标签:
本文用纯js代码手写一个瀑布流网页效果,初步实现一个基本的瀑布流布局,以及滚动到底部后模拟ajax数据加载新图片功能。
缺点:
1. 程序不是响应式,不能实时调整页面宽度;
2. 程序中当新增ajax模拟数据图片后,是将整个页面的所有图片都重新定位一次。
3. 程序是等所有图片加载完成后再读取图片的尺寸,实际中肯定不能这样做。
4. 实际项目中,应该由后台程序给出图片尺寸值,在js代码中直接使用图片的width属性。
本程序思路:
html结构:
<body> <div id="container"> <div class="box"> <div class="box_img"> <img src="img/1.jpg" /> </div> </div> <div class="box"> <div class="box_img"> <img src="img/2.jpg" /> </div> </div> ... </div> </body>
一、初始化布局
1. 设置#container为position:relative;
2. 设置.box为float:left;
3. 网页加载后对所有图片进行定位;
3.1 图片宽度是固定的,计算出当前页面每行能容纳的图片数num,并得出#container的宽度,然后设置页面居中;
3.2 循环遍历所有图片,前num个图片默认float布局作为第一行,并存入数组BoxHeightArr = [];
3.3 第一行布局完成后,排布下一个图片,并更新BoxHeightArr[]:
3.3.1 将下一个图片放到第一行最矮图片的下方(用position:absolute定位),也就是BoxHeightArr[]中高度最小的那一列,记录下列数的索引值:minIndex;
3.3.2 更新BoxHeightArr[]中最小的那个值(BoxHeightArr[minIndex]+当前图片的高度);
3.4 重复循环3.3步骤,直到所有图片都排布完成
二、实时监测滚动高度,是否要加载新数据
1.初始化完成后得到最后一个图片距离顶部的高度: lastContentHeight
2.用window.onscroll = function(){...}
实时监测当前页面的滚动高度为:scrollTop
实时监测当前页面视窗高度为:pageHeight
3. 当页面监测到:lastContentHeight < scrollTop + pageHeight 时,用ajax获取新增图片的json数据。
三、页面底部新增内容
1. 用一个循环,先创建一个新的图片容器,添加到底部,然后将json数据中相应的图片数据如路径等信息写入该容器完成添加图片。
2. 所有新增图片添加完成后,对整个页面的所有图片及布局重新执行步骤一的初始化操作。
项目文件夹:

index.html: 预先置入部分图片数据
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <link rel="stylesheet" type="text/css" href="css/style.css"/> 6 <script src="js/app.js"></script> 7 <title>JavaScript瀑布流</title> 8 </head> 9 <body> 10 <div id="container"> 11 <div class="box"> 12 <div class="box_img"> 13 <img src="img/1.jpg"/> 14 </div> 15 </div> 16 <div class="box"> 17 <div class="box_img"> 18 <img src="img/2.jpg"/> 19 </div> 20 </div> 21 <div class="box"> 22 <div class="box_img"> 23 <img src="img/3.jpg"/> 24 </div> 25 </div> 26 <div class="box"> 27 <div class="box_img"> 28 <img src="img/4.jpg"/> 29 </div> 30 </div> 31 <div class="box"> 32 <div class="box_img"> 33 <img src="img/5.jpg"/> 34 </div> 35 </div> 36 <div class="box"> 37 <div class="box_img"> 38 <img src="img/6.jpg"/> 39 </div> 40 </div> 41 <div class="box"> 42 <div class="box_img"> 43 <img src="img/7.jpg"/> 44 </div> 45 </div> 46 <div class="box"> 47 <div class="box_img"> 48 <img src="img/8.jpg"/> 49 </div> 50 </div> 51 <div class="box"> 52 <div class="box_img"> 53 <img src="img/9.jpg"/> 54 </div> 55 </div> 56 <div class="box"> 57 <div class="box_img"> 58 <img src="img/10.jpg"/> 59 </div> 60 </div> 61 62 <div class="box"> 63 <div class="box_img"> 64 <img src="img/1.jpg"/> 65 </div> 66 </div> 67 <div class="box"> 68 <div class="box_img"> 69 <img src="img/2.jpg"/> 70 </div> 71 </div> 72 <div class="box"> 73 <div class="box_img"> 74 <img src="img/3.jpg"/> 75 </div> 76 </div> 77 <div class="box"> 78 <div class="box_img"> 79 <img src="img/4.jpg"/> 80 </div> 81 </div> 82 <div class="box"> 83 <div class="box_img"> 84 <img src="img/5.jpg"/> 85 </div> 86 </div> 87 <div class="box"> 88 <div class="box_img"> 89 <img src="img/6.jpg"/> 90 </div> 91 </div> 92 <div class="box"> 93 <div class="box_img"> 94 <img src="img/7.jpg"/> 95 </div> 96 </div> 97 <div class="box"> 98 <div class="box_img"> 99 <img src="img/8.jpg"/> 100 </div> 101 </div> 102 <div class="box"> 103 <div class="box_img"> 104 <img src="img/9.jpg"/> 105 </div> 106 </div> 107 108 <div class="box"> 109 <div class="box_img"> 110 <img src="img/10.jpg"/> 111 </div> 112 </div> 113 114 <div class="box"> 115 <div class="box_img"> 116 <img src="img/1.jpg"/> 117 </div> 118 </div> 119 <div class="box"> 120 <div class="box_img"> 121 <img src="img/2.jpg"/> 122 </div> 123 </div> 124 <div class="box"> 125 <div class="box_img"> 126 <img src="img/3.jpg"/> 127 </div> 128 </div> 129 <div class="box"> 130 <div class="box_img"> 131 <img src="img/4.jpg"/> 132 </div> 133 </div> 134 <div class="box"> 135 <div class="box_img"> 136 <img src="img/5.jpg"/> 137 </div> 