标签:
[2016-01-14][html][html框架的使用]
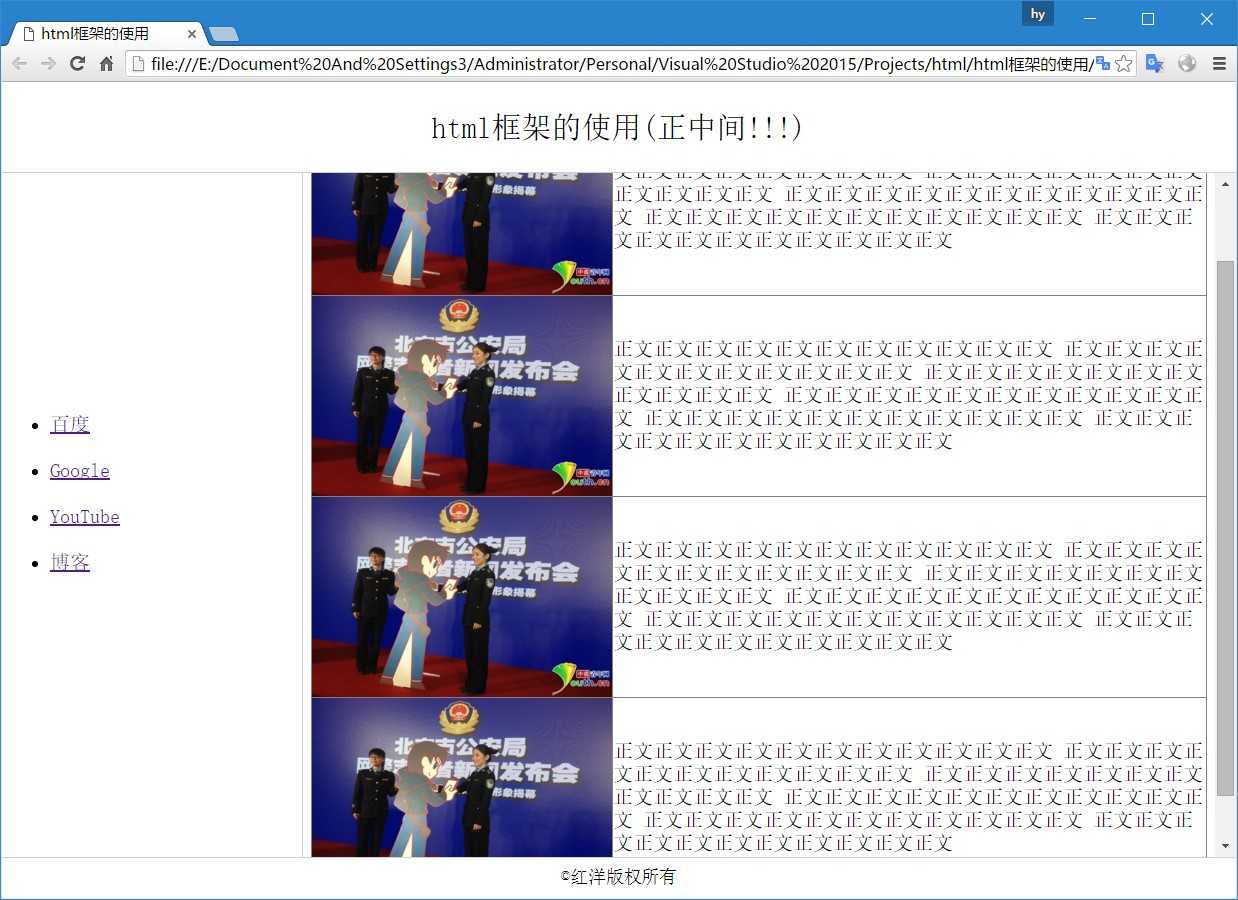
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <html> <!--[2016-01-14][html][html框架的使用].html--> <head> <title>html框架的使用</title> <meta charset = "utf-8"> </head> <frameset frameborder=1 border=1 rows="90,*,40"noresize> <!--把页面分成3行--> <!--划分框架标记,不需要需要放在 body标记下--> <!--属性 cols: 使用像素数或者百分比分割左右窗口 如:"*,*,*"表示分割成3个窗口 rows:使用像素数或者百分比数分割上下窗口 如 "30%,70%"按比例分割窗口 frameborder:指定是否显示边框(即划分的线) 0不显示,1显示 border:设置边框的大小 noresize:表示不能调整框架大小,没有设置时就可以调整. --> <!--区域划分好,必须使用 frame表示指明区域,或者嵌套调用frameset在当前区域再次划分--> <frame name = "top" src="top.html" > <!--frame 标记,子窗口标记,单编辑,设置了几个窗口,就要对应几个frame,并且必须使用src属性--> <!--属性 src:加载网页的url地址 name:框架名称,是链接标记的target所要参数 noresize:表示不能调整框架大小,没有设置时就可以调整. scrolling:是否需要滚动条,auto自动出现,yes有,no无 frameborder:是否需要边框:1显示,0不显示 --> <frameset frameborder=1 border=1 cols="300,*"> <frame name = "left" src = "left.html"> <frame name = "right" src = "right.html"> </frameset> <frame name = "bottom" src = "bottom.html"> </frameset></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <!--top.html--> <head> <title>html框架的使用</title> <meta charset = "utf-8"> </head> <body> <table width="100%" height="100%" cellpadding="0" cellspacing="0"> <tr> <td valign="middle" align = "center"> <font size = 5>html框架的使用(正中间!!!)</font> </td> </tr> </table> </body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <!--bottom.html--> <head> <title>html框架的使用</title> <meta charset = "utf-8"> </head> <body> <table width="100%" height="100%" cellpadding="0" cellspacing="0"> <tr> <td valign="middle" align = "center"> <font size = 2>©红洋版权所有</font> </td> </tr> </table> </body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html> <!--left.html--> <head> <title>html框架的使用</title> <meta charset = "utf-8"> </head> <body> <table width="100%" height="100%" cellpadding="0" cellspacing="0"> <tr> <td valign="middle"> <ul> </ul> </td> </tr> </table> </body></html> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | <html> <!--right.html--> <head> <title>html框架的使用</title> <meta charset = "utf-8"> </head> <body> <table width="100%" height="100%" cellpadding="0" cellspacing="0" rules = "all" frame = "border"> <tr> <td width= 300 height = "150" > <img src = "1.jpg" width = "300"> </td> <td> 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 </td> </tr> <tr> <td width="300" height = "150" > <img src = "1.jpg" width = "300" > </td> <td> 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 </td> </tr> <tr> <td width= 300 height = "150" > <img src = "1.jpg" width = "300"> </td> <td> 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 </td> </tr> <tr> <td width= 300 height = "150" > <img src = "1.jpg" width = "300"> </td> <td> 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 正文正文正文正文正文正文正文正文正文正文正文 </td> </tr> </table> </body></html> |
标签:
原文地址:http://www.cnblogs.com/qhy285571052/p/5132942.html