标签:

解决:
在nuget下载最新版本的jquery.unobtrusive-ajax.min.js文件
Ajax异步请求:
引用JS:
<script type="text/javascript" src="@Url.StaticFile("/Assets/js/jquery-2.1.1.min.js")" charset="utf-8"></script> <script type="text/javascript" src="@Url.StaticFile("/Assets/js/bootstrap.min.js")" charset="utf-8"></script> <script type="text/javascript" src="@Url.StaticFile("/Assets/js/plugins/footable/footable.all.min.js")" charset="utf-8"></script> <script type="text/javascript" src="@Url.StaticFile("/Assets/js/content.min.js")" charset="utf-8"></script> <script type="text/javascript" src="@Url.StaticFile("/Assets/js/layer/layer.js")" charset="utf-8"></script> <script type="text/javascript" src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
jquery和jquery.unobtrusive-ajax.min.js是必须引用的
<div class="row"> <div class="col-sm-12 animated fadeInRight"> @using (Ajax.BeginForm("LayerUpdateStock", "CheckStock", null,new AjaxOptions { HttpMethod = "Post", OnSuccess = "tips", OnBegin = "ValidateFunction" })) { @Html.Hidden("ID") <div class="form-group"> <div class="col-sm-3">金额:</div> <div class="col-sm-9"> @Html.TextBox("UpdateNum", null, new { @class = "form-control" }) </div> </div> <div class="form-group"> <div class="col-sm-3">备注:</div> <div class="col-sm-9"> @Html.TextBox("BackInfo", null, new { @class = "form-control" }) </div> </div> <div class="form-group"> <div class="col-sm-12 pull-right"> <button class="btn btn-primary " type="submit"><i class="fa fa-check"></i> 提交</button> <button type="button" id="layerclose" class="btn btn btn-primary " data-dismiss="modal"><i class="fa fa-close blue"></i> 关闭</button> </div> </div> } </div> </div>
成功返回和请求前的回调函数:
function ValidateFunction() { if (isNaN($(‘#UpdateNum‘).val()) && $(‘#UpdateNum‘).val() != "") { parent.layer.msg("内容必须是数字"); return false; } } function tips(data) { if (data == "OK") { parent.layer.msg("修改成功"); location.reload(); var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引 parent.layer.close(index); //再执行关闭 } else { parent.layer.msg("修改失败"); } }
后台:
[HttpPost] [ValidateInput(false)] public ContentResult LayerUpdateStock(CheckStock stock) { var model = this.ReportDataStatics.GetCheckStock(stock.ID); model.UserName = this.UserContext.LoginInfo.LoginName; model.UpdateNum = stock.UpdateNum; model.BackInfo = stock.BackInfo; this.TryUpdateModel<CheckStock>(model); this.ReportDataStatics.SaveCheckSock(model); //JsonResult json = new JsonResult(); //json.Data = new {result="success"}; //return json; return Content("OK"); }
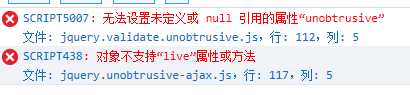
Ajax.BeginForm提示不支持live属性或方法的错误
标签:
原文地址:http://www.cnblogs.com/kennyliu/p/5120918.html