标签:
toJson()能把对象序列化为json
这个方法最多支持2个参数:
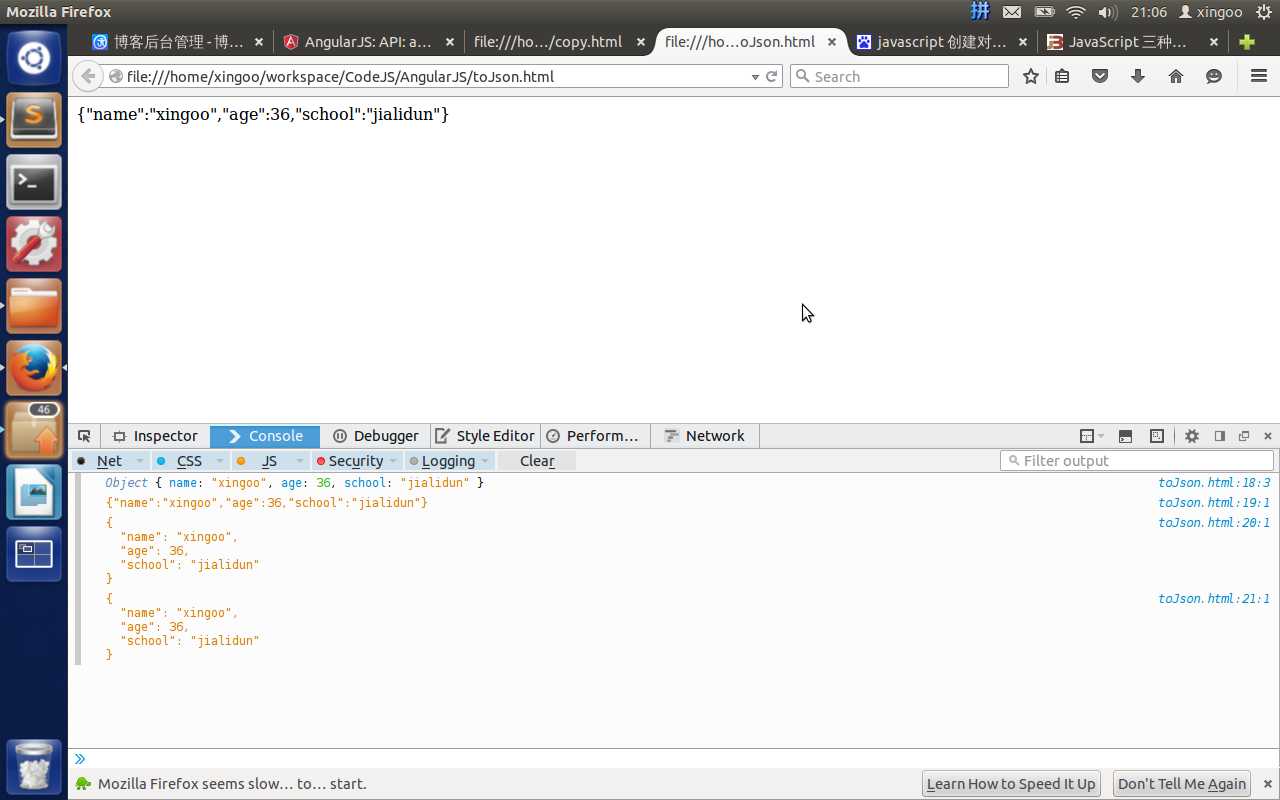
angular.toJson(obj, pretty);<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script> </head> <body ng-app="myApp"> <div ng-controller="myCtrl"> {{ user }} </div> <script type="text/javascript"> angular.module("myApp",[]) .controller("myCtrl",function($scope){ var user = new Object(); user.name = "xingoo"; user.age = 36; user.school = "jialidun"; console.log(user); console.log(angular.toJson(user)); console.log(angular.toJson(user,2)); console.log(angular.toJson(user,10)); $scope.user = user; }); </script> </body> </html>

标签:
原文地址:http://www.cnblogs.com/feng18/p/5139875.html