标签:
Route(路由)
AngularJS路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样。后台路由,通过不同的URL会路由到不同的控制器上(controller),再渲染(render)到页面(HTML)。AngularJS的前端路由,需求提前对指定的(ng-app),定义路由规则(routeProvider),然后通过不同的URL,告诉(ng-app)加载哪个页面(HTML),再渲染到(ng-app)视图(ng-view)中。
AngularJS的前端路由,虽然URL输入不一样,页面展示不一样,其实完成的单页(ng-app)视图(ng-view)的局部刷新。这样来看,AngularJS做单页应用就有点标配的感觉了。
Route例子
文件路径
route.html
route-list.html
route-view.html
主页面 route.html
<!--路由(route): 单页Web应用由于没有后端URL资源定位的支持,需要自己实现URL资源定位。angularjs使用浏览器URL "#" 后的字符串来定位资源,区分不同的功能模块。 路由并非在angularjs核心文件内,你需要另外加入一段脚本 “angular-route.min.js”--> <!DOCTYPE html> <html ng-app="MyApp" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>angularjs路由介绍</title> <script src="http://files.cnblogs.com/files/Arrays/angular.min.js"></script> <script src="http://files.cnblogs.com/files/Arrays/angular-route.min.js"></script> <script type="text/javascript"> //声明一个私有函数域 (function () { //设置当前模块依赖,“ngRoute”,用.NET的理解就是给这个类库添加“ngRoute”引用 //需要注意的是在创建 “app” 对象是需要填写对 ngRoute 依赖 var app = angular.module("MyApp", [‘ngRoute‘]); //配置路由 app.config([‘$routeProvider‘, function ($routeProvider) { var route = $routeProvider; //指定URL为“/” 控制器:“indexController”,模板:“route.html” route.when(‘/list‘, { controller: ‘listController‘, templateUrl: ‘route-list.html‘ }); //注意“/view/:id” 中的 “:id” 用于捕获参数ID route.when(‘/view/:id‘, { controller: ‘viewController‘, templateUrl: ‘route-view.html‘ }); //跳转 route.otherwise({ redirectTo: ‘/list‘ }); }]); //创建一个提供数据的服务器 app.factory("service", function () { var list = [ { id: 1, title: "cnblogs", url: "http://www.cnblogs.com" }, { id: 2, title: "zhihu", url: "http://www.zhihu.com" }, { id: 3, title: "codeproject", url: "http://www.codeproject.com/" }, { id: 4, title: "google", url: "http://www.google.com/" } ]; return function (id) { //假如ID为无效值返回所有 if (!id) return list; var t = 0; //匹配返回的项目 angular.forEach(list, function (v, i) { if (v.id == id) t = i; }); return list[t]; } }) //创建控制器 indexController app.controller("listController", ["$scope", "service", function ($scope, service) { //获取所有数据 $scope.list = service(); }]); //创建查看控制器 viewController, 注意应为需要获取URL ID参数 我们多设置了一个 依赖注入参数 “$routeParams” 通过它获取传入的 ID参数 app.controller("viewController", ["$scope", "service", ‘$routeParams‘, function ($scope, service, $routeParams) { $scope.model = service($routeParams.id || 0) || {}; }]) })() </script> </head> <body> <div><a href="#/list">列表</a></div> <div ng-view> </div> </body> </html> <!--以上代码中,我们首先配置了三条个处理个局部页面的路由 路由处理列表页并设置控制器为"listController",指定模板页为"route-list.html" route.when(‘/list‘, { controller: ‘listController‘, templateUrl: ‘route-list.html‘ }); 与上面不同的是第二条路由中包含":id"用于捕获URL后面的参数 。 route.when(‘/view/:id‘, { controller: ‘viewController‘, templateUrl: ‘route-view.html‘ }); 处理所有未匹配到的路由跳转到 "‘/list‘"内。 route.otherwise({ redirectTo: ‘/list‘ }); 我们还使用了模块方法 "factory" 创建一个"service" 服务,用于获取数据列表 后面我们声明了两个控制器"listController","viewController",同时配置对"service"的依赖,"viewController" 中我们还添加对 "$routeParams" 的依赖, 用于获取路由捕获的id。 需要注意的是我们再主页面声明了"ng-view"用于指定局部页面和控制器作用范围。 <div ng-view></div>-->
列表页面 route-list.html
<!--列表页面 route-list.html--> <ul ng-repeat="item in list"> <li><a href="#view/{{item.id}}">{{item.title}}</a></li> </ul>
详细页面 route-view.html
