标签:
nw.js如何处理拖放操作
其实拖放(drag-drop)操作是Html5的功能,不是nw.js的内置API,那么我们采用Html5应用一般的处理方法就可以了。
首先我们看一下一个正常的页面,直接拖放一个文件过来的效果。
页面代码:
<html>
<head>
<title>拖放测试</title>
</head>
<bodystyle="background-color:rgba(0,0,0,0);">
<pid="output">
<h1>拖放测试</h1>
</p>
<script>
</script>
</body>
</html>
如下图:

下面我们拖拽一张图片过来。


nw.js会按照chrome浏览器默认处理文件的方式来处理拖放的文件,能显示的会直接显示,不能显示的会变成资源下载。
这肯定不是桌面应用想要的效果,那么Html5是如何处理拖放的呢?
在Html元素上,我们可以通过ondragover和ondrop两个事件来处理文件拖放,那么和阻止其他事件行为的方法一样,我们只需要进行监听并阻止冒泡就可以了。
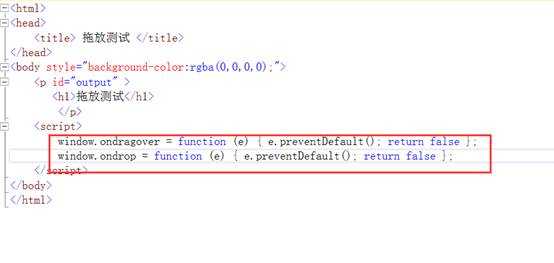
在页面中添加下面的代码:
window.ondragover=function(e) { e.preventDefault(); returnfalse };
window.ondrop=function(e) { e.preventDefault(); returnfalse };

再次测试。

然后,然后就没有然后了。程序不会做任何反应。
我们的应用如果是可以处理某种类型的文件的话,我们是希望程序以自己的方式来处理文件的,比如演示文档的编辑工具AxeSlide,如果直接拖放多媒体文件就会变成画布内的编译元素,如果是dbk文件就是打开文件进行全新的编辑。



如果是Dbk文件,就是下面的效果:



上面演示的就是针对不同的文件做不同的处理。这里面涉及到的知识点,一个是获取文件的信息,主要是路径;第二是的文件的读取、保存和进一步处理。
下面我们修改一下上面的代码:
<html>
<head>
<title>拖放测试 </title>
<style>
#holder {
border: 10pxdashed#ccc;
width: 300px;
height: 300px;
margin: 20pxauto;
}
#holder.hover {
border: 10pxdashed#333;
}
</style>
</head>
<bodystyle="background-color:rgba(0,0,0,0);">
<pid="output">
<h1>拖放测试</h1>
<h5>
</h5>
</p>
<divid="holder"></div>
<script>
window.ondragover = function (e) { e.preventDefault(); returnfalse };
window.ondrop = function (e) { e.preventDefault(); returnfalse };
var holder = document.getElementById(‘holder‘);
holder.ondragover = function () { this.className = ‘hover‘; returnfalse; };
holder.ondragleave = function () { this.className = ‘‘; returnfalse; };
var h5 = document.querySelector("h5");
holder.ondrop = function (e) {
e.preventDefault();
for (var i = 0; i < e.dataTransfer.files.length; ++i) {
h5.textContent+=e.dataTransfer.files[i].path;
}
returnfalse;
};
</script>
</body>
</html>
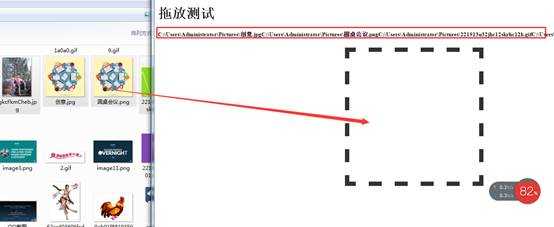
效果如下:

我们新建了一个div来处理文件拖放。
holder.ondrop = function (e) {
e.preventDefault();
for (var i = 0; i < e.dataTransfer.files.length; ++i) {
h5.textContent+=e.dataTransfer.files[i].path;
}
returnfalse;
};
上面代码通过回调中的dataTransfer.files来获取文件信息。

接下来我们可以通过nodejs的文件操作来通过路径读取文件了,这里就不进一步展开了。不过通过Html的FileReader对象也是可以获取文件数据的,例如:
holder.ondrop=function (e) {
e.preventDefault();
var file = e.dataTransfer.files[0],
reader =newFileReader();
reader.onload=function (event) {
console.log(event.target);
};
console.log(file);
reader.readAsDataURL(file);
returnfalse;
};
ok,关于文件拖放就给大家介绍到这里,有问题可以留言。nw.js,electron交流群 313717550。
标签:
原文地址:http://www.cnblogs.com/xuanhun/p/5132974.html