标签:
下面的介绍以karma能正常运行为前提,看karma系列文章:http://www.cnblogs.com/laixiangran/tag/Karma/

npm install karma-seajs --save-dev
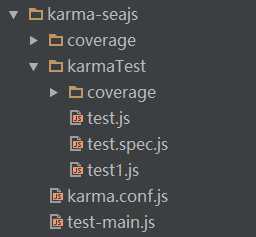
/*** * Created by laixiangran on 2015/12/22. * karma单元测试配置文件 */ module.exports = function(config) { config.set({ /*** * 基础路径,用在files,exclude属性上 */ basePath: "", /** * 测试框架 * 可用的框架:https://npmjs.org/browse/keyword/karma-adapter */ frameworks: ["jasmine", "seajs"], /** * 需要加载到浏览器的文件列表 */ files: [ {pattern: "karmaTest/test.js", included: false}, {pattern: "karmaTest/test1.js", included: false}, {pattern: "karmaTest/test.spec.js", included: false}, "test-main.js" //必须放最后 ] }); };
/** * Created by laixi on 2016/1/10. * seajs配置文件 */ "use strict"; (function(__karma__, seajs) { //刷选出要测试的js及测试用例js var regex = /\/karmaTest\//; var tests = []; for (var file in __karma__.files) { if (__karma__.files.hasOwnProperty(file)) { if (regex.test(file)) { tests.push(file); } } } seajs.config({ base: "/base/karmaTest" }); var __start = __karma__.start; __karma__.start = function() {}; seajs.use(tests, function() { __start.call(); }); })(window.__karma__, seajs);
注:karma.conf.js中配置的basePath在运行过程中是映射到/base目录下的。换句话说,basePath目录下的所有文件最终都会放在/base目录下,因此在test-main.js中seajs的base属性设置必须以/base开头
标签:
原文地址:http://www.cnblogs.com/laixiangran/p/5118643.html