标签:style blog http color 使用 os
iOS开发项目篇—51cell右边的内容处理
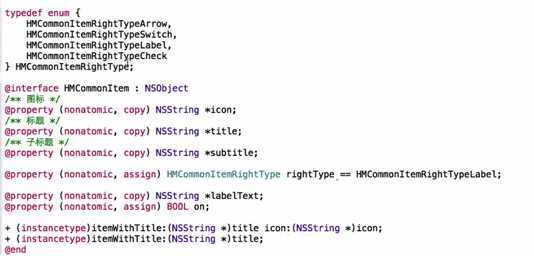
一、简单说明





1 // 2 // YYCommonItem.m 3 // 4 5 #import "YYCommonItem.h" 6 7 @implementation YYCommonItem 8 +(instancetype)itemWithTitle:(NSString *)title icon:(NSString *)icon 9 { 10 YYCommonItem *item=[[YYCommonItem alloc]init]; 11 item.title=title; 12 item.icon=icon; 13 return item; 14 } 15 16 +(instancetype)itemWithTitle:(NSString *)title 17 { 18 return [self itemWithTitle:title icon:nil]; 19 } 20 @end
把类名改为self
1 @implementation YYCommonItem 2 +(instancetype)itemWithTitle:(NSString *)title icon:(NSString *)icon 3 { 4 YYCommonItem *item=[[self alloc]init]; 5 item.title=title; 6 item.icon=icon; 7 return item; 8 }
在自定义cell中,对item的类型进行判断:
YYCommonCell.m
1 // 2 // YYCommonCell.m 3 / 4 5 #pragma mark-setter 6 -(void)setItem:(YYCommonItem *)item 7 { 8 _item=item; 9 //设置基本数据 10 self.imageView.image=[UIImage imageWithName:item.icon]; 11 self.textLabel.text=item.title; 12 self.detailTextLabel.text=item.subtitle; 13 14 //设置右边显示的内容 15 if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 16 self.accessoryView=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 17 }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 18 self.accessoryView=[[UISwitch alloc]init]; 19 }
实现效果:

3.解决循环利用问题
1 #pragma mark-setter 2 -(void)setItem:(YYCommonItem *)item 3 { 4 _item=item; 5 //设置基本数据 6 self.imageView.image=[UIImage imageWithName:item.icon]; 7 self.textLabel.text=item.title; 8 self.detailTextLabel.text=item.subtitle; 9 10 //设置右边显示的内容 11 if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 12 self.accessoryView=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 13 }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 14 { self.accessoryView=[[UISwitch alloc]init]; 15 }else // 取消右边的内容 16 { 17 self.accessoryView=nil; 18 } 19 }
4.优化
说明:该方法调用十分频繁,没必要每次调用都创建并加载一次imageView,可以使用懒加载创建一次就可以了。
改进后的代码如下:
YYCommonCell.m文件
1 // 2 // YYCommonCell.m 3 // 4 5 #import "YYCommonCell.h" 6 //#import "YYCommonItem.h" 7 #import "YYCommonSwitchItem.h" 8 #import "YYCommonArrowItem.h" 9 10 @interface YYCommonCell () 11 12 @property(nonatomic,strong)UISwitch *rightSwitch; 13 @property(nonatomic,strong)UIImageView *rightArrow; 14 @property(nonatomic,strong)UILabel *rightLabel; 15 16 @end 17 @implementation YYCommonCell 18 19 #pragma mark-懒加载 20 -(UIImageView *)rightArrow 21 { 22 if (_rightArrow==nil) { 23 _rightArrow=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 24 } 25 return _rightArrow; 26 } 27 28 -(UISwitch *)rightSwitch 29 { 30 if (_rightSwitch==nil) { 31 _rightSwitch=[[UISwitch alloc]init]; 32 } 33 return _rightSwitch; 34 } 35 36 -(UILabel *)rightLabel 37 { 38 if (_rightLabel==nil) { 39 _rightLabel=[[UILabel alloc]init]; 40 } 41 return _rightLabel; 42 } 43 44 //初始化类方法 45 +(instancetype)cellWithTablView:(UITableView *)tableView 46 { 47 static NSString *ID=@"ID"; 48 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 49 if (cell==nil) { 50 