标签:
最近在做一个物流后台系统,需要用地图来把订单地址展示出来,需要在地图上批量框选坐标进行排单,需要看到配送员的实时位置等等功能。
在高德地图、腾讯地图、百度地图三者间,我选了百度地图,没有原因,个人偏好,因此我也不知道高德地图和腾讯地图好不好用。反正到目前为止,我所想到的功能,百度都有对应的接口提供,点个赞。
一、关于百度地图的JavaScript API
在网站上通过js直接来调用百度的api,使用方法很简单,可以参考官网:http://developer.baidu.com/map/index.php?title=jspopular。
开发初期给我帮助比较大的是直接拷贝demo示例提供的代码:http://developer.baidu.com/map/jsdemo.htm#a1_2(我用360浏览器显示不正常,建议使用chrome)
当然,demo展示的功能不是全部的功能,大概有80%吧,想灵活的使用各种方法,有事没事得把js API的类参考文档看一下,大概有什么类,有什么方法。参考地址:http://developer.baidu.com/map/reference/index.php
这里推荐个有个比较隐蔽的js文档网址:http://developer.baidu.com/map/library.htm。这里有一些功能的补充,都是一些比较高级的功能,在开发的中后期都是参考这个网址来进行开发。
二、关于百度地图的Web API
web端的接口就相对少一些,我使用PHPExcel来导入订单信息,然后使用Web API对地址信息进行转换,最后把地址的相关信息保存到数据库当中。例如:导入地址:广州市天河北嘉逸国际酒店五楼力美健。通过Web API的Geocoding API可以获取到经度:113.315296,纬度:23.138987,所在区:越秀区,所在路:梅花路。
获取到地址的详细信息后,就在排单页面上以坐标的形式标记出来,这里就和JavaScript API结合使用了。
三、功能示例展示
我就通过参考上述的各种文档,东借西凑做出一些小功能,现在展示给大家看看。
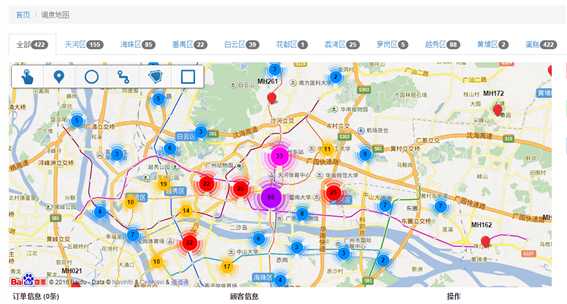
1.以热力图的方式直观展示订单的密集程度以及区域订单数量。

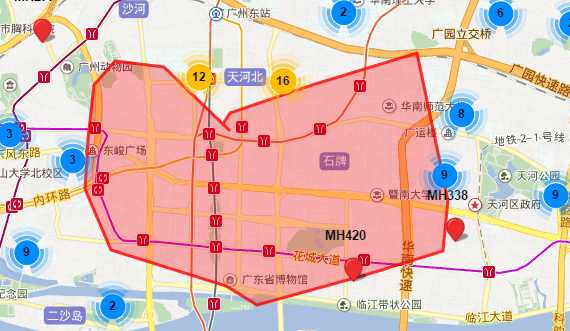
左上角的工具条是绘制覆盖物的工具条,在地图上划一个区域,然后结合百度提供的几何换算的API,可以把绘制区内的订单搜集起来(我所做的是将区域内的订单移出地图,并放在“购物车”内),效果如下图:

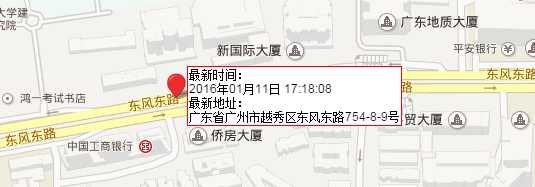
2.实时位置展示

这是一个在不停上下跳动的坐标点,旁边是label信息(当然可以做得美一些)。这里可以参考百度地图提供的鹰眼服务。参考网址:http://yingyan.baidu.com/index.html
四、注意事项
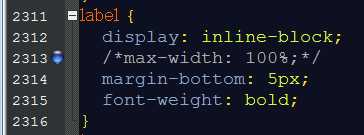
1.样式问题。如果是使用BootStrap做的前端,那么css文件:bootstrap.css或bootstrap.min.css中的label将会和百度地图的地图样式有冲突,导致百度地图的label样式失效。
解决方法如下图所示:移除bootstrap.css文件中label的max-width样式。

2.定位问题。一般来说,通过PC端浏览器对个人目前位置定位是不准确的,强烈建议使用移动端来测试定位的代码。
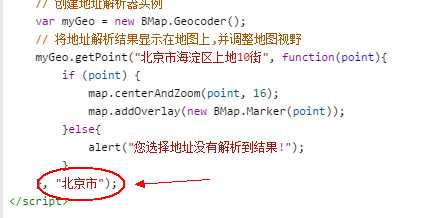
3.地址解析问题。偶尔会遇到地址解析不了的问题,那很可能就是你没有填写所要解析地址所在的城市。如果业务需求不同的城市进行地址的解析,那么可以通过session、查询数据库等方式来实时获取用户所在的城市。这个参数虽然不显眼,但是千万不能忽略,不然会出现各种意想不到的精彩事情。如下图所示:

五、小结
总的来说,百度地图还是挺好用的,而且开发难度不算大,再点个赞。
大家如果也在进行地图方面的开发,可以互相交流经验,同时也欢迎大家多多指教!
标签:
原文地址:http://www.cnblogs.com/yiyiBlog/p/5122224.html