标签:
一.调用autocomplete()方法 $(‘#email‘).autocomplete({ source : [‘aaa@163.com‘, ‘bbb@163.com‘, ‘ccc@163.com‘], }); 二.修改autocomplete()样式 由于autocomplete()方法是弹窗,然后鼠标悬停的样式。我们通过Firebug 想获取到悬停 时背景的样式,可以直接通过jquery.ui.css 里面找相应的CSS。 //无须修改ui 里的CSS,直接用style.css 替代掉 .ui-menu-item a.ui-state-focus { background:url(../img/ui_header_bg.png); } 注意:其他修改方案类似。
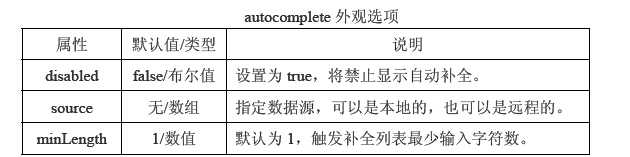
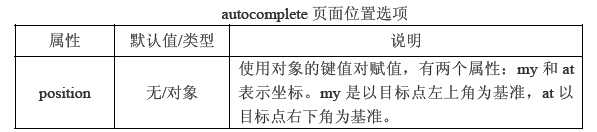
三.autocomplete()方法的属性
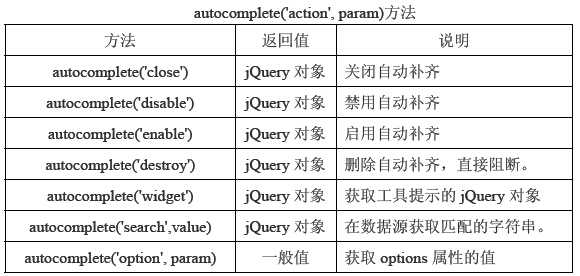
自动补全方法有两种形式:1.autocomplete(options),options 是以对象键值对的形式传参,每个键值对表示一个选项;2.autocomplete(‘action‘, param),action 是操作对话框方法的字符串,param 则是options 的某个选项。


$(‘#email‘).autocomplete({ source : [‘aaa@163.com‘, ‘bbb@163.com‘, ‘ccc@163.com‘], disabled : false, minLength : 2, delay : 50, autoFocus : true, });

$(‘#email‘).autocomplete({ position : { my : ‘left center‘, at : ‘right center‘ } });
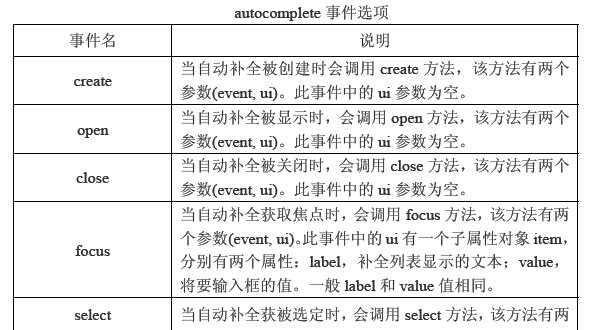
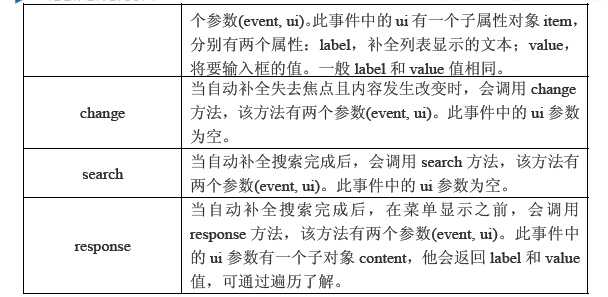
四.autocomplete()方法的事件
除了属性设置外,autocomplete()方法也提供了大量的事件。这些事件可以给各种不同状态时提供回调函数。这些回调函数中的this 值等于对话框内容的div 对象,不是整个对话框的div。


$(‘#email‘).autocomplete({ source : [‘aaa@163.com‘, ‘bbb@163.com‘, ‘ccc@163.com‘], disabled : false, minLength : 1, delay : 0, focus : function (e, ui) { ui.item.value = ‘123‘; }, select : function (e, ui) { ui.item.value = ‘123‘; }, change : function (e, ui) { alert(‘‘); }, search : function (e, ui) { alert(‘‘); }, });


//关闭自动补全 $(‘#email‘).autocomplete(‘close‘); //禁用自动补全 $(‘#email‘).autocomplete(‘disable‘); //启用自动补全 $(‘#email‘).autocomplete(‘enable‘); //删除自动补全 $(‘#email‘).autocomplete(‘destroy‘); //获取自动补全jQuery 对象 $(‘#email‘).autocomplete(‘widget‘); //设置自动补全search $(‘#email‘).autocomplete(‘search‘, ‘‘); //获取某个options 的param 选项的值 var delay = $(‘#email‘).autocomplete(‘option‘, ‘delay‘); alert(delay); //设置某个options 的param 选项的值 $(‘#email‘).dialog(‘option‘, ‘delay‘, 0);
五.autocomplete 中使用on()
在autocomplete 的事件中,提供了使用on()方法处理的事件方法。

$(‘#reg‘).on(‘autocompleteopen‘, function () { alert(‘打开时触发!‘); });
标签:
原文地址:http://www.cnblogs.com/miaomiao8899/p/5134440.html