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 51 } 52 return cell; 53 } 54 55 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 56 { 57 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 58 if (self) { 59 //设置标题和子标题的文字 60 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 61 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 62 63 //清除cell的颜色 64 self.backgroundColor=[UIColor clearColor]; 65 66 self.backgroundView=[[UIImageView alloc]init]; 67 self.selectedBackgroundView=[[UIImageView alloc]init]; 68 69 } 70 return self; 71 } 72 #pragma mark-调整子控件的位置 73 -(void)layoutSubviews 74 { 75 [super layoutSubviews]; 76 //调整子标题的x值 77 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+10; 78 } 79 80 #pragma mark-setter 81 -(void)setItem:(YYCommonItem *)item 82 { 83 _item=item; 84 //设置基本数据 85 self.imageView.image=[UIImage imageWithName:item.icon]; 86 self.textLabel.text=item.title; 87 self.detailTextLabel.text=item.subtitle; 88 89 //设置右边显示的内容 90 // if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 91 // self.accessoryView=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 92 // }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 93 // { self.accessoryView=[[UISwitch alloc]init]; 94 // }else // 取消右边的内容 95 // { 96 // self.accessoryView=nil; 97 // } 98 99 if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 100 self.accessoryView=self.rightArrow; 101 }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 102 { self.accessoryView=self.rightSwitch; 103 }else // 取消右边的内容 104 { 105 self.accessoryView=nil; 106 } 107 } 108 109 -(void)setindexPath:(NSIndexPath *)indexPath rowsInSection:(int)rows 110 { 111 //强制转换,imageview没必要创建多次 112 UIImageView *bgv=(UIImageView *)self.backgroundView; 113 UIImageView *sgv=(UIImageView *)self.selectedBackgroundView; 114 115 if (rows==1) {//一组中只有一个cell 116 bgv.image=[UIImage imageWithName:@"common_card_background"]; 117 sgv.image=[UIImage imageWithName:@"common_card_background_highlighted"]; 118 }else if(indexPath.row==0) //首个cell 119 { 120 bgv.image=[UIImage imageWithName:@"common_card_top_background"]; 121 sgv.image=[UIImage imageWithName:@"common_card_top_background_highlighted"]; 122 }else if(indexPath.row==rows-1)//最后一个cell 123 { 124 bgv.image=[UIImage imageWithName:@"common_card_bottom_background"]; 125 sgv.image=[UIImage imageWithName:@"common_card_bottom_background_highlighted"]; 126 }else//中间的cell 127 { 128 bgv.image=[UIImage imageWithName:@"common_card_middle_background"]; 129 sgv.image=[UIImage imageWithName:@"common_card_middle_background_highlighted"]; 130 } 131 132 } 133 @end
二、细节完善
1.要求右边显示文字
新建一个子类,继承自YYCommonItem。

设置视频那组的右边显示文字。
1 //3.设置组中所有行的数据 2 YYCommonLabelItem *video=[YYCommonLabelItem itemWithTitle:@"视频" icon:@"video"]; 3 video.text=@"视频的右边显示文字"; 4 YYCommonItem *music=[YYCommonItem itemWithTitle:@"音乐" icon:@"music"]; 5 YYCommonItem *movie=[YYCommonItem itemWithTitle:@"电影" icon:@"movie"]; 6 YYCommonItem *cast=[YYCommonItem itemWithTitle:@"播客" icon:@"cast"]; 7 YYCommonItem *more=[YYCommonItem itemWithTitle:@"更多" icon:@"more"];
