标签:
<!--html5的规范标准开头-->
<!doctype html> <head> <!-- 声明当前页面的的文档类型,字符集-->
<meta http-equiv="Conten-Type" content="text/html" charset="gbk">
<!--当前页面的三要素--> <title>hello world</title> <meta name="Keyworlds" content="hello world"> <meta name="description" conten="">
<Style type="text/css"> <!--初始化标签元素--> *{ margin:0;padding:0; font-sise:12px; }
.top{ width:100%;height:100px;background:red; } .top .t_header{ margin:0 auto; width:1000px; height:100px; border:solid blue 1px; text-align:center; }
</Style> </head> <body>
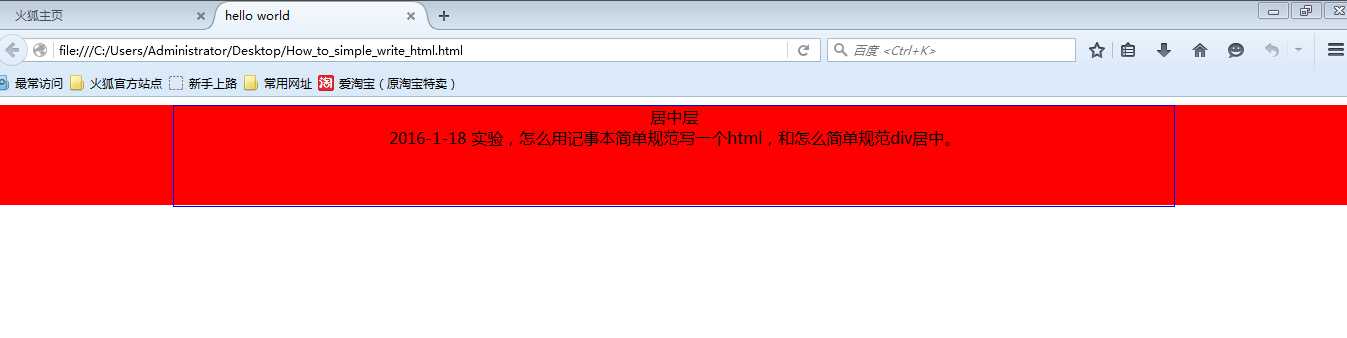
<div class="top"> <div class="t_header">居中层<br/>
2016-1-18 实验,怎么用记事本简单规范写一个html,和怎么简单规范div居中。 </div>
<div>
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/cookie-chocolate/p/5140746.html