<!--详细页面 route-view.html--> <div> <div>网站ID:{{model.id}}</div> <div>网站名称:<a href="{{model.url}}" rel="nofollow">{{model.title}}</a></div> <div>访问地址:{{model.url}}</div> </div>
Route例子讲解
以上代码中,我们首先配置了三条个处理个局部页面的路由
路由处理列表页并设置控制器为"listController",指定模板页为"route-list.html"
route.when(‘/list‘, { controller: ‘listController‘, templateUrl: ‘route-list.html‘ });
与上面不同的是第二条路由中包含":id"用于捕获URL后面的参数 。
route.when(‘/view/:id‘, { controller: ‘viewController‘, templateUrl: ‘route-view.html‘ });
处理所有未匹配到的路由跳转到 "‘/list‘"内。
route.otherwise({ redirectTo: ‘/list‘ });
我们还使用了模块方法 "factory" 创建一个"service" 服务,用于获取数据列表
后面我们声明了两个控制器"listController","viewController",同时配置对"service"的依赖,"viewController" 中我们还添加对 "$routeParams" 的依赖,
用于获取路由捕获的id。
需要注意的是我们再主页面声明了"ng-view"用于指定局部页面和控制器作用范围。
Directive(指令)
到目前为止,在我们所编写的大量AngularJS应用中,应用中最主要的复杂部分都在directive(指令)中。有一个强大的工具可以用来操 作和修改DOM,它也是我们这里需要讨论的内容。我们来提供一个按钮,用户通过它可以向service里面添加一本图书。
Angular对directive的定义是一段代码片段,你 可以用它来操作DOM,但是我觉得directive也是进行用户交互的很好选择。我们来扩展前面的例子,为用户提供一个按钮,通过这个按钮可以向 service里面添加一本书籍。
Directive例子
<!--指令(directive): 指令(directive)并不是什么高深的东西,我们简单理解为通过声明 特殊的标签,属性..等来处理浏览器无法渲染的功能。通过JavaScript将指令替换成浏览器可以识别的标签。 当前这不是它存在的唯一意义。在上面的例子中我们已经见到了“ng-if”,"ng-repeat"等这些angularjs 内置的指令。当然我们也可以定义自己使用的指令。 通过指令可以实现对DOM操作 可以跟加简洁的实现某些功能 通过指令可以集成其他插件 例如jQuery插件--> <!DOCTYPE html> <html ng-app="MyApp" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>angularjs指令演示</title> <script src="//cdn.bootcss.com/jquery/2.1.4/jquery.js"></script> <script src="http://files.cnblogs.com/files/Arrays/angular.min.js"></script> <script type="text/javascript"> //声明一个私有函数域 (function () { var app = angular.module("MyApp", []); //创建一个提供数据的服务器 app.factory("service", function () { var list = [ { id: 1, title: "cnblogs", url: "http://www.cnblogs.com" }, { id: 2, title: "zhihu", url: "http://www.zhihu.com" }, { id: 3, title: "codeproject", url: "http://www.codeproject.com/" }, { id: 4, title: "google", url: "http://www.google.com/" } ]; return function (id) { //假如ID为无效值返回所有 if (!id) return list; var t = 0; //匹配返回的项目 angular.forEach(list, function (v, i) { if (v.id == id) t = i; }); return list[t]; } }) //创建指令imCheck 在HTML中的语法为 im-check app.directive("imCheck", [function () { return { restrict: ‘A‘, replace: false, link: function (scope, element) { var all = "thead input[type=‘checkbox‘]"; var item = "tbody input[type=‘checkbox‘]"; //当点击选择所有事便利所有项目 element.on("change", all, function () { var o = $(this).prop("checked"); var tds = element.find(item); tds.each(function (i, check) { $(check).prop("checked", o); }); }); //子项修改时的超值 element.on("change", item, function () { var o = $(this).prop("checked"); var isChecked = true; if (o) { element.find(item).each(function () { if (!$(this).prop("checked")) { isChecked = false; return false; } return true; }); } element.find(all).prop("checked", o && isChecked); }); } }; }]) app.controller("dectController", [‘$scope‘, ‘service‘, function ($scope, service) { $scope.list = service(); }]) })(); </script> </head> <body> <!--注意一下标签 im-check 指定使用的指令--> <!--我们使用模块创建了一个指令"imCheck",并在指令方法"link"注册了使用当前指令的dom对象注册了两个delegate方法 处理全选和子选择项状态改变处理的方法。 "imCheck" 对应在html页面的属性为 "im-check" 注意大小写。--> <!--还要注意的是我们使用了jQuery来操作dom节点。--> <table ng-controller="dectController" im-check> <thead> <tr> <th> <input type="checkbox">选择</th> <th>网站ID</th> <th>网站名称</th> <th>链接地址</th> </tr> </thead> <tbody> <tr ng-repeat="item in list"> <td> <input type="checkbox"> </td> <td>{{item.id}}</td> <td>{{item.title}}</td> <td>{{item.url}}</td> </tr> </tbody> </table> </body> </html>
