标签:
1.结构元素
可以理解为语义话标记,比如:以前这么写<div id="nav"></div> 现在偷懒写:<nav></nav>
1.header 头部区域,包含对主页的介绍

<header> 标签定义文档的页眉(介绍信息)

?
2.nav 导航系列 <nav> 标签定义导航链接的部分。

?
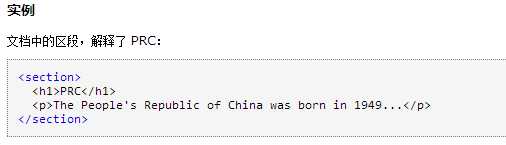
3.section 一块区域
?

<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
?

?
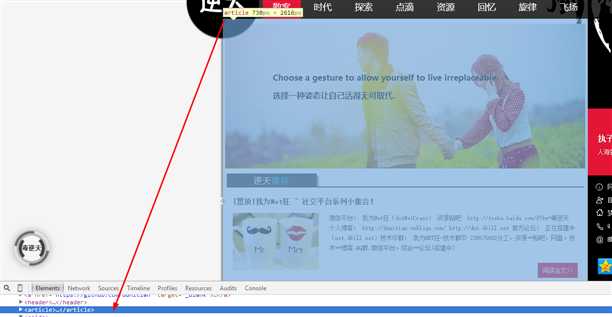
4.article 文章内容或者主体内容 内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。
?

?
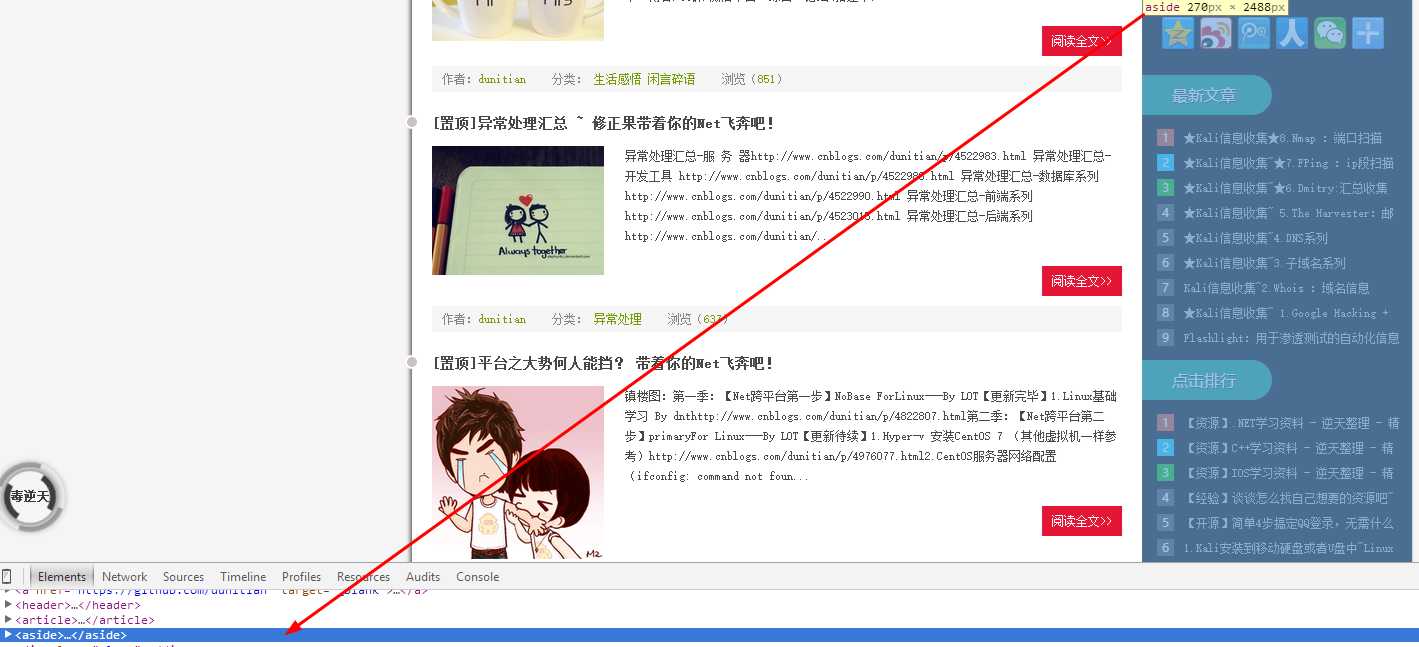
5.aside 相关内容 <aside> 标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关
?

?
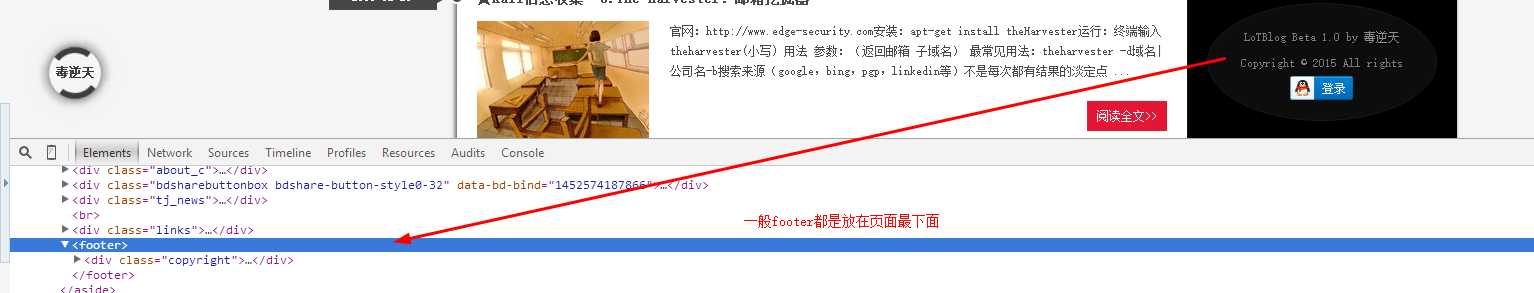
6.footer 脚部区域
<footer> 标签定义文档或节的页脚。<footer> 元素应当含有其包含元素的信息。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。您可以在一个文档中使用多个 <footer> 元素。

?
02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
标签:
原文地址:http://www.cnblogs.com/dunitian/p/5123741.html