标签:
CSS 伪元素用于向某些选择器设置特殊效果。
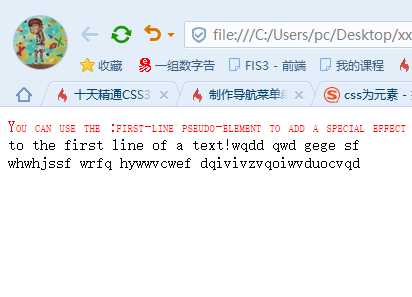
1、:first-line 伪元素 "first-line" 伪元素用于向文本的首行设置特殊样式。注意:"first-line" 伪元素只能用于块级元素。
<html> <head> <style type="text/css">
p{
width:400px
}
p:first-line { color: #ff0000; font-variant: small-caps }
p{
}
</style> </head> <body> <p> You can use the :first-line pseudo-element to add a special effect to the first line of a text!wqdd qwd gege sf whwhjssf wrfq hywwvcwef dqivivzvqoiwvduocvqd </p> </body> </html>

2、:first-letter 伪元素 "first-letter" 伪元素用于向文本的首字母设置特殊样式;注意:"first-letter" 伪元素只能用于块级元素。类似于:first-line
3、:after 伪元素 ":after" 伪元素可以在元素的内容之后插入新内容。
标签:
原文地址:http://www.cnblogs.com/yunyi1895/p/5132860.html