Filter(过滤器)
过滤器(filter)正如其名,作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果。主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等。ng内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子串匹配)、json(格式化json对象)、limitTo(限制个数)、lowercase(小写)、uppercase(大写)、number(数字)、orderBy(排序)。总共九种。除此之外还可以自定义过滤器,这个就强大了,可以满足任何要求的数据处理。
过滤器有两种用法:
1、模板中使用Filter;
2、Controller和Serivce中使用Filter
1、模板中使用Filter
<1>、我们可以直接在{{}}中使用filter,跟在表达式后面用 | 分割,语法如下:
{{ expression | filter }}
<2>、也可以多个filter连用,上一个filter的输出将作为下一个filter的输入
{{ expression | filter1 | filter2 | ... }}
<3>、filter可以接收参数,参数用 : 进行分割,如下:
{{ expression | filter:argument1:argument2:... }}
2、Controller和Serivce中使用Filter
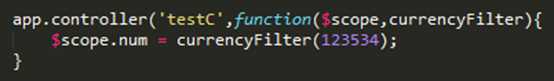
我们的js代码中也可以使用过滤器,方式就是我们熟悉的依赖注入,例如我要在controller中使用currency过滤器,只需将它注入到该controller中即可,代码如下:

在模板中使用{{num}}就可以直接输出$123,534.00了!在服务中使用filter也是同样的道理。
Filter例子
<!--过滤器(filter): angularjs过滤器,用来格式化数据(转化,排序,筛选等操作)。--> <!DOCTYPE html> <html ng-app="MyApp" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>angularjs 过滤器</title> <script src="http://files.cnblogs.com/files/Arrays/angular.min.js"></script> <script type="text/javascript"> //声明一个私有函数域 (function () { var app = angular.module("MyApp", []); app.controller("namesController", ["$scope", function ($scope) { $scope.names = [ { "Name": "Alfreds Futterkiste", "City": "Berlin", "Country": "Germany" }, { "Name": "Berglunds snabbköp", "City": "Luleå", "Country": "Sweden" }, { "Name": "Centro comercial Moctezuma", "City": "México D.F.", "Country": "Mexico" }, { "Name": "Ernst Handel", "City": "Graz", "Country": "Austria" }, { "Name": "FISSA Fabrica Inter. Salchichas S.A.", "City": "Madrid", "Country": "Spain" }, { "Name": "Galería del gastrónomo", "City": "Barcelona", "Country": "Spain" }, { "Name": "Island Trading", "City": "Cowes", "Country": "UK" }, { "Name": "Königlich Essen", "City": "Brandenburg", "Country": "Germany" }, { "Name": "Laughing Bacchus Wine Cellars", "City": "Vancouver", "Country": "Canada" }, { "Name": "Magazzini Alimentari Riuniti", "City": "Bergamo", "Country": "Italy" }, { "Name": "North/South", "City": "London", "Country": "UK" }, { "Name": "Paris spécialités", "City": "Paris", "Country": "France" }, { "Name": "Rattlesnake Canyon Grocery", "City": "Albuquerque", "Country": "USA" }, { "Name": "Simons bistro", "City": "København", "Country": "Denmark" }, { "Name": "The Big Cheese", "City": "Portland", "Country": "USA" }, { "Name": "Vaffeljernet", "City": "Århus", "Country": "Denmark" }, { "Name": "Wolski Zajazd", "City": "Warszawa", "Country": "Poland" } ]; }]) })() </script> </head> <body> <div ng-controller="namesController"> <p>输入过滤:</p> <p> <input type="text" ng-model="name"> </p> <ul> <!--我们使用angularjs内置的过滤器 "filter","orderBy"。--> <li ng-repeat="x in names | filter:name | orderBy:‘Country‘"> <!--含义为将集合 "names" 传入过滤器 "filter"匹配字符串为"name"的项目, 然后将匹配后的集合传入 "orderBy"过滤器,以"Country"属性进行排序。 在输出变量时我们使用"uppercase"过滤器转化大小写--> {{ (x.Name | uppercase) + ‘, ‘ + x.country }} </li> </ul> </div> </body> </html>
AngularJS 特性—Route、Directive、Filter
标签:
原文地址:http://www.cnblogs.com/Bobby0322/p/5128201.html