迎留言提出, 大家共同探讨学习.
好的, 那我们接下来 试着玩一玩~
二、业务流程
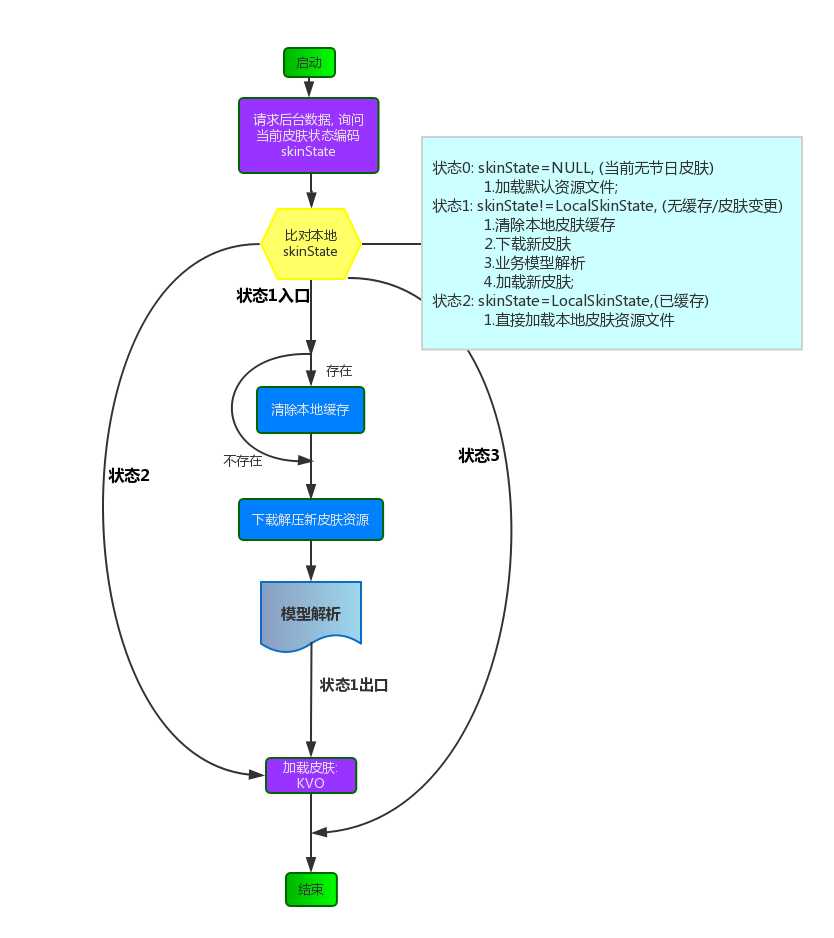
做一件事之前, 要先理清思路, 做什么、怎么做, 既然方向已经确定下来了, 那么需要梳理一下头绪, 我整理出这么一个流程图:

三、开敲代码
其实流程图中的每一个方块就是我们需要的方法, 一一实现即可.
请求接口, 判断, 有三种情况, 删除操作用NSFilemanafer, 下载用AFnetworking, 解压缩用到SSZipArchive这都没什么好说的, 直接上代码就可以了.
