标签:
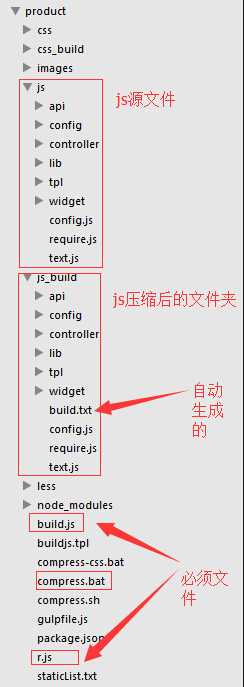
在项目中,使用r.js搭配node环境对项目中的所有js文件进行一键压缩,首先下载r.js,放在目录中,项目目录结构如下:

其中,build.js文件是需要我们自己配置的,r.js会根据它去找被压缩的目录和压缩后的放置目录。大概如下:
(function() { var re = { //js路径 baseUrl: "./js", //发布目录 dir: "./js_build", //代码内部写的require也计算在打包内 findNestedDependencies: true, //去掉头部版权声明 preserveLicenseComments: false, // optimizeAllPluginResources: true, // fileExclusionRegExp: /^(r|build)\.js$/, // stubModules: [‘text‘], /* * 模块 */ modules: [ { name: "lib/common", exclude: [] }, { name: "controller/www/index", exclude: ["lib/common"] //排除lib/common 模块,不让压进来,页面会引入 } ], /* * 自动删除被合并过的文件 */ removeCombined: false /* , optimize : "none" */ } return re; })()
这时候,我们就可以运行压缩了,在cmd命令行中(当前文件路径下)输入 node r.js -o build.js 回车以后,系统就会自动对项目中的js文件进行压缩,得到如上图的压缩文件夹和build.txt文件。
也可以使用compress.bat将压缩的命令保存起来作为批处理,以后运行只需要双击compress.bat文件即可自动执行压缩。compress.bat内容如下:
node r.js -o build.js
pause
标签:
原文地址:http://www.cnblogs.com/jiet/p/5124320.html