标签:
<html>
<head>
<title>html/css/js学习小结</title>
<script src="jquery-1.8.3.js"></script>
<style type="text/css">
/*span {
display:inline;
width:16%;
}*/
li {
display:table-cell;
width:0.5%;
margin-right:10px;
}
ul {
float:left;
display-style:none;
}
.line1{
background-color:#999999;
}
.line2{
background-color:#E6E6E6;
}
</style>
</head>
<body >
<div id="body" style="border:1px solid black;width:600px;position:fixed;left:50%;top:30px;margin-left:-250px">
<!--标题栏-->
<div id="body-title" style="width:600px;">
<ul >
<li ><input type="checkbox" id="selectAll"/>全选</li>
<li >id</li>
<li >name</li>
<li >address</li>
<li >isshow</li>
<li >操作</li>
</ul>
</div>
<!--内容栏-->
<div id="body-content" style="padding-top:0;padding-bottom:0;">
</div>
</div>
<script type="text/javascript">
<!--初始化数据-->
$(function(){
var ulId = "lin31";
for(var index=0;index< 10;index++){
if(index % 2 == 0){
ulId = "line1";
} else {
ulId = "line2";
}
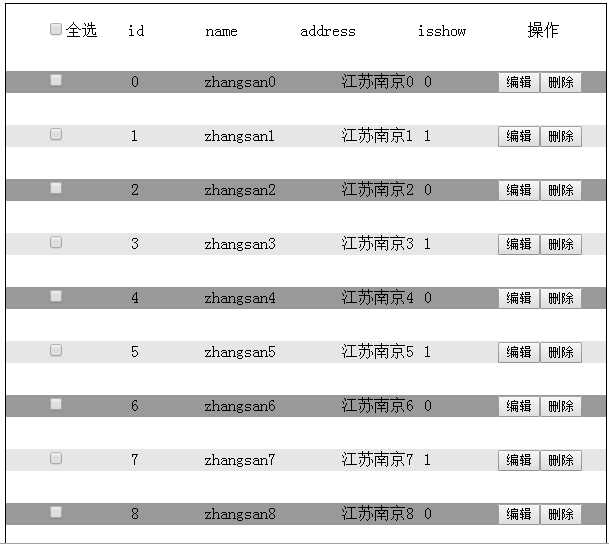
$("#body-content").append("<ul class="+ulId+" id=‘ul"+index+"‘><li><input type=‘checkbox‘ id=‘item‘ /></li><li >"+index+"</li><li >zhangsan"+index+"</li><li >江苏南京"+index+"</li><li >"+(index%2)+"</li><li ><input type=‘button‘ id=‘edit‘ value=‘编辑‘ class=‘"+index+"‘/><input type=‘button‘ id=‘delete‘ value=‘删除‘ class=‘"+index+"‘/></li></ul>");
}
<!--绑定删除按钮的点击事件-->
$(":input[id=‘delete‘]").click(function(){
var id = $(this).attr("class");
$("#ul"+id).remove();
})
<!--绑定全选事件-->
$("#selectAll").bind("click",function(){
var status = $(this).attr("checked");
if (status){
$(":input[id=‘item‘]").attr("checked",true);
}else{
$(":input[id=‘item‘]").attr("checked",false);
}
})
})
</script>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/ayixi/p/5126070.html