标签:
1:ControlTemplate
我们知道wpf的控件都是继承自Control,在Control类中有一个Template属性,类型就是ControlTemplate.那么利用这个ControlTemplate就可以彻底的颠覆控件的默认外观.
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:UC="clr-namespace:WpfApplication1" xmlns:UC1="clr-namespace:WpfControlLibrary1;assembly=WpfControlLibrary1" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="Window1" Height="300" Width="300"> <Window.Resources> <ControlTemplate x:Key="rect" TargetType="{x:Type CheckBox}"> <StackPanel> <Rectangle Name="breakRectangle" Stroke="Red" StrokeThickness="2" Width="20" Height="20"> <Rectangle.Fill> <SolidColorBrush Color="White"/> </Rectangle.Fill> </Rectangle> </StackPanel> </ControlTemplate> </Window.Resources> <Canvas> <CheckBox Template="{StaticResource ResourceKey=rect}" Content="我是CheckBox"/> </Canvas> </Window>

2:ContentPresenter
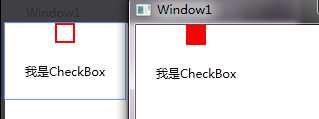
wpf给我们提供了一个ContentPresenter,它的作用就是把原有模板的属性原封不动的投放到自定义模板中。
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:UC="clr-namespace:WpfApplication1" xmlns:UC1="clr-namespace:WpfControlLibrary1;assembly=WpfControlLibrary1" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="Window1" Height="300" Width="300"> <Window.Resources> <ControlTemplate x:Key="rect" TargetType="{x:Type CheckBox}"> <ControlTemplate.Resources> <SolidColorBrush x:Key="redBrush" Color="Red"/> </ControlTemplate.Resources> <StackPanel> <Rectangle Name="breakRectangle" Stroke="Red" StrokeThickness="2" Width="20" Height="20"> <Rectangle.Fill> <SolidColorBrush Color="White"/> </Rectangle.Fill> </Rectangle> <!--模板中的Margin绑定到原控件中的Padding上去--> <ContentPresenter Margin="{TemplateBinding Padding}" /> </StackPanel> <!--Trigger--> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="breakRectangle" Property="Fill" Value="{StaticResource ResourceKey=redBrush}"> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Window.Resources> <Canvas> <CheckBox Template="{StaticResource ResourceKey=rect}" Content="我是CheckBox" Padding="20"/> </Canvas> </Window>

3:与Style混搭
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:UC="clr-namespace:WpfApplication1" xmlns:UC1="clr-namespace:WpfControlLibrary1;assembly=WpfControlLibrary1" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="Window1" Height="300" Width="300"> <Window.Resources> <Style x:Key="cbx" TargetType="{x:Type CheckBox}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <ControlTemplate.Resources> <SolidColorBrush x:Key="redBrush" Color="Red"/> </ControlTemplate.Resources> <StackPanel> <Rectangle Name="breakRectangle" Stroke="Red" StrokeThickness="2" Width="20" Height="20"> <Rectangle.Fill> <SolidColorBrush Color="White"/> </Rectangle.Fill> </Rectangle> <ContentPresenter/> </StackPanel> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="breakRectangle" Property="Fill" Value="{StaticResource ResourceKey=redBrush}"> </Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Canvas> <CheckBox Style="{StaticResource ResourceKey=cbx}" Content="我是CheckBox"/> </Canvas> </Window>
4:数据模板
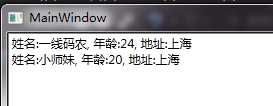
namespace WpfApplication1 { /// <summary> /// Window1.xaml 的交互逻辑 /// </summary> public partial class Window1 : Window { public static string name = "WPF"; public Window1() { InitializeComponent(); } } public class PersonList : ObservableCollection<PersonNew> { public PersonList() { this.Add(new PersonNew() { Name = "一线码农", Age = 24, Address = "上海" }); this.Add(new PersonNew() { Name = "小师妹", Age = 20, Address = "上海" }); } } public class PersonNew { public string Name { get; set; } public int Age { get; set; } public string Address { get; set; } //既然wpf在Render数据的时候呈现的是当前的ToString()形式,那下面我们来重写ToString()试试看。 public override string ToString() { return string.Format("姓名:{0}, 年龄:{1}, 地址:{2}", Name, Age, Address); } } }
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:src="clr-namespace:WpfApplication1" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ObjectDataProvider x:Key="personList" ObjectType="{x:Type src:PersonList}"/> </Window.Resources> <Grid> <ListBox ItemsSource="{Binding Source={StaticResource ResourceKey=personList}}"></ListBox> </Grid> </Window>

