标签:
Ajax 全称为:“Asynchronous JavaScript and XML”(异步JavaScript 和XML),它并不是JavaScript 的一种单一技术,而是利用了一系列交互式网页应用相关的技术所形
成的结合体。使用Ajax,我们可以无刷新状态更新页面,并且实现异步提交,提升了用户体验。
一.Ajax 概述
Ajax 这个概念是由Jesse James Garrett 在2005 年发明的。它本身不是单一技术,是一串技术的集合,主要有:
1.JavaScript,通过用户或其他与浏览器相关事件捕获交互行为;
2.XMLHttpRequest 对象,通过这个对象可以在不中断其它浏览器任务的情况下向服务器发送请求;
3.服务器上的文件,以XML、HTML 或JSON 格式保存文本数据;
4.其它JavaScript,解释来自服务器的数据(比如PHP 从MySQL 获取的数据)并将其呈现到页面上。
由于Ajax 包含众多特性,优势与不足也非常明显。优势主要以下几点:
1.不需要插件支持(一般浏览器且默认开启JavaScript 即可);
2.用户体验极佳(不刷新页面即可获取可更新的数据);
3.提升Web 程序的性能(在传递数据方面做到按需放松,不必整体提交);
4.减轻服务器和带宽的负担(将服务器的一些操作转移到客户端);
而Ajax 的不足由以下几点:
1.不同版本的浏览器度XMLHttpRequest 对象支持度不足(比如IE5 之前);
2.前进、后退的功能被破坏(因为Ajax 永远在当前页,不会几率前后页面);
3.搜索引擎的支持度不够(因为搜索引擎爬虫还不能理解JS 引起变化数据的内容);
4.开发调试工具缺乏(相对于其他语言的工具集来说,JS 或Ajax 调试开发少的可怜)。
load
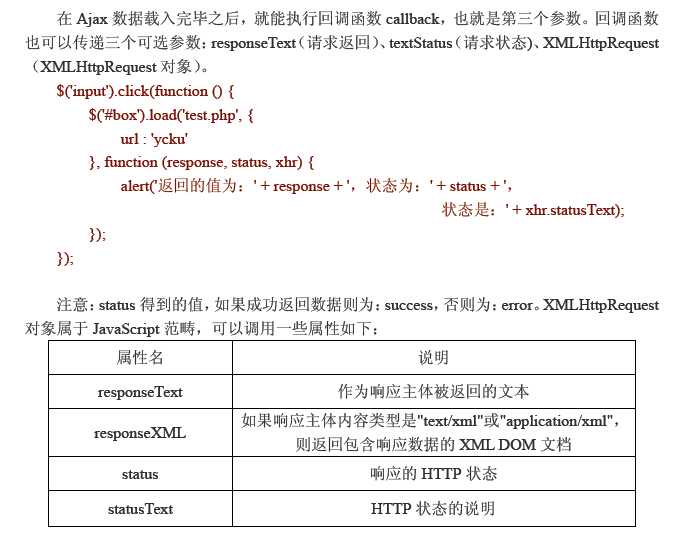
.load()方法可以参数三个参数:url(必须,请求html 文件的url 地址,参数类型为String)、data(可选,发送的key/value 数据,参数类型为Object)、callback(可选,成功或失败的回调函数,参数类型为函数Function)。
如果想让Ajax 异步载入一段HTML 内容,我们只需要一个HTML 请求的url 即可。 //HTML <input type="button" value="异步获取数据" /> <div id="box"></div> //jQuery $(‘input‘).click(function () { $(‘#box‘).load(‘test.html‘); });
//不传递data,则默认get 方式 $(‘input‘).click(function () { $(‘#box‘).load(‘test.php?url=ycku‘); }); //get 方式接受的PHP <?php if ($_GET[‘url‘] == ‘ycku‘) { echo ‘瓢城Web 俱乐部官网‘; } else { echo ‘其他网站‘; } ?> //传递data,则为post 方式 $(‘input‘).click(function () { $(‘#box‘).load(‘test.php‘, { url : ‘ycku‘ }); }); //post 方式接受的PHP <?php if ($_POST[‘url‘] == ‘ycku‘) { echo ‘瓢城Web 俱乐部官网‘; } else { echo ‘其他网站‘; } ?>
 、
、
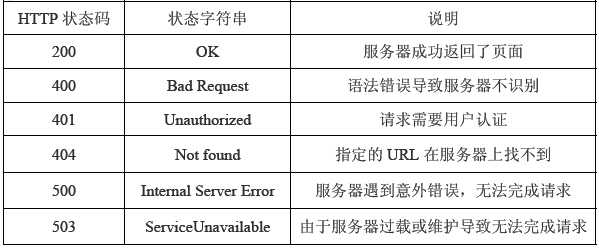
如果成功返回数据,那么xhr 对象的statusText 属性则返回‘OK‘字符串。除了‘OK‘的状态字符串,statusText 属性还提供了一系列其他的值,如下:

get的三种传参方式
<?php if ($_GET[‘url‘]==‘ycku‘) { echo ‘瓢城Web俱乐部‘; } else { echo ‘木有!‘; } // if ($_POST[‘url‘] == ‘ycku‘) { // echo ‘瓢城Web俱乐部‘; // } else { // echo ‘木有!‘; // } ?>
$(‘input‘).click(function(){ $.get(‘test.php?url=ycku‘},function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } }); })
//通过直接在url问号紧跟传参
$(‘input‘).click(function(){ $.get(‘test.php‘,‘url=ycku‘,function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } }); }) //通过第二个参数data,字符串形式的键值对传参,然后自动转化为问号紧跟传参
$(‘input‘).click(function(){ $.get(‘test.php‘,{
url:‘ycku‘
},function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } }); }) //通过第二个参数data,对象形式的键值对传参,然后自动转化为问号紧跟传参
post的传参方式
post提交不能使用问号传参

