标签:
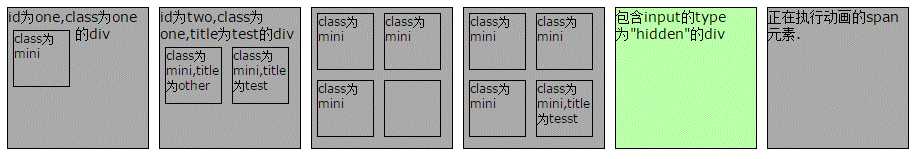
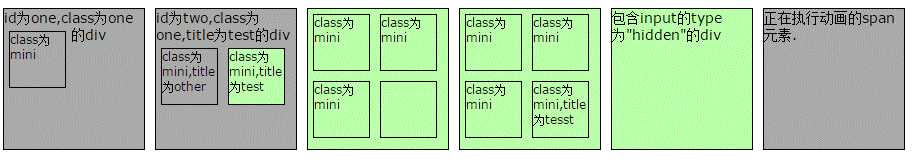
:first,首元素选择器,选择匹配选择器的第一个元素,返回单个元素。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:first").css("background","#bbffaa"); 4 }); 5 </script>

:last,尾元素选择器,选择匹配选择器的最后一个元素,返回单个元素。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:last").css("background","#bbffaa"); 4 }); 5 </script>

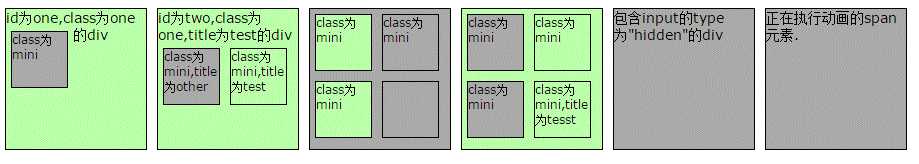
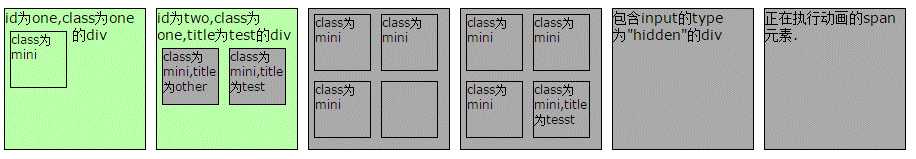
:even,偶元素选择器,选择匹配选择器的元素中索引为偶数的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:even").css("background","#bbffaa"); 4 }); 5 </script>

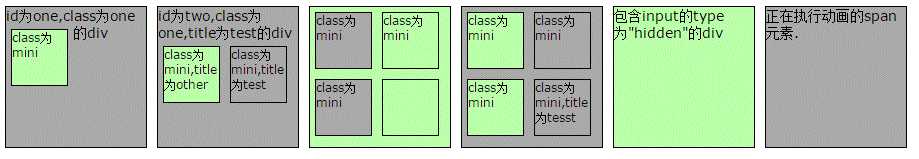
:odd,奇元素选择器,选择匹配选择器的元素中索引为奇数的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:odd").css("background","#bbffaa"); 4 }); 5 </script>

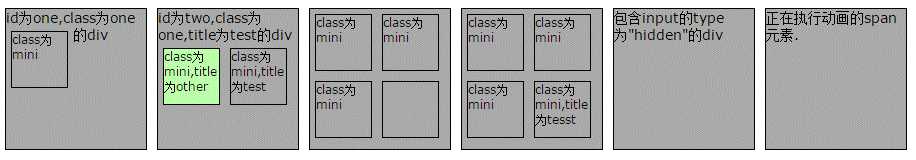
:eq,相等索引选择器,选择匹配选择器的元素中索引与指定索引相等的元素,返回单个元素。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:eq(3)").css("background","#bbffaa"); 4 }); 5 </script>

:gt,大于索引选择器,选择匹配选择器的元素中索引大于指定索引的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:gt(3)").css("background","#bbffaa"); 4 }); 5 </script>

:lt,小于索引选择器,选择匹配选择器的元素中索引小于指定索引的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:lt(3)").css("background","#bbffaa"); 4 }); 5 </script>

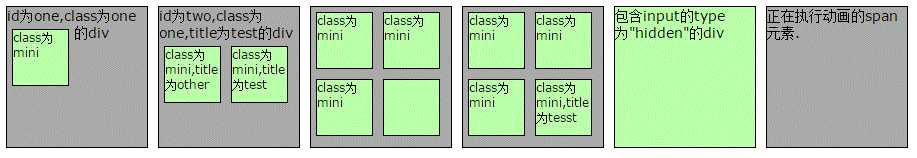
:not,否定选择器,选择匹配前一部分选择器的元素中不匹配后一部分选择器的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:not(.one)").css("background","#bbffaa"); 4 }); 5 </script>

:header,标题选择器,选择匹配元素中为标题的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $(":header").css("background","#bbffaa"); 4 }); 5 </script>
:animated,动画元素选择器,选择正在执行动画的元素,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $(":animated").css("background","#bbffaa"); 4 }); 5 </script>
:focus,焦点元素选择器,选择当前焦点元素,返回集合元素。
1 <script type="text/javascript"> 2 $(function(){ 3 $(":focus").css("background","#bbffaa"); 4 }); 5 </script>
标签:
原文地址:http://www.cnblogs.com/qhdxqxx/p/5122204.html