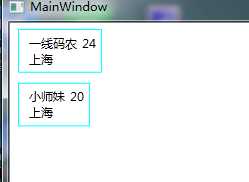
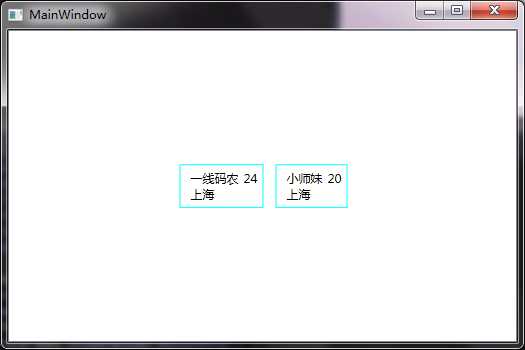
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:src="clr-namespace:WpfApplication1" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ObjectDataProvider x:Key="personList" ObjectType="{x:Type src:PersonList}"/> <DataTemplate x:Key="rect"> <Border Name="border" BorderBrush="Aqua" BorderThickness="1" Padding="5" Margin="5"> <StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}" Margin="5,0,0,0"/> <TextBlock Text="{Binding Age}" Margin="5,0,0,0"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Address}" Margin="5,0,0,0"/> </StackPanel> </StackPanel> </Border> </DataTemplate> </Window.Resources> <Grid> <ListBox ItemsSource="{Binding Source={StaticResource ResourceKey=personList}}" ItemTemplate="{StaticResource ResourceKey=rect}"></ListBox> </Grid> </Window>

5:ItemsPanelTemplate
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:src="clr-namespace:WpfApplication1" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ObjectDataProvider x:Key="personList" ObjectType="{x:Type src:PersonList}"/> <DataTemplate x:Key="rect"> <Border Name="border" BorderBrush="Aqua" BorderThickness="1" Padding="5" Margin="5"> <StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Name}" Margin="5,0,0,0"/> <TextBlock Text="{Binding Age}" Margin="5,0,0,0"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Address}" Margin="5,0,0,0"/> </StackPanel> </StackPanel> </Border> </DataTemplate> <!--控件调用的布局控件--> <ItemsPanelTemplate x:Key="items"> <StackPanel Orientation="Horizontal" VerticalAlignment="Center" HorizontalAlignment="Center"/> </ItemsPanelTemplate> </Window.Resources> <Grid> <ListBox ItemsSource="{Binding Source={StaticResource ResourceKey=personList}}" ItemTemplate="{StaticResource ResourceKey=rect}" ItemsPanel="{StaticResource ResourceKey=items}"></ListBox> </Grid> </Window>

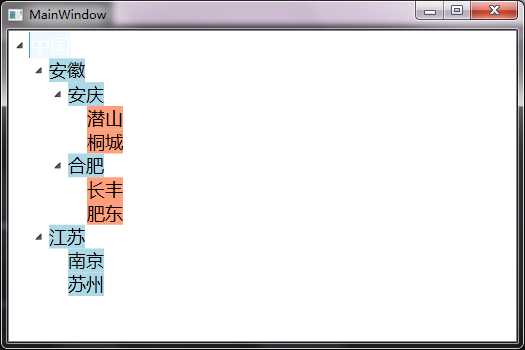
6:HierarchicalDataTemplate
它是针对具有分层数据结构的控件设计的,比如说TreeView,相当于可以每一个层级上做DataTemplate,很好很强大。
<Window x:Class="WpfApplication1.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sys="clr-namespace:System;assembly=mscorlib" xmlns:src="clr-namespace:WpfApplication1" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <XmlDataProvider x:Key="Info" XPath="Nations"> <x:XData> <Nations xmlns=""> <Nation Name="中国"> <Provinces> <Province Name="安徽"> <Citys> <City Name="安庆"> <Countrys> <Country Name="潜山"/> <Country Name="桐城"/> </Countrys> </City> <City Name="合肥"> <Countrys> <Country Name="长丰"/> <Country Name="肥东"/> </Countrys> </City> </Citys> </Province> <Province Name="江苏"> <Citys> <City Name="南京"> <Countys> <Country Name="溧水"/> <Country Name="高淳"/> </Countys> </City> <City Name="苏州"> <Countys> <Country Name="常熟"/> </Countys> </City> </Citys> </Province> </Provinces> </Nation> </Nations> </x:XData> </XmlDataProvider> <HierarchicalDataTemplate DataType="Nation" ItemsSource="{Binding XPath=Provinces/Province}"> <StackPanel Background="AliceBlue"> <TextBlock FontSize="20" Text="{Binding XPath=@Name}"/> </StackPanel> </HierarchicalDataTemplate> <HierarchicalDataTemplate DataType="Province" ItemsSource="{Binding XPath=Citys/City}"> <StackPanel Background="LightBlue"> <TextBlock FontSize="18" Text="{Binding XPath=@Name}"/> </StackPanel> </HierarchicalDataTemplate> <HierarchicalDataTemplate DataType="City" ItemsSource="{Binding XPath=Countrys/Country}"> <StackPanel Background="LightBlue"> <TextBlock FontSize="18" Text="{Binding XPath=@Name}"/> </StackPanel> </HierarchicalDataTemplate> <HierarchicalDataTemplate DataType="Country"> <StackPanel Background="LightSalmon"> <TextBlock FontSize="18" Text="{Binding XPath=@Name}"/> </StackPanel> </HierarchicalDataTemplate> </Window.Resources> <TreeView ItemsSource="{Binding Source={StaticResource ResourceKey=Info},XPath=Nation}"></TreeView> </Window>

标签:
原文地址:http://www.cnblogs.com/lgxlsm/p/5128932.html