标签:
Javascript基础
1:js中我们最好使用单引号,其实可以使用双引号的但是为了区别所以js中全部使用单引号。注释和C#的是一样的。网页里面的执行顺序是从上到下依次执行的,不管你js放到哪里,都会按照顺序进行执行的。若是js中出现了错误,只是不继续执行此js中<script></script>的代码,但是网页中其余的js代码还是会执行的。
2:书写js代码的时候我们必须为其加上分号,这样的好处有二:1,可以便于压缩;2,提高了代码的可读性,可维护性。
3:js中的数据类型。
我们可以使用typeof()来获取到对象的数据类型。
4:js中的==和===的区别
他们两个有一个相同点,若是数据类型一致,进行判断,不一样则==会进行转换在判断。
==:它是我们最常规的等号,但是在js中会将两个不同数据类型的值,进行转换,若转换后,二者相等则相等。
===:这个是绝对等号,只要是数据类行不同,那就是不相等。
5:js中null和undefined
Js一般在使用变量之前应该判断其是否可用,接着在使用。申明变量未赋值的时候,那么这个变量就是undefined,变量压根没申明,那么浏览器会报错。方法没有返回值的时候,接收到的就是Undefined。Null值其实就是变量里面有值,值就是"null"。变量无论是Null和undefined都是表示变量不可用,所以我们在使用的时候就必须进行判断,效验看是否可用。
6:js的变量域
*:Js中申明的变量在整个页面里面都是可以使用的,这个C#不一样。但是在函数里面申明的变量有自己的作用域。
*:申明变量的时候若是不写var关键字,表示变量是一个整个页面都可以访问的变量。
7:js中转换问题
à若是转换的时候弹出NaN,它是一个double类型的值。
àparseInt():这个方法是将变量转换为Int类型,这个是在字符串中从第一个开始找数字,若找到数字进行转化,找到几个转换几个数字。变态呀这方法。默认是10进制的。
à
关于NaN,不要使用==,这个在这里没作用,相当于没写。
8:关于eval()函数
这个方法是一个把字符串当作js代码去执行的方法,但是我们不在里面写js代码,他会原样输出。
9:&&(并且),||(或)
&&:一false为false;
||:一true为true;这个和C#中的是一样的。在js中我们经常使用两个元素进行比较,这里注意0就是假,1就是真。
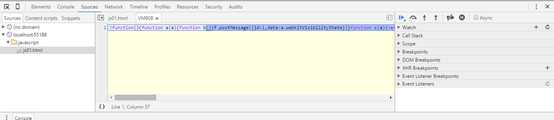
9:js的调试
利用chorme进行调试,界面如下,

1>:点击Sources,进入找到文件的地址。
2>:看需要在js中哪里卡断点,直接点击前面的,<这里和VS一样>。
3>: F5刷新,让程序执行,这时网页就会卡在你设的那个断点的地方,在右边就会有选择调试的方式,可以监听,比如每个单独的变量。这是就可以进行调试了。
10:js里面没有重载的说法,这个是因为我们第二个申明的函数会将第一个申明的函数覆盖掉,所以网页中,只会保留最后一个申明的函数。
àJs中函数里面无需定义形参,定义形参的目的是为了使用方便。我们可以往下面的函数中传多个参数的。
这个没有重载是有原因的,是因为它函数里面有个arguments变量,其实这个可以说是个数组,我们每次传进来的值都保存到这里,我们可以直接在函数中使用这个来进行取值。
à当代码从网页中从上到下执行的时候,会先进行函数的预解析,所以函数的覆盖才会发生。变量也有预解析,这个在整体和局部都有。而且变量的预解析只是解析申明却不解析赋值。在写js代码的时候最好先全部申明,这样就减少了预解析。

àjs中函数就是对象,js对象的ToString()方法是将其原样输出。Length是其函数形参的个数。
11:匿名函数

第二种,在编写方法的同时调用匿名函数。这个真是变态,不好理解。
(function(x, y) { alert(x + y); })(1, 2);
这样写的好处,减少了代码中变量名的作用域。
第三种:
通过new Function();的方式定义匿名函数,可以将函数代码用字符串来表示,同时在函数中使用的变量,不会作为页面的"全部变量"出现,在函数外部也访问不到,不像eval()一样。
标签:
原文地址:http://www.cnblogs.com/netxiaohui/p/5140845.html