标签:

双向绑定
等你业务到了一定规模,数据变化到视图的展现可不是一个简单的双向绑定可以 hold 住的,你的视图更新了你甚至可能不知道是哪里的数据改动引起的。
给你另外一个角度去操作 DOM
简化了你写DOM操作,你看不到那些蛋疼的each,append。还你一个清晰地逻辑世界。
避免大量的用js操作dom,这样能使代码清晰,更便于维护。
Angular更适合于CRUD的管理系统开发
angular适合做表单,而且所有的mvvm都适合做表单。然后大型的mvvm比如angular会提供一系列和表单相关的支持。
搜索引擎还只能拿到某个模版,而无内容。
需要SEO的。(SEO目前也有了prerender解决方案) https//prerender.io。
可测试模块化编程
这个思路有两点,1)模块化 2)可测试。
未来趋势就是:后台程序再也不做模板的任何处理
未来的发展趋势是前端后端只靠json数据来进行通信:后端只处理和发送一段json数据到前端,然后计算和模板渲染都在前端进行。而前端的改动后,形成json数据然后传回到后端。未来趋势就是:后台程序再也不做模板的任何处理。
angular是符合发展趋势的,第一,解耦前端,第二,可以模块化,第三可测试,第四天生支持json,第五依赖注入等等等,还有一些其他特性使得angular跟随甚至是推动了前端的开发趋势。
angularjs本身是很好的前端模板引擎,未来发展就是后端的mvc产生json视图(view)作为前端的模型(model),而整个前端的mvc是后端的视图(view),中间通信就靠json。这样前后端高度解耦,可以完全达到模块化设计的要求。
随着google的大力支持和逐渐流行,公司开始使用angular,有些岗位需要有angular的知识才能工作。
angularjs2
angularjs2就是angularjs1.x的MVVM+componet system。
一个完整项目结构是什么样的?

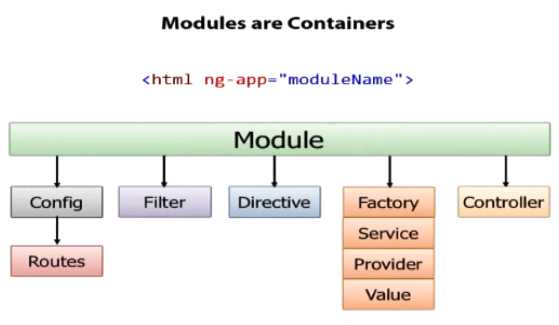
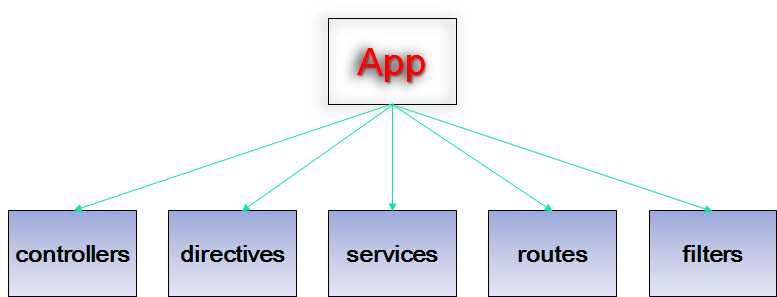
任何一个ng应用都是由控制器、指令、服务、路由、过滤器等有限的模块类型构成的。
用一个总的app模块作为入口点,它依赖其它所有模块。
app
|--css
|--imgs
|--lib
|--js
|--app.js 作为启动点的js
|--controllers.js 控制器 使用控制器封装业务逻辑
|--directives.js 指令 使用指令封装DOM操作
|--filters.js 过滤器 使用过滤器转化输出
|--services.js 服务 使用服务封装可复用代码
|--routes.js 前端路由
|--tpls ->templates 模板 hello.html
|--index.html 应用的主html文件
标签:
原文地址:http://www.cnblogs.com/Bobby0322/p/5128414.html