标签:
一.调用datepicker()方法 $(‘#date‘).datepicker();
二.修改datepicker()样式 日历UI 的header 背景和对话框UI 的背景采用的是同一个class,所以,在此之前已经 被修改。所以,这里无须再修改了。 //无须修改ui 里的CSS,直接用style.css 替代掉 .ui-widget-header { background:url(../img/ui_header_bg.png); } //修改当天日期的样式 .ui-datepicker-today .ui-state-highlight { border:1px solid #eee; color:#f60; } //修改选定日期的样式 .ui-datepicker-current-day .ui-state-active { border:1px solid #eee; color:#06f; } 注意:其他修改方案类似。
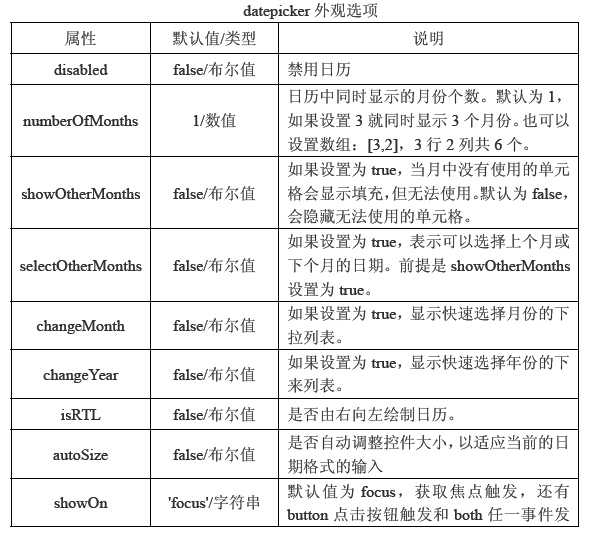
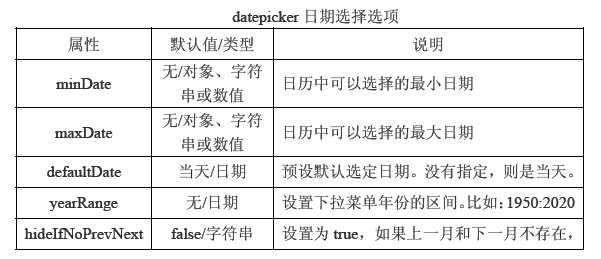
三.datepicker()方法的属性
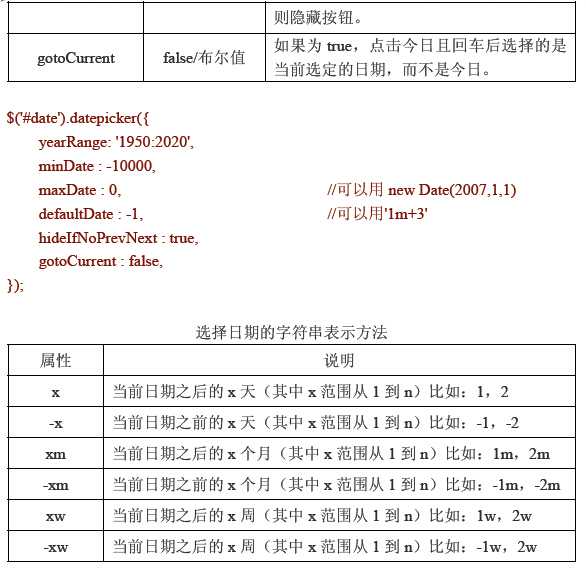
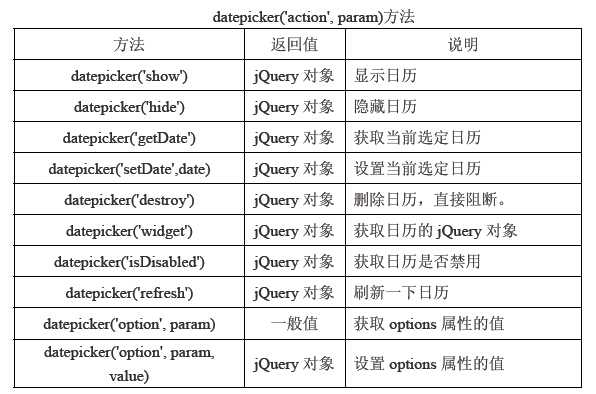
日历方法有两种形式:1.datepicker(options),options 是以对象键值对的形式传参,每个
键值对表示一个选项;2.datepicker(‘action‘, param),action 是操作对话框方法的字符串,param
则是options 的某个选项。

注意:默认情况下,日历显示为英文。如果你想使用中文日历,直接引入中文语言包即可。或者把中文语言包的几行代码整合到某个js 文件里即可。


$(‘#date‘).datepicker({ dateFormat : ‘yy-mm-dd‘, //设置日历的日期格式 dayNames : [‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘], dayNamesShort : [‘星期日‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘], dayNamesMin : [‘日‘,‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘], monthNames : [‘一月‘,‘二月‘,‘三月‘,‘四月‘,‘五月‘,‘六月‘,‘七月‘,‘八月‘,‘九月‘,‘十月‘,‘十一 月‘,‘十二月‘], monthNamesShort : [‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘,‘七‘,‘八‘,‘九‘,‘十‘,‘十一‘,‘十二‘], altField : ‘#abc‘, altFormat : ‘yy-mm-dd‘, appendText : ‘(yy-mm-dd)‘, firstDay : 1, showWeek : true, weekHeader : ‘周‘, });