138 </div> 139 <div class="box"> 140 <div class="box_img"> 141 <img src="img/6.jpg"/> 142 </div> 143 </div> 144 <div class="box"> 145 <div class="box_img"> 146 <img src="img/7.jpg"/> 147 </div> 148 </div> 149 <div class="box"> 150 <div class="box_img"> 151 <img src="img/8.jpg"/> 152 </div> 153 </div> 154 <div class="box"> 155 <div class="box_img"> 156 <img src="img/9.jpg"/> 157 </div> 158 </div> 159 <div class="box"> 160 <div class="box_img"> 161 <img src="img/9.jpg"/> 162 </div> 163 </div> 164 <div class="box"> 165 <div class="box_img"> 166 <img src="img/10.jpg"/> 167 </div> 168 </div> 169 </div> 170 </body> 171 </html>
style.css:
*{
margin: 0;
padding: 0;
}
#container{
position: relative;
}
.box{
padding: 5px;
float: left;
}
.box_img{
padding: 5px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box_img img{
width: 150px;
height: auto;
}
app.js:
1 window.onload = function(){ 2 imgLocation("container", "box"); 3 //ajax模拟数据 4 var imgData = {"data":[{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"8.jpg"}]} 5 6 window.onscroll = function(){ 7 if(checkFlag()){ //判断是否到底部要加载新的数据 8 var cparent = document.getElementById("container"); 9 //把ajax数据加载进页面 10 for(var i=0; i<imgData.data.length; i++){ 11 var ccontent = document.createElement("div"); 12 ccontent.className="box"; 13 cparent.appendChild(ccontent); 14 var boximg = document.createElement("div"); 15 boximg.className = "box_img"; 16 ccontent.appendChild(boximg); 17 var img = document.createElement("img"); 18 img.src = "img/"+imgData.data[i].src; 19 boximg.appendChild(img); 20 } 21 //把所有图片数据重新定位一次 22 imgLocation("container", "box"); 23 } 24 } 25 }; 26 27 function checkFlag(){ 28 var cparent = document.getElementById("container"); 29 var ccontent = getChildElement(cparent, "box"); 30 31 //得到最后一张图距顶部的高度,滚动高度,窗口高度 32 var lastContentHeight = ccontent[ccontent.length-1].offsetTop; 33 var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; 34 var pageHeight = document.documentElement.clientHeight || document.body.clientHeight; 35 console.log(lastContentHeight+":"+scrollTop+":"+pageHeight); 36 37 if(lastContentHeight < scrollTop + pageHeight){ 38 return true; 39 } 40 } 41 42 function imgLocation(parent, content){ 43 //将parent下所有的content全部取出 44 var cparent = document.getElementById(parent); 45 var ccontent = getChildElement(cparent, content); 46 //根据当前浏览器窗口的宽度,确定每行图片数并固定,居中 47 var imgWidth = ccontent[0].offsetWidth; //offsetWidth = width + padding + border 48 var num = Math.floor(document.documentElement.clientWidth / imgWidth); 49 cparent.style.cssText = "width:"+imgWidth*num+"px;margin:0 auto"; 50 //alert("pause"); 51 //设置一个数组,用来承载第一行的图片信息 52 var BoxHeightArr = []; 53 for(var i=0; i<ccontent.length; i++){ 54 if(i<num){ 55 //第一行的图片的高度记录下来 56 BoxHeightArr[i] = ccontent[i].offsetHeight; 57 //当ajax数据加载后,程序是将所有图片重新定位,所以第一行的图片要清除position:absolute 58 ccontent[i].style.position = "static"; 59 }else{ 60 var minHeight = Math.min.apply(null, BoxHeightArr); 61 var minIndex = getminheightLocation(BoxHeightArr, minHeight); 62 63 //把图放在第一行图索引值最小的下面 64 ccontent[i].style.position = "absolute"; 65 ccontent[i].style.top = minHeight+"px"; 66 ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px"; 67 68 //图片放好位置后更新“第一行图片信息的最小高度”, 69 //然后利用for循环重复这个动作到结束 70 BoxHeightArr[minIndex] = BoxHeightArr[minIndex] + ccontent[i].offsetHeight; 71 } 72 } 73 ;} 74 75 //获取第一行图片高度最小的索引值 76 function getminheightLocation(BoxHeightArr, minHeight){ 77 for(var i in BoxHeightArr){ 78 if(BoxHeightArr[i] == minHeight){ 79 return i; 80 } 81 } 82 } 83 84 //获取所有box 85 function getChildElement(parent, content){ 86 contentArr = parent.getElementsByClassName(content); 87 return contentArr; 88 }
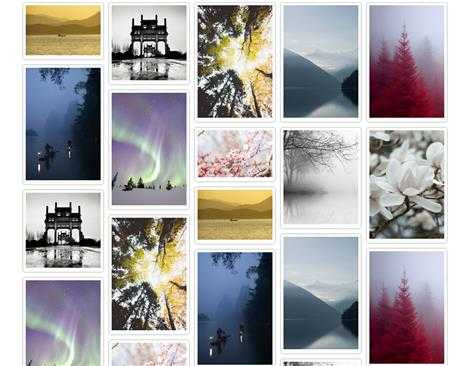
最终效果:

JavaScript——基本的瀑布流布局及ajax动态新增数据
标签:
原文地址:http://www.cnblogs.com/woodk/p/5128959.html