在YYCommonLabelItem类中,需要增加一个处理text文本的属性
1 // 2 // YYCommonLabelItem.h 3 // 4 5 #import "YYCommonItem.h" 6 7 @interface YYCommonLabelItem : YYCommonItem 8 //右边显示的文字 9 @property(nonatomic,copy)NSString *text; 10 @end
在自定义cell中的代码处理:
1 // 2 // YYCommonCell.m 3 // 4 5 #import "YYCommonCell.h" 6 //#import "YYCommonItem.h" 7 #import "YYCommonSwitchItem.h" 8 #import "YYCommonArrowItem.h" 9 #import "YYCommonLabelItem.h" 10 11 @interface YYCommonCell () 12 13 @property(nonatomic,strong)UISwitch *rightSwitch; 14 @property(nonatomic,strong)UIImageView *rightArrow; 15 @property(nonatomic,strong)UILabel *rightLabel; 16 17 @end 18 @implementation YYCommonCell 19 20 #pragma mark-懒加载 21 -(UIImageView *)rightArrow 22 { 23 if (_rightArrow==nil) { 24 _rightArrow=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 25 } 26 return _rightArrow; 27 } 28 29 -(UISwitch *)rightSwitch 30 { 31 if (_rightSwitch==nil) { 32 _rightSwitch=[[UISwitch alloc]init]; 33 } 34 return _rightSwitch; 35 } 36 37 -(UILabel *)rightLabel 38 { 39 if (_rightLabel==nil) { 40 _rightLabel=[[UILabel alloc]init]; 41 _rightLabel.textColor=[UIColor lightGrayColor]; 42 _rightLabel.font=[UIFont systemFontOfSize:12]; 43 } 44 return _rightLabel; 45 } 46 47 //初始化类方法 48 +(instancetype)cellWithTablView:(UITableView *)tableView 49 { 50 static NSString *ID=@"ID"; 51 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 52 if (cell==nil) { 53 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 54 } 55 return cell; 56 } 57 58 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 59 { 60 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 61 if (self) { 62 //设置标题和子标题的文字 63 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 64 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 65 66 //清除cell的颜色 67 self.backgroundColor=[UIColor clearColor]; 68 69 self.backgroundView=[[UIImageView alloc]init]; 70 self.selectedBackgroundView=[[UIImageView alloc]init]; 71 72 } 73 return self; 74 } 75 #pragma mark-调整子控件的位置 76 -(void)layoutSubviews 77 { 78 [super layoutSubviews]; 79 //调整子标题的x值 80 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+5; 81 } 82 83 #pragma mark-setter 84 -(void)setItem:(YYCommonItem *)item 85 { 86 _item=item; 87 //设置基本数据 88 self.imageView.image=[UIImage imageWithName:item.icon]; 89 self.textLabel.text=item.title; 90 self.detailTextLabel.text=item.subtitle; 91 92 //设置右边显示的内容 93 // if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 94 // self.accessoryView=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 95 // }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 96 // { self.accessoryView=[[UISwitch alloc]init]; 97 // }else // 取消右边的内容 98 // { 99 // self.accessoryView=nil; 100 // } 101 102 if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 103 self.accessoryView=self.rightArrow; 104 }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 105 { self.accessoryView=self.rightSwitch; 