标签:des style blog http java color
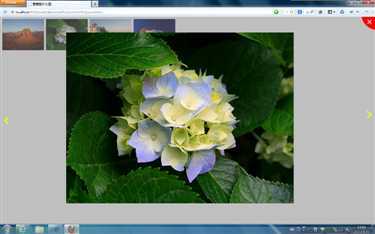
双击查看大图,鼠标滚动放大缩小,能够切换到上一张和下一张,点击右上角关闭,兼容主流的浏览器。
截图效果:
(例子一效果)

(例子二效果:注,如果第一张的时候,左侧就不会显示前一张箭头,最后一张类似)

如何使用:(include)
1、样式 twiPicZoom.css
2、jQuery的类库,不一定要用1.8.3,其他的版本也行。
3、鼠标滚动放大缩小需要用到 jquery.mousewheel.js
4、核心 jquery.twiPicZoom.js
<link href="../../twiPicZoom/twiPicZoom.css" rel="stylesheet" type="text/css" />
<script src="../../jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.mousewheel.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.twiPicZoom.js" type="text/javascript"></script>
在代码中对选择的对像直接使用twiPicZoom()方法。
$(function () {
$(‘img[type="twiPicZoom"]‘).twiPicZoom();
});
例子1:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="../../twiPicZoom/twiPicZoom.css" rel="stylesheet" type="text/css" />
<script src="../../jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.mousewheel.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.twiPicZoom.js" type="text/javascript"></script>
<title>查看图片大图</title>
<script type="text/javascript">
$(function () {
$(‘img[type="twiPicZoom"]‘).twiPicZoom();
});
</script>
</head>
<body>
<div id="imgContainer">
<img style="width:160px;height:120px;" src="../../samplePictures/Desert.jpg" type="twiPicZoom"/>
<img style="width:160px;height:120px;" src="../../samplePictures/Hydrangeas.jpg" type="twiPicZoom"/>
<img style="width:160px;height:120px;" src="../../samplePictures/Lighthouse.jpg" type="twiPicZoom"/>
<img style="width:160px;height:120px;" src="../../samplePictures/Jellyfish.jpg" type="twiPicZoom"/>
</div>
</body>
</html>
例子2:(复杂的结构,选择的不是图片对象,也可配置属性)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link href="../../twiPicZoom/twiPicZoom.css" rel="stylesheet" type="text/css" />
<script src="../../jquery-1.8.3.min.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.mousewheel.js" type="text/javascript"></script>
<script src="../../twiPicZoom/jquery.twiPicZoom.js" type="text/javascript"></script>
<title>查看图片大图/更改配置</title>
<script type="text/javascript">
$(function () {
$(‘div[type="twiPicZoom"]‘).twiPicZoom({srcField:‘href‘});
});
</script>
<style type="text/css">
#imgContainer div
{
display:inline-block;
}
</style>
</head>
<body>
<div id="imgContainer">
<div type="twiPicZoom" href="../../samplePictures/Desert.jpg">
<img style="width:160px;height:120px;" src="../../samplePictures/Desert.jpg" />
<h2>Desert</h2>
</div>
<div type="twiPicZoom" href="../../samplePictures/Hydrangeas.jpg">
<img style="width:160px;height:120px;" src="../../samplePictures/Hydrangeas.jpg"/>
<h2>Hydrangeas</h2>
</div>
<div type="twiPicZoom" href="../../samplePictures/Lighthouse.jpg">
<img style="width:160px;height:120px;" src="../../samplePictures/Lighthouse.jpg"/>
<h2>Lighthouse</h2>
</div>
<div type="twiPicZoom" href="../../samplePictures/Jellyfish.jpg">
<img style="width:160px;height:120px;" src="../../samplePictures/Jellyfish.jpg"/>
<h2>Jellyfish</h2>
</div>
</div>
</body>
</html>
源码下载地址:
twiPicZoom 1.0 :http://www.kuaipan.cn/file/id_50389080302682261.htm
转载jQuery图片放大插件[twiPicZoom],布布扣,bubuko.com
标签:des style blog http java color
原文地址:http://www.cnblogs.com/markli/p/3862743.html