标签:
一个好的应用程序图标,不仅会给用户留下良好的第一印象,而且可以帮助用户在茫茫多的桌面图标中,快速发现你的应用程序。本文将介绍如何把已经设计好的图标以及启动图片添加到我们的应用程序。
iOS中图标的名称及规格见下表:
| 序号 | 文件名 | 规格 | 说明 | 备注 |
| 1 | iTunesArtwork | 512 * 512 | 发布到App Store时使用 | 可选 |
| 2 | Icon.png | 57 * 57 | iPhone/iPod的主屏幕图标 | 必须提供 |
| 3 | Icon@2x.png | 114 * 114 | iPhone 4的主屏幕图标 | 可选 |
| 4 | Icon-72.png | 72 * 72 | iPad的主屏幕图标 | 可选 |
| 5 | Icon-Small.png | 29 * 29 |
iPhone/iPod搜索栏和设置中显示 iPad的设置中显示 |
可选 |
| 6 | Icon-Small@2x.png | 58 * 58 | iPhone 4搜索栏和设置中显示 | 可选 |
| 7 | Icon-Small-50.png | 50 * 50 | iPad搜索栏、中显示 | 可选 |
说明:
1. iPhone应用程序启动图片规格表:
| 序号 | 文件名 | 规格(有状态栏) | 规格(全屏) | 说明 |
| 1 | Default.png | 320 * 460 | 320 * 480 | 低分辨率屏幕使用 |
| 2 | Default@2x.png | 640 * 920 | 640 * 960 | 高分辨率屏幕使用 |
注意:iPhone的启动图片是不区分方向的,也就是说不会随着设备方向自适应调整方向。
2. iPad应用程序启动图片规格表:
| 序号 | 文件名 | 规格(有状态栏) | 规格(全屏) | 说明 |
| 1 | Default-Portrait.png | 768 * 1004 | 768 * 1024 | 竖屏启动图片 |
| 2 | Default-Landscape.png | 1024 * 748 | 1024 * 768 | 横屏启动图片 |
在以前版本的Xcode中,添加图标和启动图片相对有些麻烦,而且苹果默认给图标增加了高光效果,但是对于美工来讲,这种高光效果往往达不到预期效果。在Xcode 4.3.2中,一切变得简单了许多。
1. 准备素材,同时按照上面表格中的约定对不同规格的图片进行命名,并且统一存放在一个文件夹中;
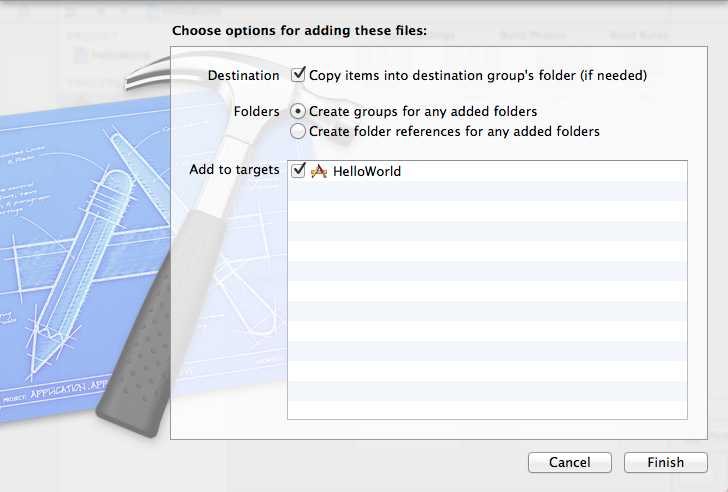
2. 将素材文件的文件夹从Finder中,拖拽到项目中,会弹出下图所示的窗口,点击“Finish”按钮;

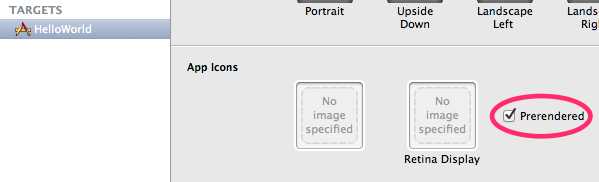
3. 如果不想使用图标默认的高光效果,可以点击导航区域的项目名称,然后点击“TARGETS”下的项目名称,勾选上“App Icons”边上的“Prerendered”即可,如下图所示:

小提示:对于已经存在图标文件或者启动图片,如果想要替换的话,不要直接把新的图片文件往Xcode里面拖,直接在Finder里面复制即可。:]
到此为止,基本工作就已经完成了。但是在运行应用时,你会发现启动图片显示的时间非常短!那么如何设置iOS启动图片的显示时间呢?因为我们实在不想让美工精心设计的图片就这么一闪而逝了。另外,我们还可以在显示启动图片时做些其他事情,譬如:播放一小段音频,吸引一下用户的注意力。
1. 在导航区域点击并打开“AppDelegate.m”文件;
2. 找到
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
2 {
3 // Override point for customization after application launch.
4 return YES;
5 }
3. 在其中添加一句 [NSThreadsleepForTimeInterval:5]; 如下所示:
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
2 {
3 // Override point for customization after application launch.
4 [NSThread sleepForTimeInterval:5];
5
6 return YES;
7 }
说明:现在,就可以根据实际需要自行设定启动图片停留的时间了,一切就是这么简单!:]
标签:
原文地址:http://www.cnblogs.com/liuyingjie/p/5132088.html