106 }else if ([item isKindOfClass:[YYCommonLabelItem class]]) //如果右边显示文字 107 { 108 //设置文字 109 YYCommonLabelItem *labelItem=(YYCommonLabelItem *)item; 110 self.rightLabel.text=labelItem.text; 111 //根据文字计算尺寸 112 self.rightLabel.size=[labelItem.text sizeWithFont:self.rightLabel.font]; 113 self.accessoryView=self.rightLabel; 114 } 115 else // 取消右边的内容 116 { 117 self.accessoryView=nil; 118 } 119 } 120 121 -(void)setindexPath:(NSIndexPath *)indexPath rowsInSection:(int)rows 122 { 123 //强制转换,imageview没必要创建多次 124 UIImageView *bgv=(UIImageView *)self.backgroundView; 125 UIImageView *sgv=(UIImageView *)self.selectedBackgroundView; 126 127 if (rows==1) {//一组中只有一个cell 128 bgv.image=[UIImage imageWithName:@"common_card_background"]; 129 sgv.image=[UIImage imageWithName:@"common_card_background_highlighted"]; 130 }else if(indexPath.row==0) //首个cell 131 { 132 bgv.image=[UIImage imageWithName:@"common_card_top_background"]; 133 sgv.image=[UIImage imageWithName:@"common_card_top_background_highlighted"]; 134 }else if(indexPath.row==rows-1)//最后一个cell 135 { 136 bgv.image=[UIImage imageWithName:@"common_card_bottom_background"]; 137 sgv.image=[UIImage imageWithName:@"common_card_bottom_background_highlighted"]; 138 }else//中间的cell 139 { 140 bgv.image=[UIImage imageWithName:@"common_card_middle_background"]; 141 sgv.image=[UIImage imageWithName:@"common_card_middle_background_highlighted"]; 142 } 143 144 } 145 @end
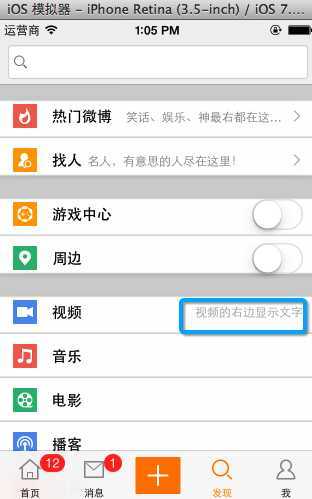
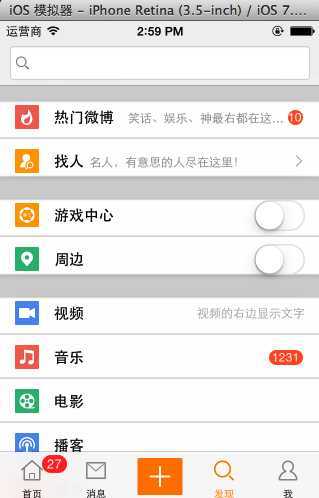
显示效果:

2.打钩+提醒数字的实现
说明:任何item的右边都可能有数字,比如热门微博的右边本来是箭头,当有新推送的微博的时候,就把箭头替换成提醒数字。本质还是箭头,只是临时变换为数字,因此对于提示数字,没必要再创建一个新的子类。
代码设计:
YYCommonItem.h文件
1 // 2 // YYCommonItem.h 3 // 4 5 #import <Foundation/Foundation.h> 6 7 @interface YYCommonItem : NSObject 8 @property(nonatomic,copy)NSString *icon; 9 @property(nonatomic,copy)NSString *title; 10 @property(nonatomic,copy)NSString *subtitle; 11 @property(nonatomic,strong)NSString *badgeValue; 12 13 +(instancetype)itemWithTitle:(NSString *)title icon:(NSString *)icon; 14 +(instancetype)itemWithTitle:(NSString *)title; 15 @end
YYDiscoverViewController.m文件
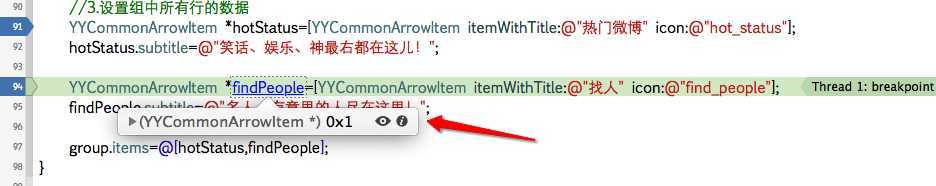
1 // 2 // YYDiscoverViewController.m 3 // 4 5 #import "YYDiscoverViewController.h" 6 #import "YYSearchBar.h" 7 #import "YYCommonGroup.h" 8 #import "YYCommonItem.h" 9 #import "YYCommonCell.h" 10 #import "YYCommonArrowItem.h" 11 #import "YYCommonSwitchItem.h" 12 #import "YYCommonLabelItem.h" 13 14 /** 15 用一个模型来描述每组的信息:组头、组尾、这组的所有行模型 16 用一个模型来描述每行的信息:图标、标题、子标题、右边的样式(箭头、文字、数字、开关、打钩) 17 */ 18 19 @interface YYDiscoverViewController () 20 @property(nonatomic,strong)NSMutableArray *groups; 21 @end 22 23 @implementation YYDiscoverViewController 24 25 #pragma mark-懒加载 26 -(NSMutableArray *)groups 27 { 28 if (_groups==nil) { 29 _groups=[NSMutableArray array]; 30 } 31 return _groups; 32 } 33 34 /**屏蔽tableView的样式设置*/ 35 -(id)init 36 { 37 //分组模式 38 return [self initWithStyle:UITableViewStyleGrouped]; 39 } 40 - (void)viewDidLoad 41 { 42 [super viewDidLoad]; 43 44 //创建并添加一个搜索框 45 //添加一个搜索框 46 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 47 searchBar.frame=CGRectMake(0, 100, 300, 35); 48 self.navigationItem.titleView=searchBar; 49 50 //设置tableview的属性 51 //设置全局背景色 52 self.tableView.backgroundColor=YYGlobalBg; 53 self.tableView.sectionFooterHeight=0; 54 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 55 self.tableView.separatorStyle=UITableViewCellSeparatorStyleNone; 56 //不显示水平滚动条 57 self.tableView.showsVerticalScrollIndicator=NO; 58 59 60 // 初始化模型数据 61 [self setupGroups]; 62 63 YYLog(@"viewDidLoad---%@",NSStringFromUIEdgeInsets(self.tableView.contentInset)); 64 self.tableView.contentInset=UIEdgeInsetsMake(YYStatusCellMargin-35, 0, 0, 0); 65 } 66 67 -(void)setupGroups 68 { 69 //第0组 70 [self setupGroup0]; 71 //第1组 72 [self setupGroup1]; 73 //第2组 74 [self setupGroup2]; 75 } 76 77 -(void)setupGroup0 78 { 79 //1.创建组 80 YYCommonGroup *group=[YYCommonGroup group]; 81 [self.groups addObject:group]; 82 83 //2.设置组的基本数据 84 group.groupheader=@"第0组"; 85 group.grougfooter=@"第0组的尾部"; 86 87 //3.设置组中所有行的数据 88 YYCommonArrowItem *hotStatus=[YYCommonArrowItem itemWithTitle:@"热门微博" icon:@"hot_status"]; 89 hotStatus.subtitle=@"笑话、娱乐、神最右都在这儿!"; 90 hotStatus.badgeValue=@"10"; 91 92 YYCommonArrowItem *findPeople=[YYCommonArrowItem itemWithTitle:@"找人" icon:@"find_people"]; 93 findPeople.subtitle=@"名人,有意思的人尽在这里!"; 94 95 group.items=@[hotStatus,findPeople]; 96 } 97 98 -(void)setupGroup1 99 { 100 //1.创建组 101 YYCommonGroup *group=[YYCommonGroup group]; 102 [self.groups addObject:group]; 103 104 //2.设置组的基本数据 105 106 //3.设置组中所有行的数据 107 YYCommonSwitchItem *gamecenter=[YYCommonSwitchItem itemWithTitle:@"游戏中心" icon:@"game_center"]; 108 YYCommonSwitchItem *near=[YYCommonSwitchItem itemWithTitle:@"周边" icon:@"near"]; 109 110 group.items=@[gamecenter,near]; 111 112 } 113 114 -(void)setupGroup2 115 { 116 //1.创建组 117 YYCommonGroup *group=[YYCommonGroup group]; 118 [self.groups addObject:group]; 119 120 //2.设置组的基本数据 121 122 //3.设置组中所有行的数据 123 YYCommonLabelItem *video=[YYCommonLabelItem itemWithTitle:@"视频" icon:@"video"]; 124 video.text=@"视频的右边显示文字"; 125 YYCommonItem *music=[YYCommonItem itemWithTitle:@"音乐" icon:@"music"]; 126 music.badgeValue=@"1231"; 127 YYCommonItem *movie=[YYCommonItem itemWithTitle:@"电影" icon:@"movie"]; 128 YYCommonItem *cast=[YYCommonItem itemWithTitle:@"播客" icon:@"cast"]; 129 YYCommonItem *more=[YYCommonItem itemWithTitle:@"更多" icon:@"more"]; 130 131 group.items=@[video,music,movie,cast,more]; 132 } 133 134 135 #pragma mark-tableView的代理 136 -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView 137 { 138 return self.groups.count; 139 } 140 141 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section 142 { 143 YYCommonGroup *group=self.groups[section]; 144 return group.items.count; 145 } 146 147 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 148 { 149 //1.获取cell 150 YYCommonCell *cell=[YYCommonCell cellWithTablView:tableView]; 151 //2.设置cell的显示数据 152 YYCommonGroup *group=self.groups[indexPath.section]; 153 YYCommonItem *item=group.items[indexPath.row]; 154 cell.item=item; 155 [cell setindexPath:indexPath rowsInSection:group.items.count]; 156 //3.返回cell 157 return cell; 158 } 159 @end
