标签:
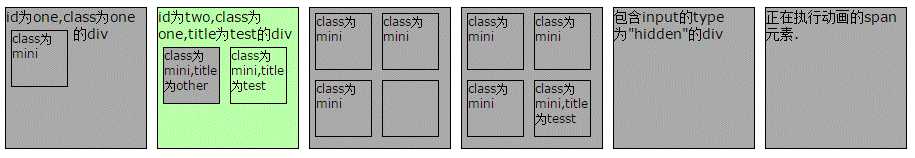
包含文本选择器:
用于根据标签的文本内容进行元素过滤,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:contains(test)").css("background","#bbffaa"); 4 }); 5 </script>

包含元素选择器:
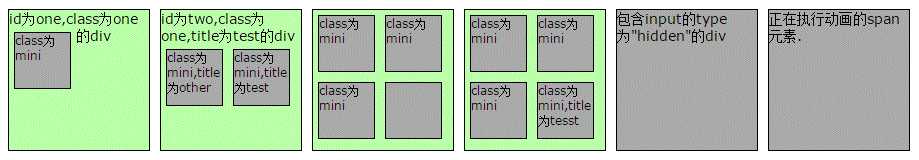
:has(),用于根据标签的子元素进行元素过滤,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:has(‘.mini‘)").css("background","#bbffaa"); 4 }); 5 </script>

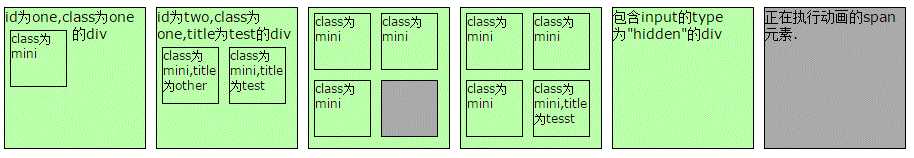
:parent,用于根据标签是否包含子元素或文本进行元素过滤,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:parent").css("background","#bbffaa"); 4 }); 5 </script>

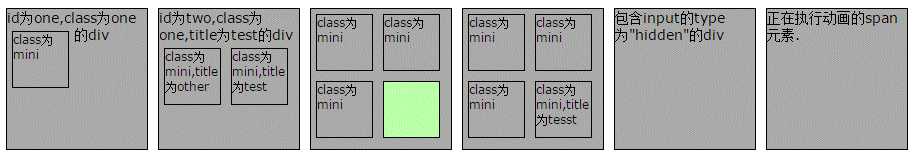
:empty,用于根据标签是否包含子元素或文本进行元素过滤,返回元素集合。
1 <script type="text/javascript"> 2 $(function(){ 3 $("div:empty").css("background","#bbffaa"); 4 }); 5 </script>

标签:
原文地址:http://www.cnblogs.com/qhdxqxx/p/5123913.html