标签:
我是菜鸟初学者,分享一下自己学习之路。
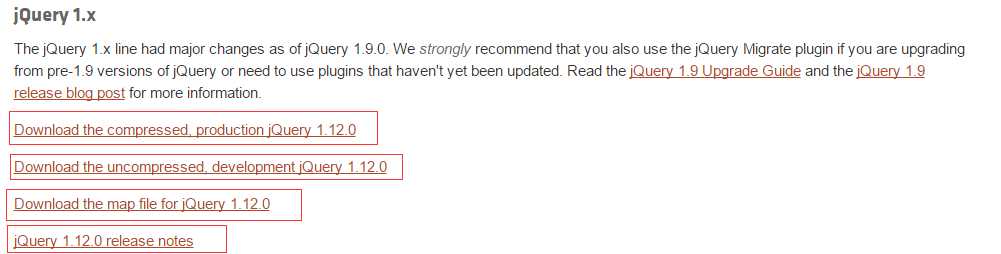
一:首先可以先到官网上 下载源码http://jquery.com/
目前用的都还是1.*的 所以还不用考虑2.*版本。

第一个就是压缩后的源代码,第二个是原生的源代码。
下载好之后就可以保存到新建一个叫js的文件夹内,然后打开新建的html文件,在里面引入jQuery文件。
<script src="js/jquery-1.12.0.min.js></script>
然后再打开jQuery官网,打开 API Documentation 。【有中文网站 jQuery.bootcss.com】这里面是jQuery的一个文档。
二:开始编写jQuery代码
 但是jQuery一切以简写为基准 ,所以用$替代了jQuery
但是jQuery一切以简写为基准 ,所以用$替代了jQuery
进入书写:
jQuery复杂的写法

jQuery简写:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"
<title>jQuery学习</title>
<script src="js/jquery-1.12.0.min.js"></script>
<body>
<button id="btn">Button</button>
<script type="text/javascript">
$(function(){
alert("hi,jQuery");
});
</script>
</body>
</head>
</html>
标签:
原文地址:http://www.cnblogs.com/wangdamei/p/5140155.html