新建一个继承自UIButton的类,对数字提醒按钮进行封装。

YYbadgeView.h文件
1 // 2 // YYbadgeView.h 3 // 4 5 #import <UIKit/UIKit.h> 6 7 @interface YYbadgeView : UIButton 8 @property(nonatomic,copy)NSString *badgeValue; 9 @end
YYbadgeView.m文件
1 // 2 // YYbadgeView.m 3 // 4 5 #import "YYbadgeView.h" 6 7 @implementation YYbadgeView 8 9 - (id)initWithFrame:(CGRect)frame 10 { 11 self = [super initWithFrame:frame]; 12 if (self) { 13 //设置标题的字体 14 self.titleLabel.font=[UIFont systemFontOfSize:12]; 15 //设置背景图片 16 [self setBackgroundImage:[UIImage resizedImage:@"main_badge"] forState:UIControlStateNormal]; 17 //设置按钮的高度等于背景图片的高度 18 self.height=self.currentBackgroundImage.size.height; 19 } 20 return self; 21 } 22 -(void)setBadgeValue:(NSString *)badgeValue 23 { 24 //设置文字 25 _badgeValue=badgeValue; 26 [self setTitle:badgeValue forState:UIControlStateNormal]; 27 28 //根据文字计算自己的尺寸 29 CGSize titleSize=[badgeValue sizeWithFont:self.titleLabel.font]; 30 CGFloat bw=self.currentBackgroundImage.size.width; 31 if (titleSize.width<bw) { 32 self.width=bw; 33 }else 34 { 35 self.width=titleSize.width+10; 36 } 37 } 38 @end
在自定义的cell中的代码处理:
YYCommonCell.m文件
1 // 2 // YYCommonCell.m 3 // 4 5 #import "YYCommonCell.h" 6 //#import "YYCommonItem.h" 7 #import "YYCommonSwitchItem.h" 8 #import "YYCommonArrowItem.h" 9 #import "YYCommonLabelItem.h" 10 #import "YYbadgeView.h" 11 12 @interface YYCommonCell () 13 14 @property(nonatomic,strong)UISwitch *rightSwitch; 15 @property(nonatomic,strong)UIImageView *rightArrow; 16 @property(nonatomic,strong)UILabel *rightLabel; 17 @property(nonatomic,strong)UIImageView *rightCheckmark; 18 @property(nonatomic,strong)YYbadgeView *badgeValue; 19 20 21 @end 22 @implementation YYCommonCell 23 24 #pragma mark-懒加载 25 -(UIImageView *)rightArrow 26 { 27 if (_rightArrow==nil) { 28 _rightArrow=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_arrow"]]; 29 } 30 return _rightArrow; 31 } 32 33 -(UISwitch *)rightSwitch 34 { 35 if (_rightSwitch==nil) { 36 _rightSwitch=[[UISwitch alloc]init]; 37 } 38 return _rightSwitch; 39 } 40 41 -(UILabel *)rightLabel 42 { 43 if (_rightLabel==nil) { 44 _rightLabel=[[UILabel alloc]init]; 45 _rightLabel.textColor=[UIColor lightGrayColor]; 46 _rightLabel.font=[UIFont systemFontOfSize:12]; 47 } 48 return _rightLabel; 49 } 50 51 -(UIImageView *)rightCheckmark 52 { 53 if (_rightCheckmark==nil) { 54 _rightCheckmark=[[UIImageView alloc]initWithImage:[UIImage imageWithName:@"common_icon_checkmark"]]; 55 } 56 return _rightCheckmark; 57 } 58 59 -(YYbadgeView *)badgeValue 60 { 61 if (_badgeValue==nil) { 62 _badgeValue=[[YYbadgeView alloc]init]; 63 } 64 return _badgeValue; 65 } 66 //初始化类方法 67 +(instancetype)cellWithTablView:(UITableView *)tableView 68 { 69 