 numberOfMonths:[3,2], 展示6个日历
numberOfMonths:[3,2], 展示6个日历
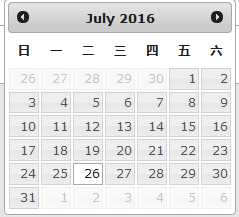
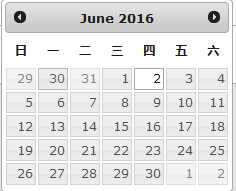
 showOtherMonths:true,
showOtherMonths:true,
 selectOtherMonths:true,,之前暗着不能选的就可以选择了
selectOtherMonths:true,,之前暗着不能选的就可以选择了
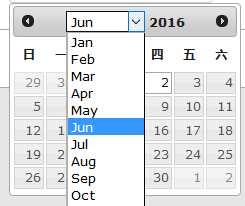
 changeMonth:true,,可以快速选择月份/changeYear 同理,快速选择年份
changeMonth:true,,可以快速选择月份/changeYear 同理,快速选择年份
 isRTL:true, 星期的顺序反过来
isRTL:true, 星期的顺序反过来
 autoSize:true, 使用这个属性之前需要清空input样式,生日的input框的大小本应该与上面的一样大,否则就是与日期存放的大小一样
autoSize:true, 使用这个属性之前需要清空input样式,生日的input框的大小本应该与上面的一样大,否则就是与日期存放的大小一样

$(‘#date‘).datepicker({ disabled : true, numberOfMonths : [3,2], showOtherMonths : true, selectOtherMonths : true, changeMonth : true, changeYear : true, isRTL : true, autoSize : true, showButtonPanel: true, closeText : ‘关闭‘, currentText : ‘今天‘, showMonthAfterYear: true, });
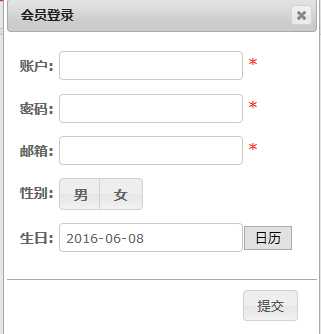
 showOn:‘button‘, buttonText:‘日历‘, 点击日历才会弹出日历/showOn:‘both‘值点击两边都可以显示日历
showOn:‘button‘, buttonText:‘日历‘, 点击日历才会弹出日历/showOn:‘both‘值点击两边都可以显示日历
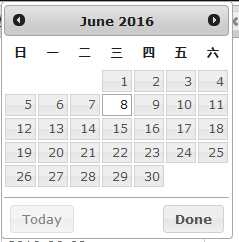
 showButtonPanel:true,开启显示面板,今天的日期以及关闭按钮
showButtonPanel:true,开启显示面板,今天的日期以及关闭按钮

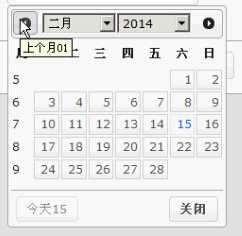
prevText:‘上个月mm‘,
nextText:‘下个月mm‘,
navigationAsDateFormat:true, 如果设置为false就没有显示上个月01的效果了,只有上个月mm,所以设置想要获取上个月时间需要打开navigationAsDateFormat

yearSuffix:‘年‘, 可以在年份后面添加文本
showMonthAfterYear:true, 注意选择区的年份与月份的顺序

nullnull时,没有下限。支持多个类型:
2 表示从今天开始的第二天,(愚人码头注:即:后天), -1 表示昨天。dateFormat选项定义格式的字符串 , 或相对日期。 相对日期必须包含值和期间对; 有效期间为:"y"表示几年, "m" 表示几月, "w"表示几周,和"d"表示几天。 例如, "+1m +7d"表示从今天开始的一个月加七天。


$(‘#date‘).datepicker({ beforeShow : function () { alert(‘日历显示之前触发!‘); }, beforeShowDay : function (date) { if (date.getDate() == 1) { return [false,‘a‘,‘不能选择‘]; } else { return [true]; } }, onChangeMonthYear : function (year,month,inst) { alert(year); }, onClose : function (dateText,inst) { alert(dateText); }, onSelect : function (dateText,inst) { alert(dateText); } }); 注意:jQuery UI 只允许使用选项中定义的事件。目前还不可以试用on()方法来管理。

//显示日历 $(‘#date‘).datepicker(‘show‘); //隐藏日历 $(‘#date‘).datepicker(‘hide‘); //获取当前选定日期 alert($(‘#date‘).datepicker(‘getDate‘).getFullYear()); //设置当前选定日期 $(‘#date‘).datepicker(‘setDate‘, ‘2/15/2014‘); //删除日历 $(‘#date‘).datepicker(‘destroy‘); //获取日历的jQuery 对象 $(‘#date‘).datepicker(‘widget‘); //刷新日历 $(‘#date‘).datepicker(‘refresh‘); //获取是否禁用日历 alert($(‘#date‘).datepicker(‘isDisabled‘)); //获取属性的值 alert($(‘#date‘).datepicker(‘option‘, ‘disabled‘)); //设置属性的值 $(‘#date‘).datepicker(‘option‘, ‘disabled‘, true);
标签:
原文地址:http://www.cnblogs.com/miaomiao8899/p/5137511.html