这其中有一点值得讨论, 就是最后加载皮肤的方式, 我一开始设想的用KVO, 后来发现NotificationCenter会方便一些, 但是还是会很复杂, 如果要修改的皮肤很多, 涉及到的文件也很多, 难道每一个都要都要去注册一个通知中心和一个接收方法吗? 还是有点复杂, 乔帮主说做事要化繁为简, 于是闭上眼睛冥想了一阵, 突然想到了一个方法, 把imageNamed:和colorWith两个基本方法进行替换, 在manager里写两个对应的新方法, 替换掉需要换肤的图片或者文字颜色部分的系统方法, 新方法里面加一个判断, 如果资源文件路径存在, 则显示资源路径下的图片或者解析到的颜色值; 如果资源路径不存在, 则读取默认bundle下的资源. 这样一来, 只需要在原来庞大的工程文件中找到需要修改皮肤的地方, 把他们原来的方法替换就OK了, 节省了很多事, 而且减少暴露在manager外面的逻辑代码, 对于维护也很重要! 好的, 直接上代码:
如下所示, 看起来很简洁:
1 - (UIImage*)imageNamedAutoMatch:(NSString *)name 2 { 3 return [UIImage imageWithContentsOfFile:_currentPath]; 4 } 5 - (UIColor*)colorAutoMatch:(NSString *)itemName 6 { 7 return [UIColor colorWithHexString:_colorArray[itemName]]; 8 }
头文件是这样的, 常用路径写到宏里:
#define Name_Resource @"HolidaySkin" #define DocumentPath [[NSSearchPathForDirectoriesInDomains(NSDocumentDirectory, NSUserDomainMask, YES) firstObject] stringByAppendingPathComponent:Name_Resource] #define Bundle_Path [[NSBundle mainBundle]resourcePath] #define kRequestData /*相应的入参*/ @interface DRSkinManager : NSObject @property (nonatomic, copy)NSString *skinStatus; @property (nonatomic, copy)NSString *downloadUrl; @property (nonatomic, copy)NSString *currentPath; @property (nonatomic, strong)NSArray *colorArray; + (instancetype)shareManager; - (UIImage*)imageNamedAutoMatch:(NSString *)name; - (UIColor*)colorAutoMatch:(NSString *)itemName;
- (void)checkSkinStatue { [DRNetwork requestWithDictionary:kRequestData response:^(BOOL success, id result) { if (success) { NSString *skinStaus = result[@"skinStaus"]; NSString *downloadUrl = result[@"downloadUrl"]; [self judgeResourceStatus:skinStatus url:downloadUrl]; } } }]; }
- (void)judgeResourceStatus:(NSString *)skinStaus url:(NSString *)downloadUrl { if (skinStaus.length == 0) { return; } NSString *localSkinStatus = [[NSUserDefaults standardUserDefaults]valueForKey:Name_Resource];
if ([skinStaus isEqualToString:localSkinStatus]) { self.skinStatus = skinStaus; self.currentPath = [DocumentPath stringByAppendingPathComponent:skinStaus]; return; } if (![skinStaus isEqualToString:localSkinStatus]) { if (localSkinStatus.length != 0) { NSFileManager *fileManager = [NSFileManager defaultManager]; [fileManager removeItemAtPath:[DocumentPath stringByAppendingPathComponent:localSkinStatus] error:nil]; } self.downloadUrl = downloadUrl; [self downLoadAndUnzip]; } }
下载和解压
- (void)downLoadAndUnzip { NSString *zipPath = [DocumentPath stringByAppendingString:@"/dontcare.zip"]; AFHTTPRequestOperation *operation = [[AFHTTPRequestOperation alloc]initWithRequest:_downloadUrl]; [operation setOutputStream:[NSOutputStream outputStreamToFileAtPath:zipPath append:NO]]; [operation setCompletionBlockWithSuccess:^(AFHTTPRequestOperation *operation, id responseObject) { //下载成功后: 解压缩 [SSZipArchive unzipFileAtPath:zipPath toDestination:[DocumentPath stringByAppendingPathComponent:_skinStatus] progressHandler:^(NSString *entry, unz_file_info zipInfo, long entryNumber, long total){ }completionHandler:^(NSString *path, BOOL succeeded, NSError *error){ //解压完成, 至此皮肤资源已经完整缓存到沙盒, 删除zip包, 保存skinStatus NSFileManager *fileManager = NSFileManager *fileManager = [NSFileManager defaultManager]; [fileManager removeItemAtPath:zipPath error:nil]; [[NSUserDefaults standardUserDefaults]setValue:_skinStatus forKey:Name_Resource]; } } failure:^(AFHTTPRequestOperation *operation, NSError *error) { success(operation,error); NSLog(@"下载失败"); }]; [operation start]; }
标签:
原文地址:http://www.cnblogs.com/darrydeveloper/p/5117131.html