标签:
一、最简单的跳转,在<head>中添加meta,具体如下:
一、原生js的跳转,有两种方法setInterval()和setTime()
1.setInterval()
这样做的更人性化,但firefox不支持(firefox不支持span、div等的innerText属性)。为了解决这一问题,如下面代码:
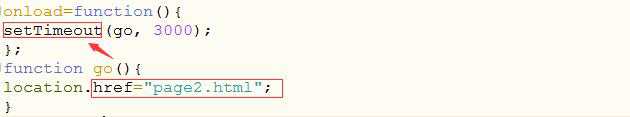
2.setTimeout()

上面写的一段代码,在个浏览器的兼容性不怎么好,在Firefox中firebug也检测不问题来,需要将代码改成下面代码:
注:实现页面跳转的JS代码我们习惯写作location.href=页面地址,而这段代码在火狐下也是不能运行的,你需要写作window.location=页面地址
标签:
原文地址:http://www.cnblogs.com/liangcheng11/p/5120557.html