static NSString *ID=@"ID"; 70 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 71 if (cell==nil) { 72 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 73 } 74 return cell; 75 } 76 77 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 78 { 79 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 80 if (self) { 81 //设置标题和子标题的文字 82 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 83 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 84 85 //清除cell的颜色 86 self.backgroundColor=[UIColor clearColor]; 87 88 self.backgroundView=[[UIImageView alloc]init]; 89 self.selectedBackgroundView=[[UIImageView alloc]init]; 90 91 } 92 return self; 93 } 94 #pragma mark-调整子控件的位置 95 -(void)layoutSubviews 96 { 97 [super layoutSubviews]; 98 //调整子标题的x值 99 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+5; 100 } 101 102 #pragma mark-setter 103 -(void)setItem:(YYCommonItem *)item 104 { 105 _item=item; 106 //设置基本数据 107 self.imageView.image=[UIImage imageWithName:item.icon]; 108 self.textLabel.text=item.title; 109 self.detailTextLabel.text=item.subtitle; 110 111 if (item.badgeValue) {//紧急情况,右边有提醒数字 112 self.badgeValue.badgeValue=item.badgeValue; 113 self.accessoryView=self.badgeValue; 114 } 115 else if ([item isKindOfClass:[YYCommonArrowItem class]]) {//如果是箭头 116 self.accessoryView=self.rightArrow; 117 }else if ([item isKindOfClass:[YYCommonSwitchItem class]])//如果是开关 118 { self.accessoryView=self.rightSwitch; 119 }else if ([item isKindOfClass:[YYCommonLabelItem class]]) //如果右边显示文字 120 { 121 //设置文字 122 YYCommonLabelItem *labelItem=(YYCommonLabelItem *)item; 123 self.rightLabel.text=labelItem.text; 124 //根据文字计算尺寸 125 self.rightLabel.size=[labelItem.text sizeWithFont:self.rightLabel.font]; 126 self.accessoryView=self.rightLabel; 127 } 128 else // 取消右边的内容 129 { 130 self.accessoryView=nil; 131 } 132 } 133 134 -(void)setindexPath:(NSIndexPath *)indexPath rowsInSection:(int)rows 135 { 136 //强制转换,imageview没必要创建多次 137 UIImageView *bgv=(UIImageView *)self.backgroundView; 138 UIImageView *sgv=(UIImageView *)self.selectedBackgroundView; 139 140 if (rows==1) {//一组中只有一个cell 141 bgv.image=[UIImage imageWithName:@"common_card_background"]; 142 sgv.image=[UIImage imageWithName:@"common_card_background_highlighted"]; 143 }else if(indexPath.row==0) //首个cell 144 { 145 bgv.image=[UIImage imageWithName:@"common_card_top_background"]; 146 sgv.image=[UIImage imageWithName:@"common_card_top_background_highlighted"]; 147 }else if(indexPath.row==rows-1)//最后一个cell 148 { 149 bgv.image=[UIImage imageWithName:@"common_card_bottom_background"]; 150 sgv.image=[UIImage imageWithName:@"common_card_bottom_background_highlighted"]; 151 }else//中间的cell 152 { 153 bgv.image=[UIImage imageWithName:@"common_card_middle_background"]; 154 sgv.image=[UIImage imageWithName:@"common_card_middle_background_highlighted"]; 155 } 156 157 } 158 @end
实现效果:
iOS开发项目篇—51cell右边的内容处理,布布扣,bubuko.com
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/wendingding/p/3862768.html