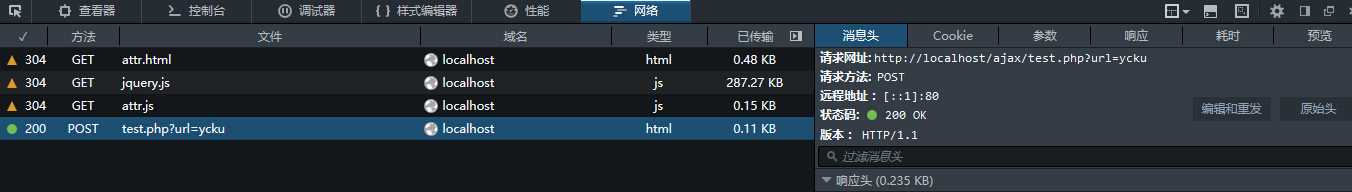
观察消息头,可以看到问号紧跟参数,结果无法显示
<?php // if ($_GET[‘url‘]==‘ycku‘) { // echo ‘瓢城Web俱乐部‘; // } else { // echo ‘木有!‘; // } if ($_POST[‘url‘] == ‘ycku‘) { echo ‘瓢城Web俱乐部‘; } else { echo ‘木有!‘; } ?>
$(‘input‘).click(function(){ $.post(‘test.php‘,‘url=ycku‘,function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } }); }) //通过第二个参数data,字符串形式的键值对传参,然后自动转化为http消息实体传参
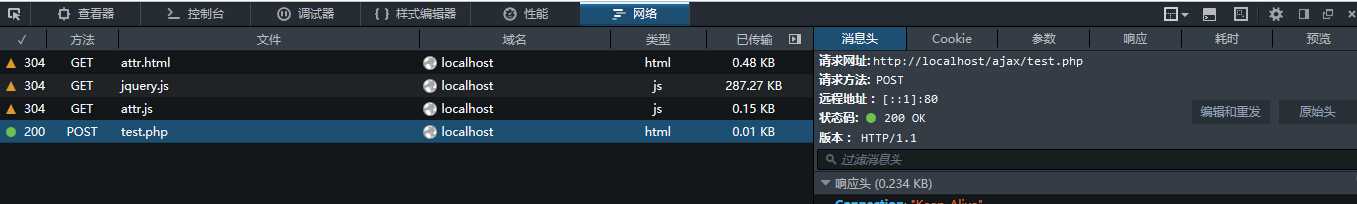
观察到消息头不带问号,变成http实体传参
$(‘input‘).click(function(){ $.get(‘test.php‘,{ url:‘ycku‘ },function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } }); }) //通过第二个参数data,对象形式的键值对传参,然后自动转化为http实体传参

$.get()方法有四个参数,前面三个参数和.load()一样,多了一个第四参数type,
即服务器返回的内容格式:包括xml、html、script、json、jsonp 和text。第一个参数为必选参数,后面三个为可选参数。
$(‘input‘).click(function(){ $.get(‘test.php?url=ycku‘},function(response,status,xhr){ if (status == ‘error‘) { $(‘#box‘).html(response+‘1‘); } },html); }) //第四个参数 php文件返回的数据是纯文本,默认为html或者text
如果强行转化为json或xml,则会导致无法获取数据
$.post()方法的使用和$.get()基本上一致,他们之间的区别也比较隐晦,基本都是背后的
不同,在用户使用上体现不出。具体区别如下:
1.GET 请求是通过URL 提交的,而POST 请求则是HTTP 消息实体提交的;
2.GET 提交有大小限制(2KB),而POST 方式不受限制;
3.GET 方式会被缓存下来,可能有安全性问题,而POST 没有这个问题;
4.GET 方式通过$_GET[]获取,POST 方式通过$_POST[]获取。
getJSON(),用于专门加载JSON 文件。 有时我们希望能够特定的情况再加载JS 文件,而不是一开始把所有JS 文件都加载了, 这时课时使用$.getScript()方法。 //点击按钮后再加载JS 文件 $(‘input‘).click(function () { $.getScript(‘test.js‘); }); $.getJSON()方法是专门用于加载JSON 文件的,使用方法和之前的类似。 $(‘input‘).click(function () { $.getJSON(‘test.json‘, function (response, status, xhr) { alert(response[0].url); }); });
标签:
原文地址:http://www.cnblogs.com/miaomiao8899/p/5118474.html