标签:
---恢复内容开始---
当我看到这个标签的时候,其实我是很愤怒的。因为我以前实现过这个标签的功能,当时是无比的费劲。什么js库呀,function呀。我靠,统统去屎吧,哥有datalist了。那种感觉就好像自己千辛万苦去追去一个普通女孩时,到头来却发现一个女神喜欢自己。呼啦啦
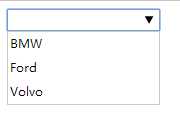
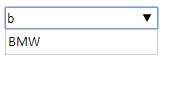
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>


---恢复内容结束---
标签:
原文地址:http://www.cnblogs.com/ouzilin/p/5117440.html