标签:
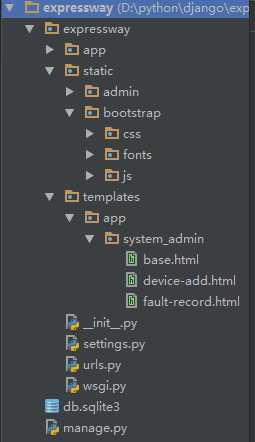
文件结构:

第一步:配置Settings.py
STATIC_URL = ‘/static/‘ STATICFILES_DIRS = ( os.path.join(BASE_DIR, "expressway/static"), )
第二步:配置base.html
{% load staticfiles %} #加载staticfiles
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>{% block title %}{% endblock %}</title>
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="{% static ‘bootstrap/css/bootstrap.min.css‘ %}" type="text/css"/> #从static文件夹中导入css
<!-- 可选的Bootstrap主题文件(一般不用引入) -->
<link rel="stylesheet" href="{% static ‘bootstrap/css/bootstrap-theme.min.css‘%}" /> #从static文件夹中导入css
</head>
这样在开发环境就可以使用static文件夹下的css,js等文件了。
Django1.8.6+Python3.4.3实践点滴——配置static
标签:
原文地址:http://www.cnblogs.com/dodoye/p/5129170.html