标签:
参考学习:
第一篇:http://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html
第二篇:http://www.jb51.net/article/50518.htm
使用方法:
第一步:先引入jQuery与ajaxFileUpload插件。注意先后顺序,这个不用说了,所有的插件都是这样。
<script src="jquery-1.7.1.js" type="text/javascript"></script>
<script src="ajaxfileupload.js" type="text/javascript"></script>
我的control代码如下:
1 public ActionResult EditPhoto(EmployeeModelUser u) 2 { 3 string realpath = ""; 4 string ID = ""; 5 6 if (Session["ID"] != null) 7 { 8 9 ID = this.HttpContext.Session["ID"].ToString(); 10 } 11 u.ID = Convert.ToInt32(ID); 12 13 if (u.Image != null && u.Image.ContentLength > 0) 14 { 15 string ext = u.Image.FileName; 16 u.PHOTONUMBER = ext; 17 string path = "~/style/UserImages/" + ext; 18 realpath = Server.MapPath(path); 19 u.Image.SaveAs(realpath); 20 } 21 User user = new User(); 22 user.ID = u.ID; 23 user.PHOTONUMBER = u.PHOTONUMBER; 24 employeemanage.SaveImage(user); 25 return Content(realpath);//realpath为文件存储路径 26 }
view代码如下:
1 <div class="new_portrait" id="Photo"> 2 <div class="portrait_upload" id="portraitNo"> 3 <span>上传自己的头像</span> 4 </div> 5 <div class="portraitShow dn" id="portraitShow"> 6 <img width="120" height="120" src="<%=Url.Content("~/style/UserImages/"+Model.PHOTONUMBER) %>"> 7 <span>更换头像</span> 8 <input type="button" value="上传" /> 9 </div> 10 11 <input type="file" value="" title="支持jpg、jpeg、gif、png格式,文件小于5M" name="Image" id="Image" class="myfiles"> 12 <!-- <input type="hidden" id="headPicHidden" /> --> 13 14 <span style="display:none;" id="headPic_error" class="error"></span> 15 </div> 16 <!--end .new_portrait-->
js代码参考第一篇文献的无参数的mvc例子
1 $(function () { //ajaxFileUpload上传用户头像(我的简历中的基本信息模块) 2 $(":button[value=‘上传‘]").click(function () { 3 if ($(":file.myfiles").val().length > 0) { 4 ajaxFileUpload(); 5 } 6 else { 7 alert("请选择图片"); 8 } 9 }) 10 }) 11 function ajaxFileUpload() { 12 $.ajaxFileUpload 13 ( 14 { 15 url: ‘/Employee/EditPhoto‘, //用于文件上传的服务器端请求地址 16 secureuri: false, //一般设置为false 17 fileElementId: ‘Image‘, //文件上传空间的id属性 <input type="file" id="Image" name="Image" /> 18 dataType: ‘HTML‘, //返回值类型 一般设置为json 19 success: function (data, status) //服务器成功响应处理函数 20 { 21 alert(data); 22 $(":button[value=‘上传‘]").replaceWith(‘<input type="button" value="上传" /> ‘); 23 $(‘:file.myfiles‘).replaceWith(‘<input type="file" id="Image" name="Image" title="支持jpg、jpeg、gif、png格式,文件小于5M" class="myfiles"/>‘); 24 //$("#img1").attr("src", "~/"+data); 25 }, 26 error: function (data, status, e)//服务器响应失败处理函数 27 { 28 29 } 30 } 31 ) 32 return false; 33 }
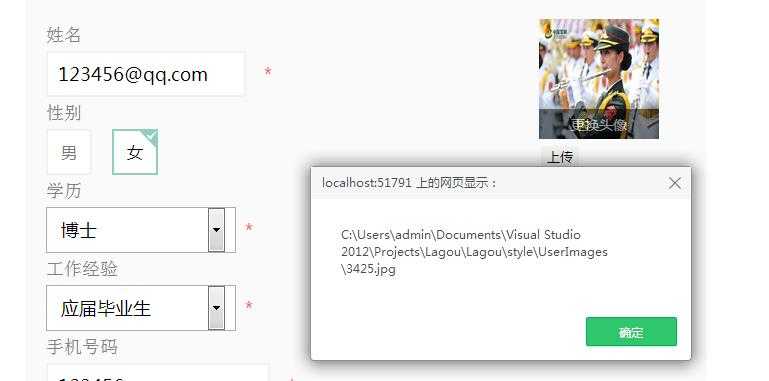
实现效果:



标签:
原文地址:http://www.cnblogs.com/landiljy/p/5122804.html